
Instalación rápida del proyecto Vue JS 3 con Laravel 9
Vue JS 3 — En este artículo, lo ayudaré a instalar VUE JS 3 en el proyecto Laravel 9.
Requisitos previos
- PHP (https://www.php.net/downloads)
- Compositor (https://getcomposer.org/download/)
- Código de Visual Studio (Código Vs)
Paso 1: crear un nuevo proyecto Laravel 9
Abra el símbolo del sistema y escriba el siguiente comando y presione enter para instalar el nuevo proyecto Laravel 9 en su máquina.
compositor crear-proyecto laravel/laravel sampleProject

Este comando creará un nuevo proyecto Laravel 9 en su directorio. “sampleProject” es el nombre del proyecto y puede dar cualquier nombre para su proyecto. Ahora abra su nuevo proyecto Laravel 9 en Vs Code.
Paso 2: Instalar Vue 3
Después de instalar el proyecto Laravel 9, debe instalar el proyecto Vue js dentro de su proyecto Laravel. Para instalar el proyecto Vue js, escriba el siguiente comando en su terminal VS Code.
npm install — guardar vue@next npm install — save-dev vue-loader@next

Este comando instalará el último proyecto Vue js dentro de su proyecto Laravel con otras dependencias necesarias. Ahora debería estar la carpeta “node_modules” en su proyecto y el archivo “package.json” debería actualizarse de la siguiente manera.

Paso 3: Mezcle Vue Js usando la mezcla de Laravel
Después de instalar Vue js, debe mezclarlo. Para eso, vaya al archivo “webpack.mix.js” y agregue “.vue()”.

Paso 4: cree todos los archivos necesarios para comenzar con Vue js
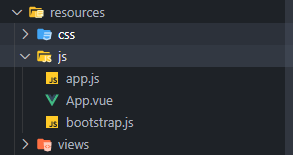
En este paso, agregaremos algunos archivos dentro de la carpeta de recursos para comenzar a trabajar con Vue js. En primer lugar, tenemos que actualizar el archivo “welcome.blade.php”.

Ahora debemos crear un nuevo archivo llamado “App.vue” para crear el primer archivo Vue dentro del proyecto.

Finalmente, tenemos que actualizar el archivo “app.js” para crear la aplicación Vue y montarla.

La imagen de abajo muestra cómo todos los archivos están ubicados dentro de la carpeta “recursos” en la estructura del proyecto.

Paso 5: Compile Js Assets y ejecute el proyecto
Después de crear todos los archivos, debemos compilar los activos js en nuestro proyecto. Para compilar esos activos, ejecute el siguiente comando y volverá a compilar su proyecto con los activos js.
npm ejecutar reloj

Finalmente, ejecute el siguiente comando para iniciar su proyecto Laravel 9 con Vue 3.
php artisan serve

Hemos instalado con éxito Vue JS 3 dentro de un proyecto Laravel 9. ¡Gracias por acompañarme! 👏




