
Distribución de Amazon CloudFront y comportamiento de descarga forzada
Amazon CloudFront + descarga forzada
Al utilizar CloudFront para distribuir contenido almacenado con Amazon S3, es posible que en ocasiones desee forzar al navegador a descargar el contenido en lugar de mostrarlo en el navegador. Me encontré con este escenario al construir Cloudbeam.
Cloudbeam genera URL firmadas para ofrecer contenido privado a destinatarios autorizados. El propósito de la aplicación es permitir a cada destinatario una única descarga del contenido. Quería evitar que el navegador simplemente mostrara el contenido en línea. Para lograr esto, utilicé la cadena de consulta response-content-disposition=attachment en la URL firmada. Sin embargo, el contenido todavía se mostraba con frecuencia en el navegador en lugar de descargarse. ¿Qué estaba saliendo mal?
Finalmente, encontré esta página web y tuve un momento a-ha. La URL firmada generada por nuestra aplicación era una URL de CloudFront. El contenido proporcionado por nuestra distribución de CloudFront provino de un bucket de S3 privado. Resulta que la cadena de consulta response-content-disposition no se reenvía de CloudFront a S3. Ahora que entendí el problema, pude encontrar una solución fácil.
Era necesario incluir en la lista blanca la cadena de consulta para que se reenvíe a S3 y la respuesta tenga la disposición de contenido adecuada. Después de hacerlo, la aplicación funcionó como se deseaba. Cada vez que se redirigía al usuario a su URL firmada única, el contenido comenzaba a descargarse automáticamente en el dispositivo del usuario. Estos son los pasos:
- Visite su consola de CloudFront en AWS
- Seleccione su distribución
- Seleccione la pestaña “Comportamientos”.
- Seleccione el elemento de la lista de comportamiento y haga clic en “Editar”.
- Haga clic en “Crear una nueva política” cerca del título “Política de caché”.
- En “Caché de contenido clave”> “Cadenas de consulta”> “Lista blanca”, agregue
response-content-disposition. - Guarde su nueva póliza
- ¡Voilá!
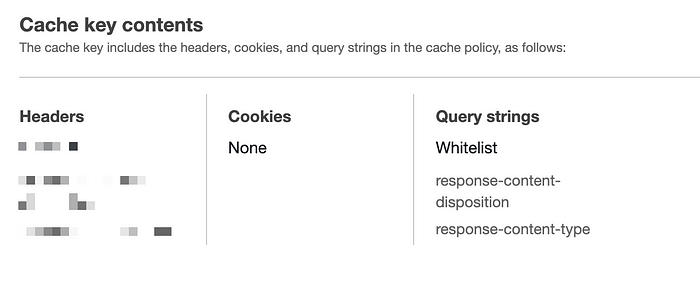
Su aplicación ahora debería comportarse como se desea. Aquí hay una foto de cómo se ve la lista blanca de cadenas de consulta en mi política de caché:

Puede pasar mucho tiempo abordando este problema y tener problemas para encontrar una solución útil en la web. Espero que estas instrucciones ayuden a alguien que esté luchando con el mismo problema en el futuro.




