
6 fundamentos del diseño visual que los diseñadores de UX deben considerar
Cuando conoce un poco sobre los fundamentos del diseño visual puede llegar a fascinarse por el poder que tienen los diseñadores para hacer que la gente piense, sienta y actúe de cierta manera.
Después de una década ayudando a escalar productos a millones en usuarios e ingresos como diseñador de productos y UX, todavía utilizo muchas de las lecciones básicas que aprendí en mis primeros años: examinar formas, diseños y pensar en cómo la forma afecta a las personas que usan mis productos.
Todos hemos oído hablar de los elementos que conforman los fundamentos del diseño visual como la forma, la línea, etc., y nos han golpeado en la cabeza los principios como el contraste, el énfasis, el ritmo, etc. Compartiré algunos de los fundamentos del diseño visual más sutiles, que no se mencionan a menudo, que se aprenden en la formación como diseñador gráfico, pero que hasta el día de hoy se siguen poniendo en práctica. Llámelos avanzados, llámelos menos conocidos, pero espero que, al compartirlos, ¡aumentemos el nivel de conocimiento sobre diseño en su conjunto!
Fundamentos del diseño visual – Los principios
1. Gravedad
La gravedad se aplica a objetos y formas, incluso en la comunicación visual. Puede sonar extraño; no es como si la gravedad fuera una fuerza real que tira de objetos bidimensionales hacia abajo como lo hace en la vida real.
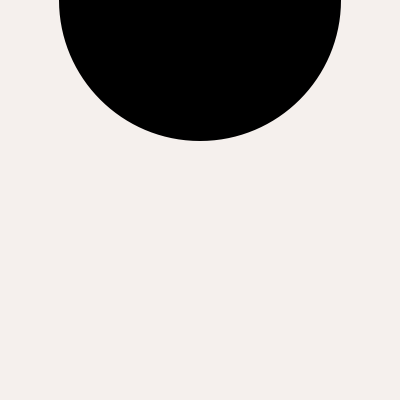
Pero la gravedad está tan arraigada en nuestra percepción de la realidad que se traduce incluso en objetos bidimensionales en una página. Tome la imagen de abajo como ejemplo. Debería sentirse un poco incómodo como si estuviera esperando a que el círculo en la parte superior caiga en cualquier momento.

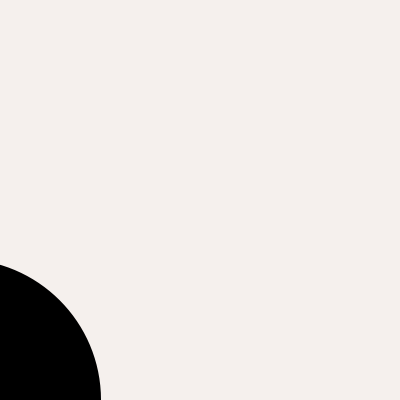
Ahora mire esta imagen a continuación, al revés.

Esta composición debería sentirse menos como una bola a punto de caer, y más como un objeto que simplemente descansa en la parte inferior de la página. Conectado a tierra. Tranquilamente.
¿Lección? Sea intencional y consciente cuando esté diseñando de que los objetos visualmente pesados en la parte superior pueden resultar incómodos y sentirse ansiosos (a menos que, por supuesto, ese sea el sentimiento que está tratando de transmitir).
2. Dirección de lectura
En la sociedad occidental (al revés de lo contrario), leemos de izquierda a derecha, de arriba a abajo. Debido a esto, los objetos de la izquierda se perciben como entrando y los de la derecha como saliendo.

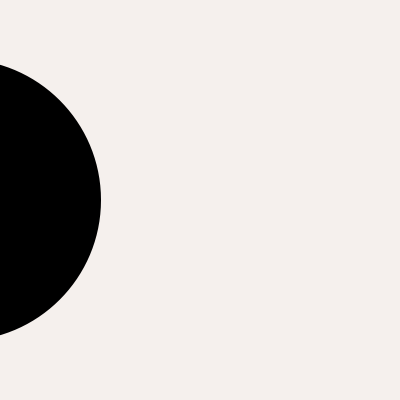
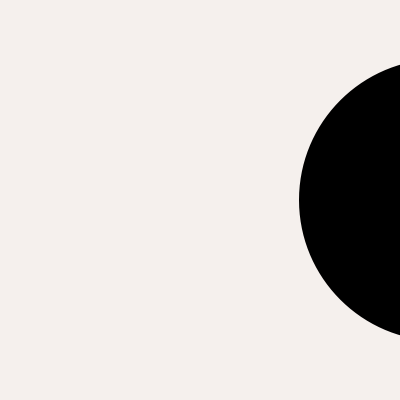
Aquí hay un círculo a la izquierda. Nuevamente, debido a que leemos de izquierda a derecha, el círculo se siente como si estuviera entrando en la composición. Abajo, parece que el círculo está saliendo.

También puede usar esto para transmitir ciertas emociones. Por ejemplo, ¿quiere que un objeto parezca que está espiando? Puede crear una composición como la siguiente:

O a la inversa, ¿desea transmitir un objeto (o un personaje) que se escapa?

3. Prioridad de lectura
Debido a que leemos de izquierda a derecha de arriba a abajo, naturalmente vemos los objetos en la parte superior izquierda primero, y luego nuestros ojos se moverán naturalmente hacia la parte inferior derecha y luego verán las cosas allí.
Esto es importante porque si está tratando de crear una jerarquía visual (tal vez desee que sus usuarios vean el título primero, y luego el contenido después) donde coloca las cosas, incluso si tienen la misma forma / color / tamaño, hace una diferencia.
Tome este ejemplo a continuación:

Lo más probable es que, si has crecido leyendo libros en inglés de arriba a la izquierda a abajo a la derecha, habrás mirado primero el círculo superior izquierdo, antes que el inferior derecho.
4. Tensión visual
Una vez me lo describieron como tensión física traducida y amplificada. Es la sensación que tiene cuando ve un vaso lleno de líquido sentado en el borde de una mesa.
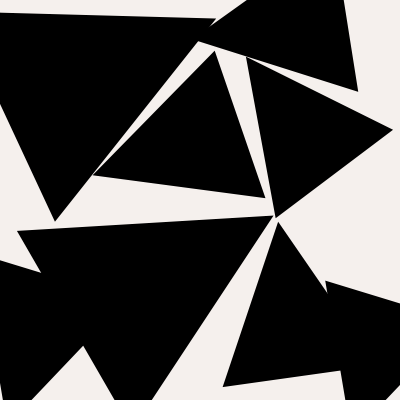
A menudo, la tensión visual es simplemente involuntaria: los diseñadores no se dan cuenta de que accidentalmente colocan formas adyacentes entre sí que crean tensión sin saberlo. Esto puede parecer descuidado. Hecha un vistazo a la imagen de abajo:

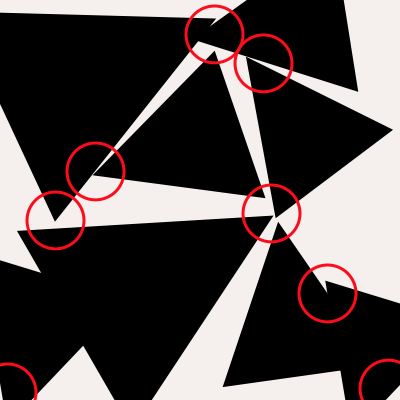
¿Ya se siente incómodo? Aquí están todos los puntos de tensión resaltados a continuación.

Puede, si es intencional, usar la tensión visual para llamar la atención de un usuario y crear énfasis. Tal vez esté diseñando un cartel para una protesta o quiera centrar la atención de alguien en algo. En esos casos, asegúrese de que su tensión sea intencional y no parezca un error.
Esta es la misma composición con la tensión enfocada e intencional en un lugar específico.

5. Dinámico frente a estático
Las composiciones estáticas a menudo pueden parecer aburridas. Una manera fácil de darle vida y hacer que se sienta más emocionante es simplemente inclinar el horizonte. A continuación, se muestra un ejemplo de una imagen estática que parece obsoleta.

Ahora inclina el horizonte y, de repente, el paisaje urbano se ve mucho más emocionante.

Para hacer que la composición sea aún más dinámica y emocionante, puede activar los bordes y dejar que las formas se desdibujen fuera de ellos. Mire esta composición en perspectiva de 3 puntos:

6. Activando el espacio negativo
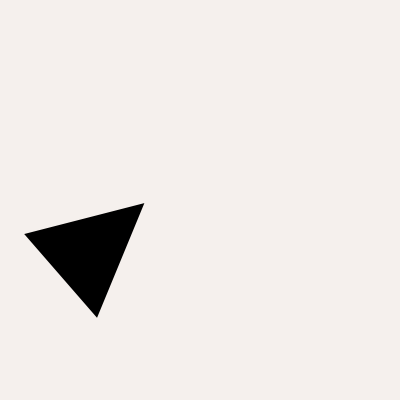
Puede usar formas direccionales para activar el espacio negativo, hasta cierto punto. Una fuerza direccional demasiado pequeña y el espacio negativo permanece inactivo. Aquí hay una forma que llama su atención y luego mueve sus ojos hacia arriba y hacia la derecha.

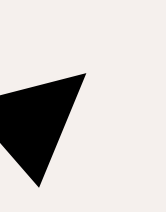
El problema es que es probable que su atención esté muerta cuando llegue a la parte superior derecha de la página. Su ojo se mueve más allá del objeto, pero simplemente hay demasiado espacio allí y muy poca fuerza direccional del objeto que deja caer su ojo. El espacio permanece inactivo. Sin embargo, con un poco de recorte / escala:

De repente, el espacio alrededor de la forma parece intencional y activo. ¿Quitar? Si está tratando de mover los ojos de alguien, sea consciente del espacio negativo inactivo. Un truco fácil es simplemente señalar el objeto con el dedo, moverse en la dirección en la que su ojo se mueve naturalmente y notar la ubicación donde su atención cae naturalmente. Si eso es mucho antes de lo que desea, deberá modificar su diseño, ya sea la forma o los bordes, para mantener activo ese espacio negativo.
No deje que los confines de CSS, HTML o cualquier otra tecnología que esté usando le excusen de asegurarse de que sus composiciones están haciendo lo que usted quiere que hagan como diseñador. Estos fundamentos del diseño visual se aplicarán en cualquier medio: impreso, digital, web, lo que sea. ¡Son simplemente cómo nuestros cerebros y ojos están conectados para percibir información visual, en cualquier forma que sea!




