Consejos prácticos para crear una experiencia de navegación fluida en el sitio web
En este artículo exploraremos las 5 áreas clave para mejorar la fluidez de la experiencia de navegación en su sitio web.
Experiencia de navegación web
La experiencia de navegación es uno de los aspectos más críticos del diseño de productos. La gente confía en la navegación para encontrar contenido y funciones. Ayudar a los usuarios en su experiencia de navegación web debe ser una prioridad para todas las aplicaciones o sitios web. Después de todo, no importa cuánto tiempo invierta en crear buenos contenidos y características, todo este trabajo será inútil si el visitante no puede encontrarlos.
1. Diseñe una navegación que coincida con los modelos mentales del usuario
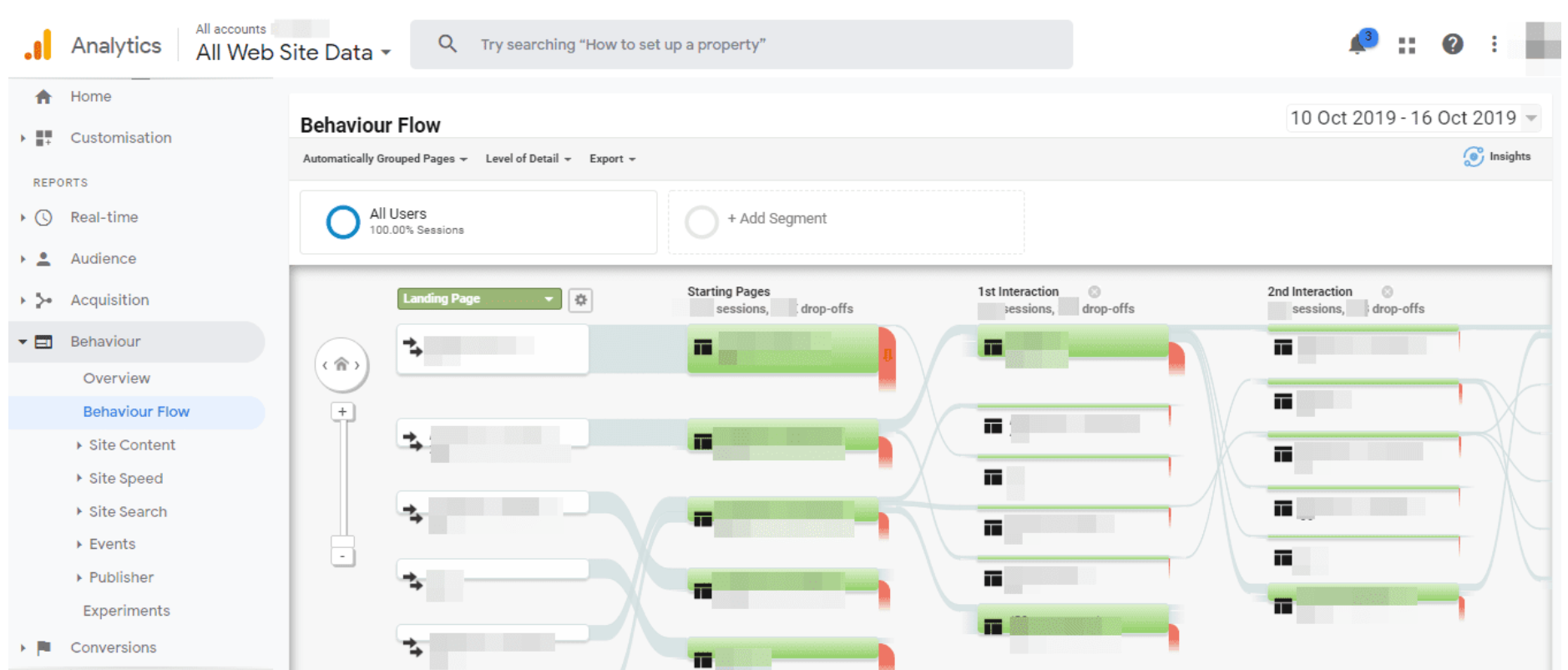
- Descubra cómo la gente navega por su sitio web. Utilice la analítica web para saber qué buscan los visitantes en su sitio web. Revise las sesiones de usuario para encontrar flujos de usuarios clave y comprender qué tipos de tareas completan los visitantes en su sitio web.

- Diseñe una experiencia de navegación coherente. La inconsistencia crea confusión. No mueva los controles de navegación de nivel superior a una nueva ubicación en diferentes páginas ni modifique las opciones de navegación.
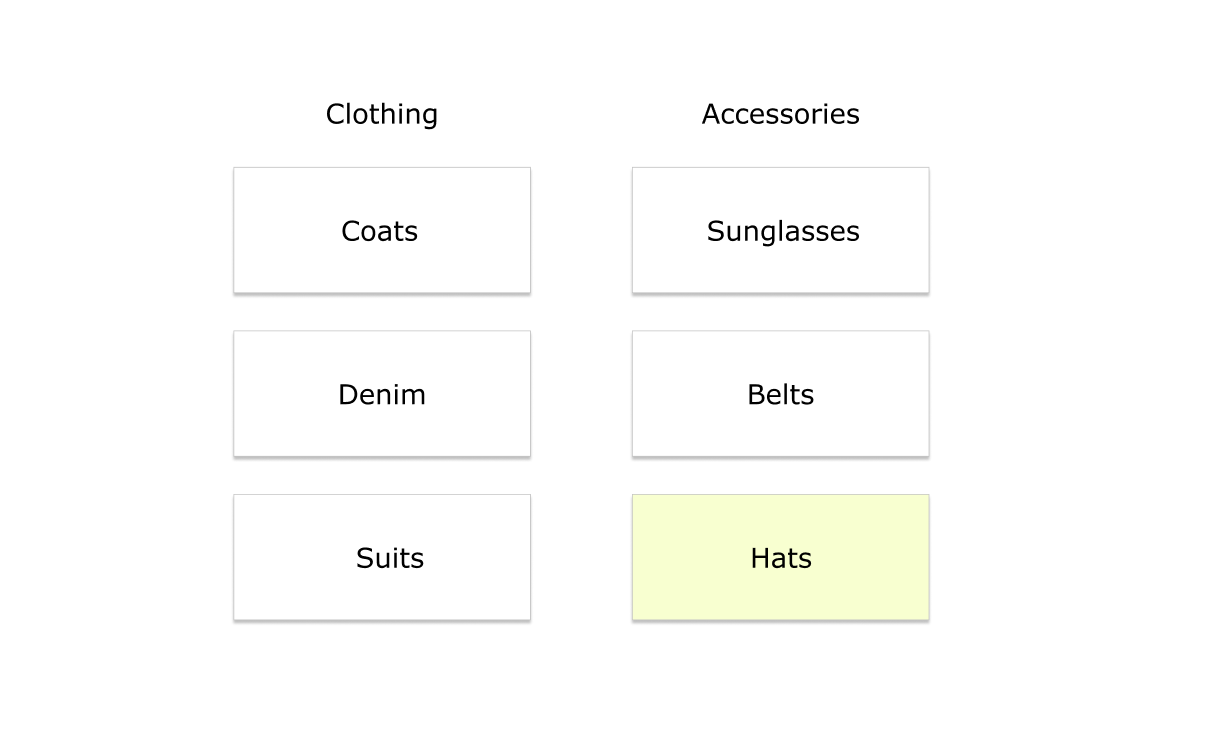
- Evalúe sus categorías de contenido. Realice una clasificación de tarjetas cerrada para asegurarse de que las categorías de contenido que definió funcionen bien para sus visitantes.

Pruebe sus menús con los usuarios. Puede resultar difícil evaluar su propio trabajo de manera objetiva. Recuerde, no es su usuario. Realice sesiones de prueba de usabilidad para ver los problemas que enfrentan las personas cuando navegan por su sitio web.
2. Diseño para una buena visibilidad
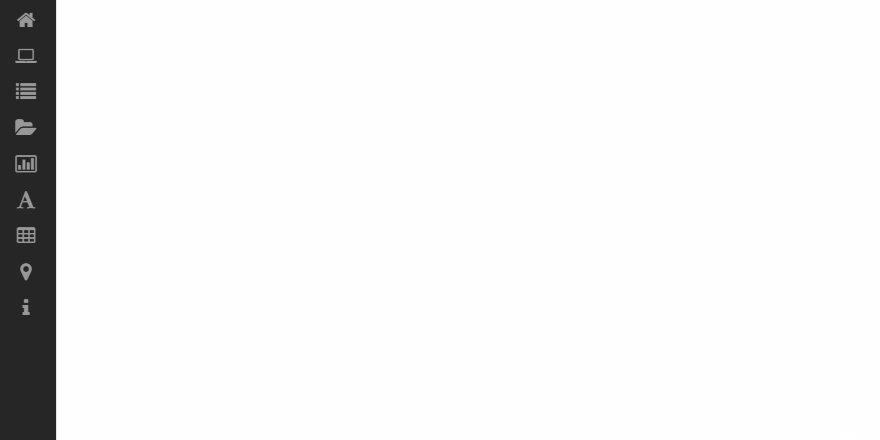
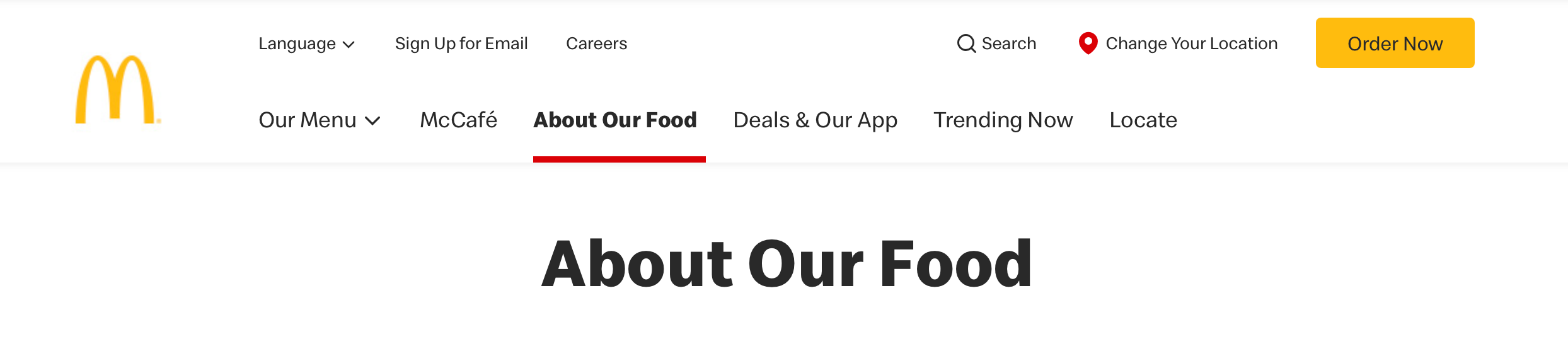
- No esconda el menú. Cuando un menú está oculto debajo de un botón de menú de hamburguesa, la gente debe pensar en mirar debajo de ese botón para descubrir el menú. Esto afecta negativamente la capacidad de descubrimiento. Exponer las opciones de navegación favorece el reconocimiento sobre la recuperación. En el caso de pantallas más pequeñas, como las de los dispositivos móviles, también es mejor evitar el menú de hamburguesas y usar prioridad + patrón para mostrar opciones de navegación según su nivel de prioridad.

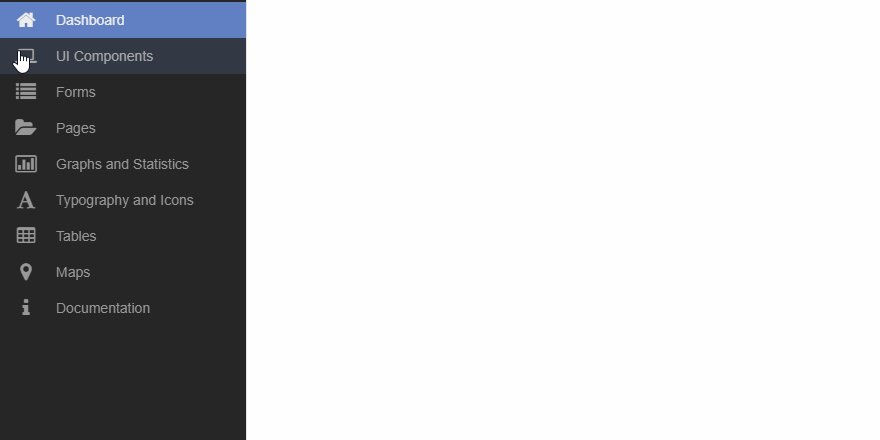
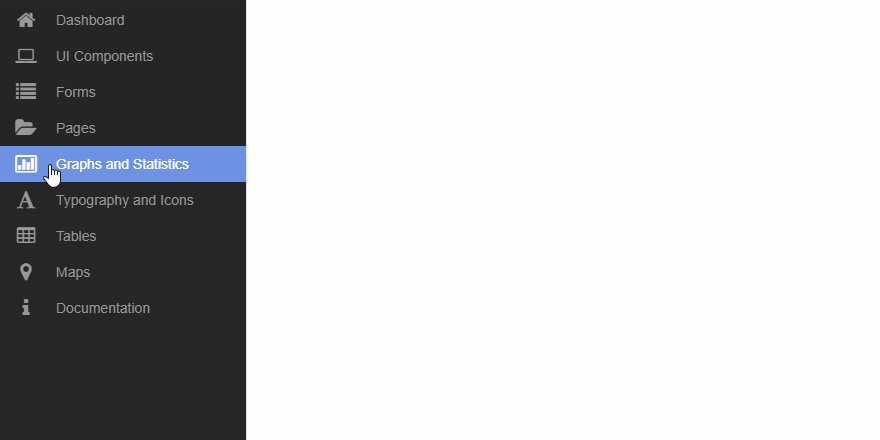
- Asegúrese de que el menú tenga suficiente peso visual. El estilo visual de su menú debe distinguirlo del resto del diseño de la página. Use espacios en blanco + contraste de color para las opciones de navegación para separar el menú del resto de la página.
- Use iconos para comunicar significado. Los iconos bien seleccionados pueden ayudar a los usuarios a comprender las opciones del menú sin leer las etiquetas de texto. Sin embargo, no reemplace las etiquetas con iconos. Cuando los iconos se utilizan para la navegación por sí mismos, sin texto que los acompañe, los visitantes pueden tener dificultades para descifrar su significado.


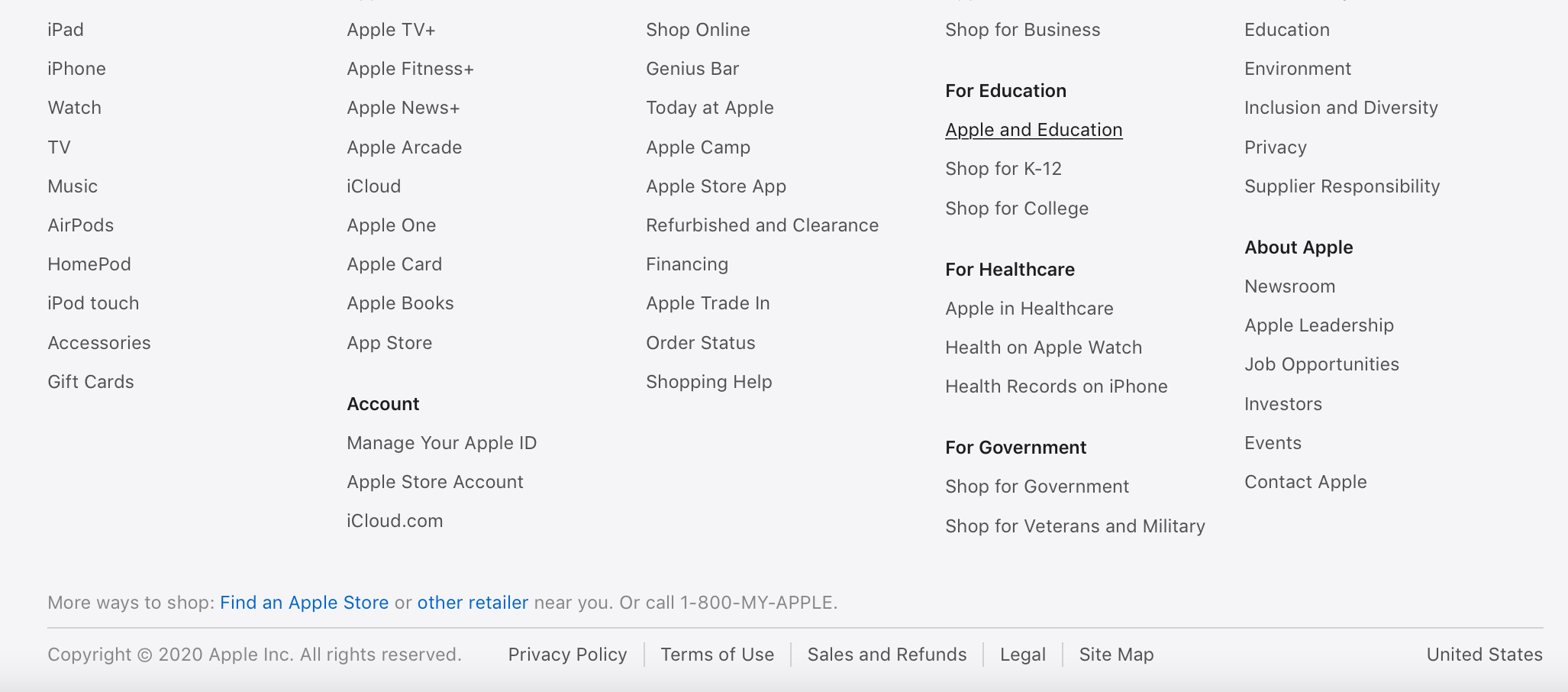
- Coloque los menús en lugares familiares. Recuerde que la gente pasa la mayor parte de su tiempo en otros sitios. Y esperan que su sitio web funcione como otros sitios web. Por lo tanto, coloque un menú en las áreas donde los usuarios esperan encontrarlo: parte superior de la página, panel lateral izquierdo y pie de página.

3. Ponga a los visitantes en control
- Utilice etiquetas claras. El diseño de navegación del sitio web debe ser predecible. El visitante debe poder predecir el significado de cada opción de navegación antes de interactuar con ella. Por esa misma razón, es mejor evitar el uso de jerga para las etiquetas. Utilice términos simples que sean familiares para todos en todas las áreas de su sitio web, incluidas las etiquetas de los menús.
- Haga que los enlaces de menú parezcan interactivos. Es posible que los visitantes ni siquiera se den cuenta de que es un menú si las opciones no parecen interactivas. Ofrezca buenos significantes visuales, como colores contrastantes, para dar a los visitantes una señal clara de lo que se puede hacer clic frente a lo estático.
- Diseñe opciones de navegación del tamaño adecuado. Las opciones de navegación que son demasiado pequeñas o están demasiado cerca unas de otras pueden dar lugar a acciones incorrectas. Un objetivo táctil de un tamaño físico de aproximadamente 9 mm funciona bien para la mayoría de los grupos de usuarios.
- Comunique la ubicación actual de los visitantes. Ayude a los visitantes a determinar dónde se encuentran dentro de la jerarquía de su sitio. Resalte la opción de navegación seleccionada actualmente dentro de un menú y asegúrese de que los títulos de las páginas describan el tema o el propósito.

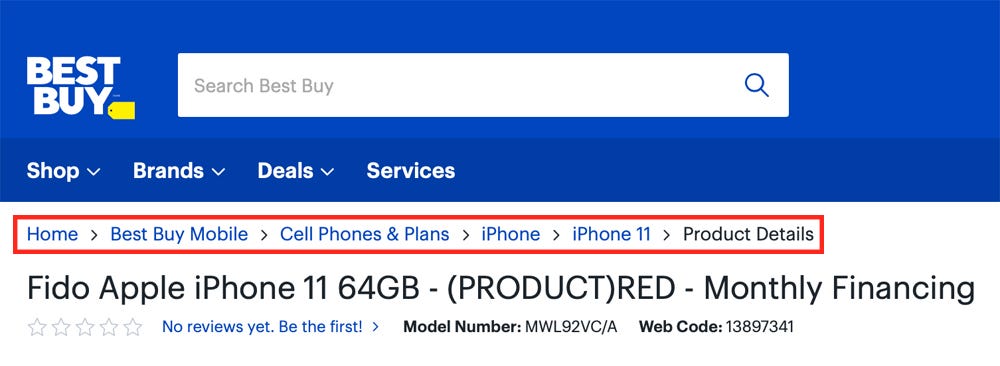
- Ofrezca ‘migas de pan’ (breadcrumbs). Las migas de pan o breadcrumbs ayudan a orientar a las personas dentro de un sitio web y son beneficiosas para sitios web complejos (sitios web que tienen una jerarquía con varias capas).

- Utilice menús pegajosos para páginas de desplazamiento largo. Con un menú regular, los visitantes que han llegado al final de una página larga tienen que desplazarse hasta la parte superior de la página para navegar. Por otro lado, los menús fijos permanecen visibles en la parte superior de la ventana gráfica todo el tiempo, lo que reduce el costo de interacción.

4. Diseño para una rápida escalabilidad
- Apunte a etiquetas de 2 palabras. Cada elemento del menú debe comenzar con una o dos palabras que contengan información. ¿Por qué? Porque los visitantes suelen ver alrededor de 2 palabras para la mayoría de los elementos de la lista cuando la escanean.
- Evite usar las mismas palabras para comenzar los elementos de la lista. Porque impedirá la escalabilidad.

- Utilice elementos de navegación justificados a la izquierda. Las personas en los países occidentales leen de izquierda a derecha (patrón F). Al usar elementos de navegación justificados a la izquierda, mejora la capacidad de escaneo.

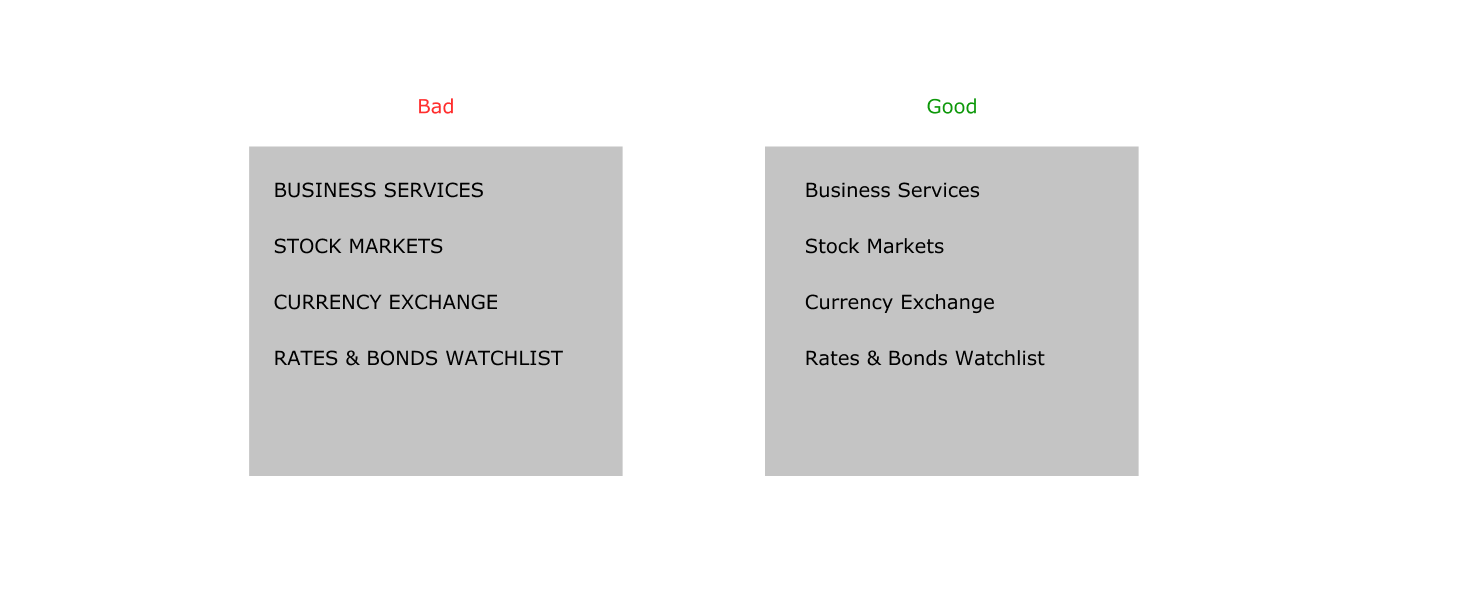
- Tenga cuidado con el ‘TODO EN MAYÚSCULAS’. ESTA ES UNA ORACIÓN ESCRITA EN MAYÚSCULAS. Puede ver que la legibilidad se reduce con mayúsculas porque todas las palabras tienen una forma rectangular uniforme. ‘TODO LAS MAYÚSCULAS’ puede funcionar para elementos del menú de una o dos palabras, pero es mejor evitarlo cuando muchos elementos del menú tienen más de 3 palabras.

- Limite el número de opciones de navegación de nivel superior. El psicólogo cognitivo George Miller descubrió que la cantidad de objetos que un ser humano promedio puede guardar en la memoria a corto plazo es de 7 ± 2. Cíñete a este número cuando diseñes un menú. Si diseña un sitio web complejo, puede proporcionar un número limitado de opciones de navegación de nivel superior y ofrecer submenús para cada opción.
- Tenga en cuenta el orden de las opciones de navegación. No solo importa la cantidad de artículos, sino también el orden de esos artículos. El efecto de posición en serie es la tendencia de una persona a recordar mejor el primer y último elemento de una serie. De acuerdo con este efecto, los elementos al principio y al final son más efectivos porque nuestro cerebro los recuerda mucho más fácilmente que los elementos del medio. Por este motivo, las opciones que ponemos al principio o al final de nuestra navegación se vuelven más destacadas. Por ejemplo, si diseña una página de promoción de destino para un producto, es posible que desee mostrar primero un enlace a la página de detalles del producto y “Contáctenos” o “Comprar” como última opción en la navegación.
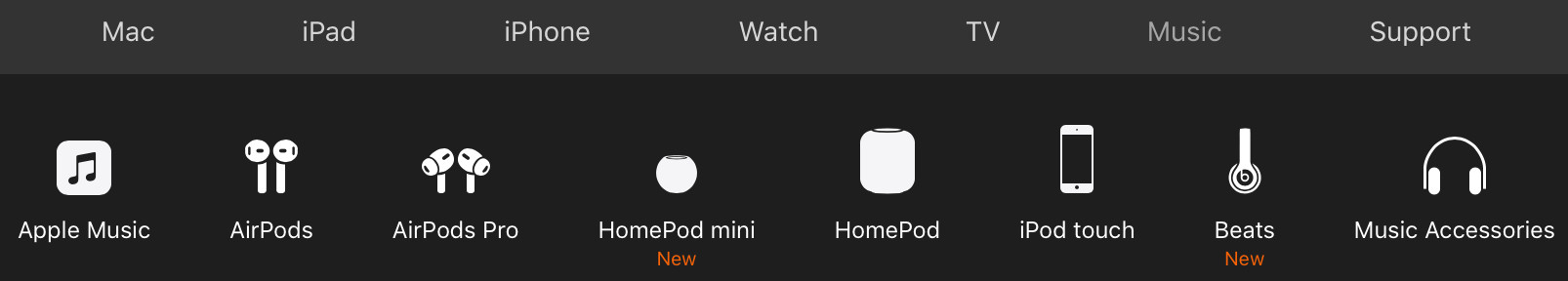
- Utilice megamenús para permitir a los usuarios obtener una vista previa de las opciones de navegación de nivel inferior. Los megamenús son grandes menús desplegables que incluyen varios niveles de enlaces a la vez. Pueden ahorrar tiempo a los visitantes permitiéndoles saltar algunos niveles.

5. Minimizar la carga cognitiva del visitante
- Esfuércese por una navegación plana. La navegación plana es un sistema de navegación en el que el visitante puede acceder a la página anidada más profunda del sitio con uno o dos clics. Intente limitar el número de niveles sin generar confusión.
- Evite los efectos animados de fantasía. La navegación no es el mejor lugar para experimentar con la animación. Es más seguro evitar agregar efectos puramente decorativos a los menús porque pueden distraer a los visitantes.