
8 plugins de Virtual Studio Code para mejorar su productividad
Complementos imprescindibles de Virtual Studio Code para ayudarle en tu trabajo diario
Virtual Studio
Virtual Studio Code es un gran editor que viene con muchas funciones listas para usar. Esa es una de las razones por las que es el IDE más utilizado. Sin embargo, hay algunas áreas en las que se puede mejorar, y ahí es donde entran en juego las extensiones.
Puede no ser un gran fanático de tener muchos complementos instalados. Siempre existe el riesgo de hacer que su editor sea más lento o de introducir demasiada magia en su rutina diaria. Aún necesitamos estar en el asiento del conductor.
Por eso es importante tratar de mantenerse lo más cerca posible de las funciones sin procesar. Es sugerible no tener más de diez complementos instalados en un momento dado. Intentemos estar muy ordenados allí. Si instalamos algo y creemos que no está ayudando, simplemente hay que eliminarlo. Podría distraer o afectar nuestro rendimiento.
Sin embargo, existen algunas extensiones muy específicas que tendrán un impacto muy importante en nuestra productividad. Quiero centrarme en los de este artículo. Lo más probable es que no los necesite todos, ya que su flujo de trabajo puede ser diferente, pero es posible que descubra algo nuevo y útil.
1. GitLens

Visual Studio Code viene con soporte básico para la funcionalidad de Git. Sin embargo, está muy incompleto.
GitLens simplemente te ayuda a comprender mejor el código. Eche un vistazo rápidamente a quién cambió una línea o un bloque de código, por qué y cuándo. Retroceda a través de la historia para obtener más información sobre cómo y por qué evolucionó el código. Explore sin esfuerzo la historia y la evolución de una base de código. Es potente, rico en funciones y altamente personalizable para satisfacer sus necesidades.
Hay otros complementos que tienen como objetivo llenar ese vacío, pero no se acercan a lo que ofrece GitLens. En lugar de tener que instalar cinco complementos diferentes para cubrir todo, solo necesita uno.
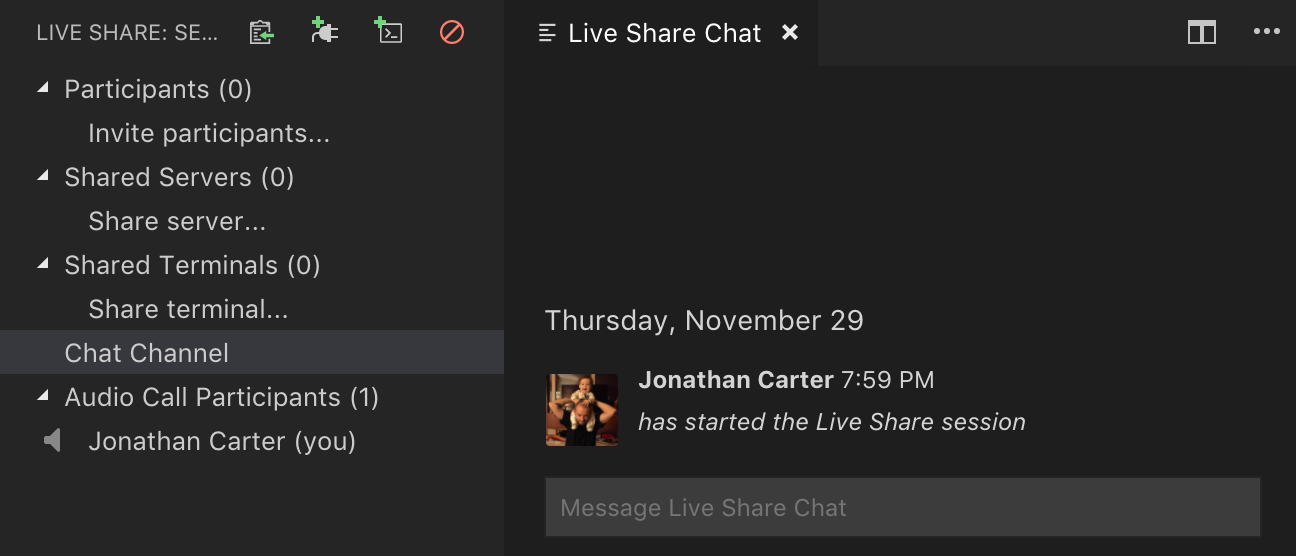
2. Live Share

Por el momento, al hacer programación en pareja, la práctica habitual es compartir la pantalla a través de Zoom o cualquier otro proveedor. Si lo ha intentado, conoce sus defectos. Hay mucho margen de mejora. Este complemento tiene como objetivo llenar este vacío.
Este complemento le permitirá realizar la programación de pares de forma remota. Actualmente admite hasta 30 personas. Está repleto de funciones. Ya ni siquiera necesitas realizar una llamada de Zoom. Este complemento proporciona un chat integrado o llamadas de audio integradas.

Iniciar una sesión es muy fácil. Después de crear la sesión, obtendrá una URL para entregársela a sus colegas.

3. Virtual Studio Code Remote Development

Esta extensión proporciona un desarrollo perfecto en contenedores de forma remota en máquinas físicas o virtuales. No es necesario ejecutar nada en el servidor. Solo SSH a la máquina que usa esta extensión.

¿Por qué es útil esto? Puede inspeccionar mejor el código en máquinas remotas o simplemente tener una máquina remota donde tenga todas sus herramientas de desarrollo y editar el código allí. Eso significa que puede convertir su computadora portátil en solo un cliente y tener todos los recursos hambrientos ejecutándose en otra máquina. Entonces puede tener todo su código relacionado con el trabajo en un espacio aislado e independiente de sus datos personales.
Los complementos instalados en la máquina remota no se instalarán en la máquina cliente. Eso mantiene las cosas bastante ordenadas.

Algunas empresas incluso están proporcionando máquinas remotas a sus empleados. Reducen mucho el coste del tiempo de configuración y las empresas pueden estar seguras de que sus empleados disponen de máquinas capaces con las que desarrollar su producto.
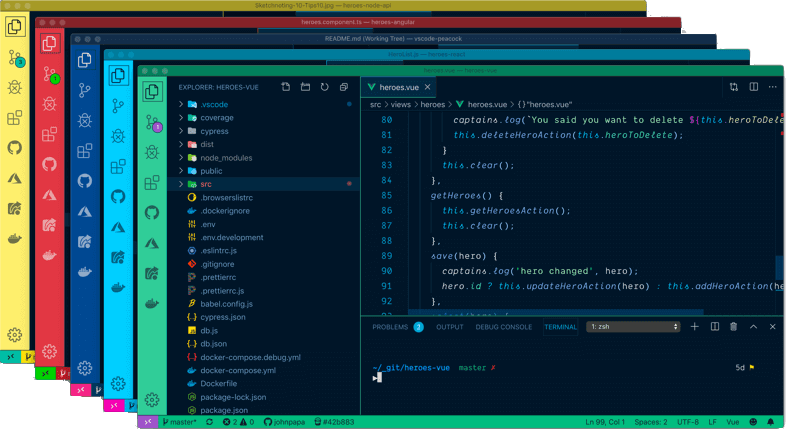
4. Peacock

¿Cambia a menudo entre diferentes proyectos? Esta extensión lo ayudará a personalizar cada proyecto para que pueda tener algunos comentarios visuales sobre lo que está trabajando actualmente.

Viene con algunos colores predefinidos agradables, pero también nos permite agregar los nuestros. ¿Mi favorito? El “azul mandaloriano”. Qué nombre tan genial.
5. Bracket Pair Colorizer 2

Esta es una extensión muy simple pero muy útil. Permite identificar los corchetes a juego con los colores. El usuario puede definir qué caracteres combinar y qué colores usar.
Estoy muy contento con el comportamiento predeterminado, aunque es muy personalizable.

6. Color Highlight

Otra herramienta sencilla pero útil. Simplemente resaltará los colores CSS / web que se encuentran en su documento.

7. ESLint

Un complemento que integra ESLint en VS Code. Necesitará tener ESLint instalado para que funcione y proporcionar un archivo de configuración .eslintrc.
Tiene muchas opciones de configuración que vale la pena revisar.
8. Prettier

Una extensión para admitir Prettier, que es un formateador de código obstinado. Elimina todo el estilo original y garantiza que todo el código generado se ajuste a un estilo coherente.
Definitivamente, esta herramienta es imprescindible en grandes proyectos, por lo que puede garantizar una base de código legible. Como Prettier es altamente configurable, todo lo que su equipo debe hacer es acordar su configuración.
Deberá decirle a Virtual Studio Code dónde reside el archivo de configuración .prettierrc o tenerlo en la carpeta raíz.
Pensamientos finales
Esos son mis complementos favoritos de VS Code. Son buenos compañeros en mi trabajo diario. Puede encontrar algunos más útiles que otros dependiendo de su pila de tecnología o deberes.
Virtual Studio Code es un gran editor que viene con muchas características que hacen que necesites cada vez menos complementos.
Hay toneladas de complementos. Asegúrese de no perder demasiado tiempo buscando el perfecto. Al final del día, los complementos están ahí solo para brindarle un poco de ayuda, no para hacer el trabajo por usted.




