
Crear una búsqueda en tiempo real en Laravel 8 y Ajax
Después de insertar un montón de datos y tener una gran cantidad de datos en la tabla de su base de datos. En la mayoría de los casos, deberá crear una función de búsqueda para que al usuario le resulte más fácil encontrar registros específicos.

Así que la mejor manera de hacerlo es usando ajax para hacer que la solicitud ocurra en tiempo real.
Es por eso que descubriremos cómo crear una funcionalidad de búsqueda simple usando Laravel 8 y Ajax.

Puede encontrar todos los archivos del proyecto del artículo en Github.
Entonces, ¿cómo implementar esta funcionalidad en laravel?
Bueno, es bastante fácil, solo debe seguir estos pasos:
1. Instalar Laravel
- En primer lugar, debe crear una nueva aplicación de laravel (opcional), así que abra su terminal y ejecute los siguientes comandos.
composer create-project laravel/laravel laravel-searchcd laravel-searchphp artisan serve
- Ahora, abra su navegador y vaya a http://localhost: 8000

2. Agregue sus credenciales de base de datos en el archivo .env.
Asegúrese de agregar las credenciales correctas de acuerdo con su configuración.
DB_CONNECTION=mysqlDB_HOST=127.0.0.1DB_PORT=3306DB_DATABASE=laravel_searchDB_USERNAME=rootDB_PASSWORD=
3. Crear modelo, migración, fábrica y controlador
Ahora debe crear el modelo de Post (por ejemplo), la migración, la fábrica y el controlador.
Bueno, podemos crear todo esto ejecutando este comando:
php artisan make:model Post -mfc
- -m: le dice al artesano que cree el archivo de migración.
- -f: el archivo de fábrica.
- -c: nuestro controlador de modelos.
Ahora navegue a base de datos> migraciones> 00_0_0_0_create_posts_table.php, y agregue sus campos a la devolución de llamada del schema.
Schema::create('posts', function (Blueprint $table){$table->id();$table->string('title');$table->text('description');$table->timestamps();});
Ahora vaya a la aplicación > Models > Post.php y agregue los campos asignables:
class Post extends Model{use HasFactory;protected $fillable = ['title', 'description']; }
Podemos acortar el tiempo insertando un montón de datos usando factory lo que acabamos de crear.
Dirígete a la Database > Factories > PostFactory.php
Agregue un dato falso de la siguiente manera:
public function definition(){return['title' => $this->faker->sentence,'description' => $this->faker->paragraph(5),];}
Estamos usando laravel 8 para este artículo, por lo que si está usando una versión anterior, debe ir y ver cómo funcionan las fábricas en la versión de su aplicación.
En su DatabaseSeeder.php agregaremos la siguiente línea:
public function run(){// \App\Models\User::factory(10)->create();Post::factory(50)->create();}
Ahora migraremos nuestra base de datos e insertaremos algunos datos en nuestra tabla de publicaciones:
php artisan migrate --seed
Después de eso, vaya a su controlador en la aplicación > Http> Controllers > PostsController.php
use App\Models\Post;use Illuminate\Http\Request;class PostController extends Controller{public function index(){return view('posts.index');}public function search(Request $request){$results = Post::where('title', 'LIKE', "%{$request->search}%")->get();return view('posts.results', compact('results'))->with(['search' => $request->search])->render();}public function show(Request $request){$post = Post::findOrFail($request->id);return view('posts.post', compact('post'))->render();}}
4. Configure sus rutas.
Para configurar las rutas de su aplicación, vaya a routes > web.php.
Route::get('posts',[PostController::class, 'index'])->name('posts.index');Route::get('posts/search',[PostController::class, 'search'])->name('posts.search');Route::get('posts/show',[PostController::class, 'show'])->name('posts.show');
5. Cree archivos de vistas
Tenemos un archivo de tres vistas.
- index.blade.php es nuestra vista principal.
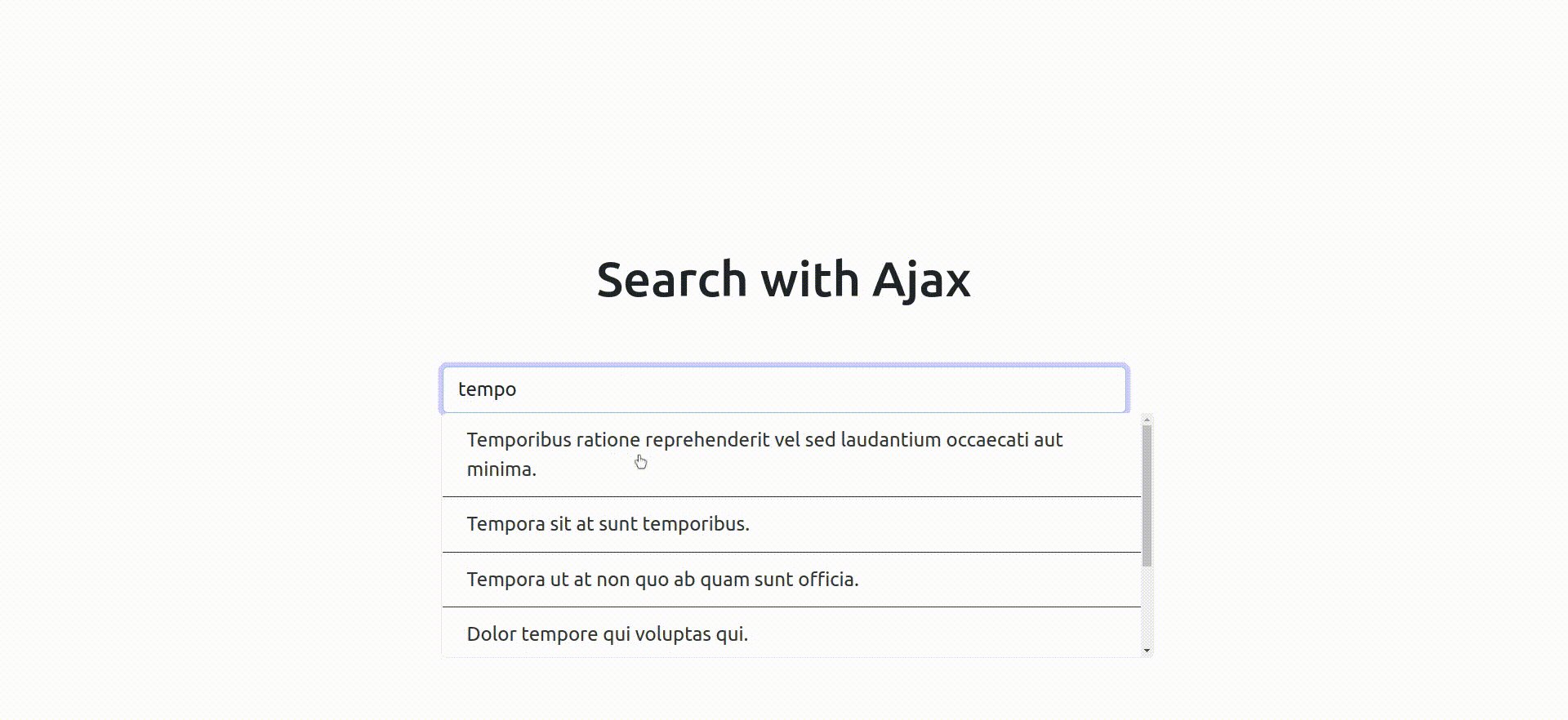
- results.blade.php es para renderizar los resultados y enviarlos a la vista.
- post.blade.php es para mostrar una sola publicación en particular.
Diríjase a resources > view > posts y crea los archivos blade con el siguiente código:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Laravel Search</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-BmbxuPwQa2lc/FVzBcNJ7UAyJxM6wuqIj61tLrc4wSX0szH/Ev+nYRRuWlolflfl" crossorigin="anonymous">
<link rel="stylesheet" href="{{ asset('css/main.css') }}">
</head>
<body>
<div class="container">
<div class="d-flex justify-content-center align-items-center" style="height: 100vh;">
<div class="search w-50">
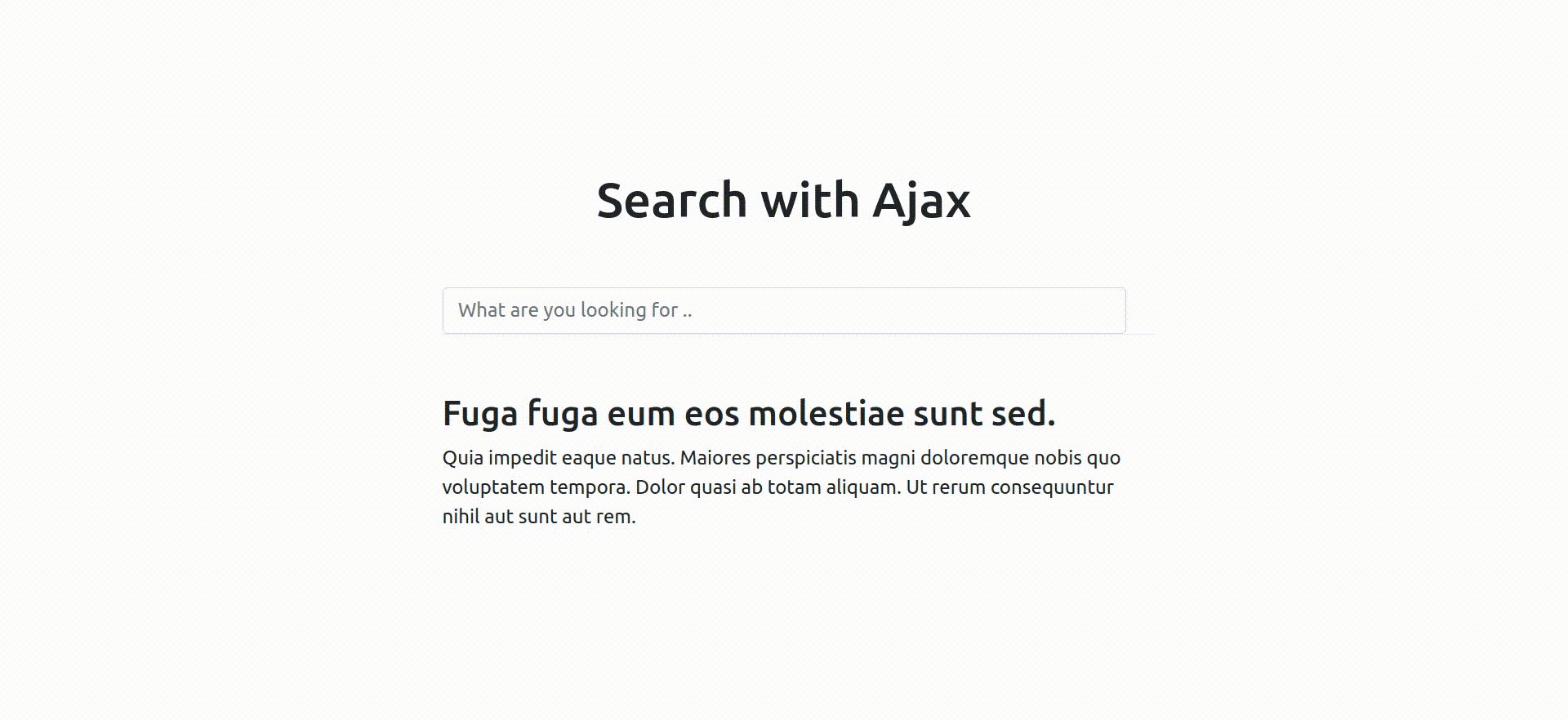
<h1 class="text-center mb-5">Search with Ajax</h1>
<form action="#" id="search-form">
@csrf
<div class="row">
<div class="col-12" id="search-wrapper">
<input type="text" class="form-control w-100 m-0 search" placeholder="What are you looking for .. ">
<div id="results">
</div>
</div>
</div>
</form>
<div id="post" class="mt-5">
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-b5kHyXgcpbZJO/tY9Ul7kGkf1S0CWuKcCD38l8YkeH8z8QjE0GmW1gYU5S9FOnJ0" crossorigin="anonymous"></script>
<script>
$(function ()
{
'use strict';
$(document).on('keyup', '#search-form .search', function ()
{
if($(this).val().length > 0)
{
var search = $(this).val();
$.get("{{ route('posts.search') }}", {search: search}, function (res)
{
$('#results').html(res);
});
return;
}
$('#results').empty();
});
$(document).on('click', '.post-link', function ()
{
var postId = $(this).data('id');
$.get("{{ url('posts/show') }}", {id: postId}, function (res)
{
$('#results').empty();
$('.search').val('');
$('#post').html(res);
});
});
});
</script>
</body>
</html>
<h3>{{ $post->title }}</h3>
<p>{{ $post->description }}</p>
<ul class="list-unstyled w-100">
@forelse ($results as $post)
<li><a href="#" class="post-link" data-id="{{ $post->id }}">{{ $post->title }}</a></li>
@empty
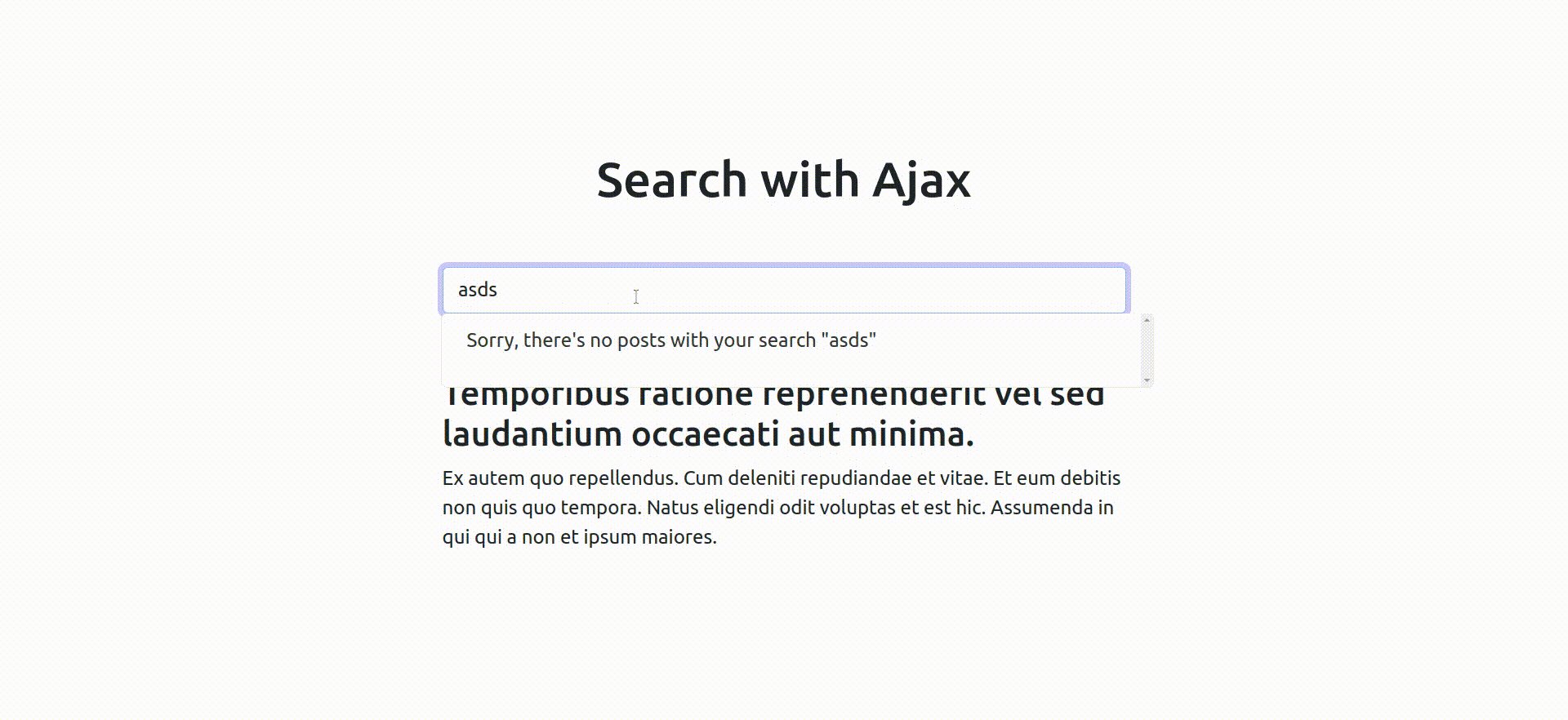
<li><a href="#" data-id="0">Sorry, there's no posts with your search "{{ $search }}"</a></li>
@endforelse
</ul>
6. Agregue algunos estilos a su vista para que sea mucho más agradable y limpia (Opcional).
En el archivo main.css:
#search-wrapper {position: relative;}#search-wrapper #results{height: auto;max-height: 200px;overflow-y: scroll;position: absolute;top: 38px;left: 0;background: #fff;width: 100%;border: 1px solid #eee;border-top: none;border-radius: 5px;margin: 0 11px;}#search-wrapper #results ul li{width: 100%;border-bottom: 1px solid #333;}#search-wrapper #results ul li:last-child {border-bottom: none;}#search-wrapper #results ul li a{display: block;padding: 10px 20px;color: #333;text-decoration: none;}
7. Pruebe su resultado final
Felicitaciones, ahora ha logrado su objetivo de crear una función de búsqueda en tiempo real en su aplicación.
Si tiene alguna pregunta, simplemente coméntela a continuación o contácteme directamente, será un honor ayudarlo.
#keep_coding




