
AWS Lambda Typescript (aplicación web Charity): introducción a SAM y Lambda
Esta es una continuación de la aplicación web Charity que estábamos creando. Si pueden volver atrás y mirar, hemos repasado la interfaz de usuario y una introducción sobre el backend en nuestros tutoriales anteriores. En caso de que los mencione aquí para que los consulte.


En este tutorial, nuestro enfoque es crear una función Lambda usando NodeJS y Typescript.
Como primer paso tenemos que instalar AWS SAM. Antes de instalar, asegúrese de actualizar el servicio docker. Debería tener Docker instalado de antemano.

AWS SAM es un marco para crear aplicaciones sin servidor. Los detalles de instalación estarán en el siguiente enlace.

Después de la instalación, vaya a la terminal (símbolo del sistema, power shell lo que sea) escriba el siguiente comando
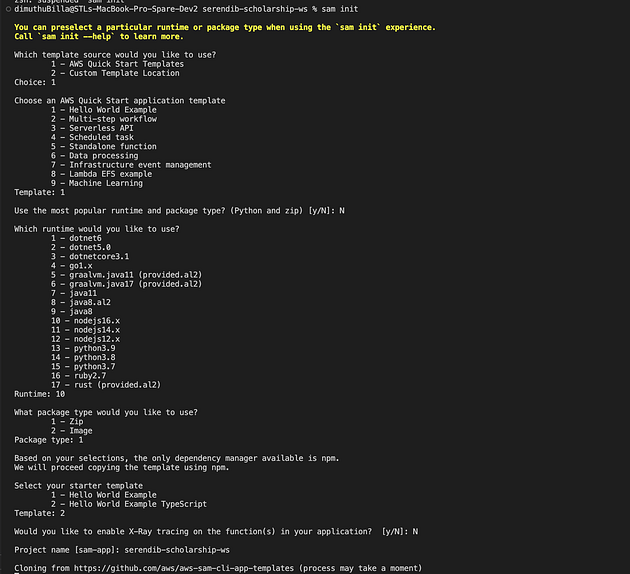
sam init
Cuando ingrese esto, se le harán varias preguntas hasta que obtenga su proyecto con Typescript. La captura de pantalla se muestra a continuación.

Ahora se generará una aplicación hola mundo. Ahora vaya a la carpeta creada e ingrese el siguiente comando para construir el proyecto.
sam build
Esto creará la función Lambda y no tenemos que preocuparnos por instalar dependencias para la aplicación Node JS. Una vez completada la construcción, ingrese el siguiente comando para probar la aplicación en el entorno local.
sam local invoke HelloWorldFunction
Ahora obtendrás una respuesta como esta…

- Puede ver que nuestra respuesta está ahí con el código de estado de 200. Genial, cierto.
- No es necesario tener una cuenta de AWS para probar esto, esa es la mejor parte. Entonces, antes de comenzar cualquier trabajo, intentemos comprender qué son todos estos archivos.
- Después de hacer el mismo inicio, obtenemos varias carpetas y archivos. La carpeta de eventos contiene el evento que podemos usar para invocar funciones locales, luego tenemos la carpeta hello-world, que contiene todos los archivos relacionados con nuestro controlador de funciones HelloWorld Lambda.
- Luego tenemos el archivo template.yaml. Este es el modelo que se utiliza para crear la pila de nube relacionada con nuestra función Lambda. Describiré más sobre esto después de cambiar el archivo para nuestro caso de uso.
- Ahora volvamos a nuestro caso de uso. Tenemos que implementar una función Lambda para el Estudiante. Como primer paso, he cambiado el nombre de la carpeta hello-world a estudiante. Luego cambié el archivo package.json.
{
"name": "student",
"version": "1.0.0",
"description": "Student service for serendib scholarship ws",
"main": "app.js",
"repository": "https://github.com/deBilla/serendib-scholarship-ws/student",
"author": "SAM CLI",
"license": "MIT",
"dependencies": {
"esbuild": "^0.14.14"
},
"scripts": {
"unit": "jest",
"lint": "eslint '*.ts' --quiet --fix",
"compile": "tsc",
"test": "npm run compile && npm run unit"
},
"devDependencies": {
"@types/aws-lambda": "^8.10.92",
"@types/jest": "^27.4.0",
"@types/node": "^17.0.13",
"@typescript-eslint/eslint-plugin": "^5.10.2",
"@typescript-eslint/parser": "^5.10.2",
"esbuild-jest": "^0.5.0",
"eslint": "^8.8.0",
"eslint-config-prettier": "^8.3.0",
"eslint-plugin-prettier": "^4.0.0",
"jest": "^27.5.0",
"prettier": "^2.5.1",
"ts-node": "^10.4.0",
"typescript": "^4.5.5"
}
}
Luego cambié el archivo template.yaml así.
AWSTemplateFormatVersion: '2010-09-09'
Transform: AWS::Serverless-2016-10-31
Description: serendib-scholarship-ws
Globals:
Function:
Timeout: 3
Resources:
StudentFunction:
Type: AWS::Serverless::Function
Properties:
CodeUri: student/
Handler: app.lambdaHandler
Runtime: nodejs16.x
Architectures:
- x86_64
Events:
Student:
Type: Api
Properties:
Path: /student
Method: get
Metadata:
BuildMethod: esbuild
BuildProperties:
Minify: true
Target: "es2020"
EntryPoints:
- app.ts
Outputs:
StudentApi:
Description: "API Gateway endpoint URL for Prod stage for Student function"
Value: !Sub "https://${ServerlessRestApi}.execute-api.${AWS::Region}.amazonaws.com/Prod/student/"
StudentFunction:
Description: "Student Function ARN"
Value: !GetAtt StudentFunction.Arn
StudentIamRole:
Description: "Implicit IAM Role created for Student function"
Value: !GetAtt StudentFunctionRole.Arn
Antes de continuar…
Intentemos comprender este archivo template.yaml. Desde arriba, las primeras 3 configuraciones son algunas cosas generales. pero el tiempo de espera es algo que podemos cambiar. En este momento está configurado en 3 segundos. Esto se puede aumentar hasta 900 segundos (15 minutos), más de eso no es posible.
Luego, debajo de la configuración de recursos, tenemos nuestra función, y dentro de ella tenemos las configuraciones necesarias para que se ejecute nuestra aplicación.
Finalmente
En las salidas, hemos definido algunos otros servicios necesarios para que se ejecute esta función lambda. StudentApi es la URL del punto final de API Gateway, luego hemos definido el rol de AWS IAM necesario para la función lambda, los permisos se pueden modificar si es necesario.
En el siguiente tutorial, vamos a crear el servicio Student correctamente e intentar terminar nuestro proyecto. Hasta entonces feliz codificación. El código relacionado con este proyecto estará en el siguiente enlace de Github.
Gracias por llegar hasta aquí, si encuentras esto útil no olvides aplaudir 👍🏼suscribirse para recibir más contenido.
Si le interesa, puede echar un vistazo a algunos de los otros artículos que he escrito recientemente sobre AWS y Laravel:





