Hola Yarn 2, adiós Node_modules.
Yarn 2 — Hace más de tres años, en 2017, se anunció oficialmente Yarn 1.0 en el blog de ingeniería de Facebook. Ya en ese momento más de 175 000 repositorios habían comenzado a usar el nuevo administrador de paquetes.
Aunque Yarn es exitosa, la herramienta ha sido víctima de muchas de las debilidades clásicas del manejo de paquetes. Por ejemplo: lentitud, complejidad, etc.
Yarn 2 viene con algunos cambios fundamentales que no solo abordan estos puntos, sino que también mejoran su flujo de trabajo general.

¿Qué hay de nuevo en Yarn 2?
La nueva versión ya se había lanzado en enero pasado (2020), sin embargo, la mayoría de los proyectos y bibliotecas más grandes tardaron un buen tiempo en adaptarse a la nueva forma Plug’n’Play.
Y aunque algunos nombres importantes todavía tienen dificultades para alcanzar la compatibilidad (en el momento de escribir este artículo: Angular, React Native y Flow), ahora es una buena oportunidad para probarlo en su base de código.
La compatibilidad con Plug’n’Play no es el único gran cambio que viene con Yarn 2 (el concepto en sí mismo ni siquiera es tan nuevo y data de septiembre de 2018), la actualización en realidad incluye muchas funciones excelentes que hacen que la vida sea más fácil. mucho más sencillo.
Los mantenedores de Yarn dedicaron un año completo de su tiempo a estas mejoras y definitivamente puedes sentir que Yarn 2 es un producto bien pensado.
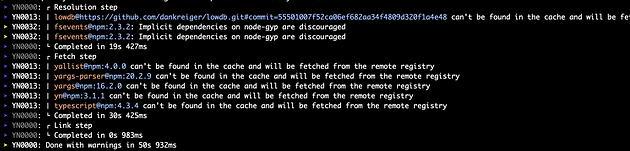
Salida CLI depurable real
Comienza con la salida CLI que ahora está mucho más estructurada. Si bien los textos de la consola de yarn eran anteriormente un salvaje oeste visual desafiante en el mejor de los casos, el formato y los colores ahora contribuyen a una legibilidad mucho mejor.

Además, cada línea presenta su propio código de error y se vuelve mucho más fácil de depurar. Así que es hora de que marques esta lista.
No es solo node_modules
Por supuesto, reducir Yarn 2 a la pura desaprobación de una sola carpeta temida no le haría justicia a esta versión. Pero bueno, se ha ido. Y ese es un gran hito.
La nueva versión reduce significativamente la cantidad de E/S de archivos, lo que genera un ahorro de tiempo impresionante durante la instalación.
Yarn ahora tiene un mapa dentro de un solo archivo pnp.js que realiza un seguimiento de las referencias del paquete y se asegurará de que el nodo se familiarice con la ubicación correcta una vez que ejecute su código.
Aún así, esos paquetes descargados deben ir a algún lugar de su disco. Para esto es la nueva carpeta .yarn.
Esa ubicación es donde esas dependencias suyas se almacenan en caché a partir de ahora, pero, y recomiendo medirlo en sus propios proyectos, con una huella mucho menor.
Yarn dlx
Ejecutar directamente un paquete remoto no instalado era, hasta este punto, algo para lo que tenía que utilizar npx de npm. Ahora Yarn finalmente envía su propio comando para eso.
Con Yarn 2, puede usar yarn dlx para ejecutar un paquete en un entorno temporal sin tener que instalarlo primero.
Protocolo de parche
Parchar una dependencia localmente ahora se ha vuelto mucho más fácil. Puede indicarle a Yarn que extraiga un paquete en una carpeta temporal y luego genere un archivo que contenga la diferencia una vez que haya terminado:
yarn patch node-fetch yarn patch-commit /private/var/patchfolder > mypatch.patch
Dado que el directorio de parches nunca se usa directamente, hay poco espacio para estropear las cosas. Solo se referirá a su archivo de parche en el futuro:
{
"dependencies": {
"node-fetch": "patch:[email protected]#./mypatch.patch"
}
}
¡Esto incluso funciona para dependencias indirectas, lo que lo convierte en una excelente característica para parchear problemas de seguridad!
Se puede encontrar más documentación aquí y aquí.
Flujo de trabajo de liberación
Si está trabajando en una configuración de múltiples espacios de trabajo, la liberación y posterior actualización de los paquetes que consumen todo en su árbol puede hacerse tedioso.
Idealmente, lanza una nueva versión de un espacio de trabajo y todos los dependientes se actualizan automáticamente con la nueva versión.
Esto es exactamente lo que el complemento Version hace por usted. Desbloquea el nuevo flujo de trabajo de lanzamiento y elimina el dolor de tener que averiguar qué actualizar y dónde.
No espere. Comience a migrar ahora.
Dependiendo de la complejidad de sus paquetes, la migración a la nueva versión de Yarn (también conocida como moderna o berry) puede llevarle un tiempo, pero vale la pena.
Si necesita más buenas razones: asegúrese de consultar esta lista.
Si ya estás convencido: Echa un vistazo a la guía de migración.
Esta actualización es buena para todos los involucrados: usted. Tu equipo. Y tu disco duro.
Si le interesa, puede echar un vistazo a algunos de los otros artículos que he escrito recientemente sobre Laravel: