
Cree una capa personalizada con AWS SAM
AWS SAM – AWS tiene una buena característica en el servicio Lambda llamada “Capa”
¿Qué es la capa Lambda?
Las capas de Lambda brindan una manera conveniente de empaquetar bibliotecas y otras dependencias que puede usar con sus funciones de Lambda. El uso de capas reduce el tamaño de los archivos de implementación cargados y acelera la implementación de su código.
Entonces, si tiene un proyecto con más de una lambda que usa los mismos paquetes, funciones o clases creadas por ingenieros de software, la capa es la solución y reducirá el tamaño de la lambda.
¿Cómo implementar la capa usando AWS SAM?
En este artículo quiero crear una capa y usarla usando AWS SAM, la agregaré a un nuevo proyecto “hola mundo” y el lenguaje de programación será NodeJS usando SAM CLI.

La plantilla .yaml por defecto es
AWSTemplateFormatVersion: '2010-09-09'
Transform: AWS::Serverless-2016-10-31
Description: AWS SAM Layer Demo
Globals:
Function:
Timeout: 3
Tracing: Active
Resources:
HelloWorldFunction:
Type: AWS::Serverless::Function
Properties:
CodeUri: hello-world/
Handler: app.lambdaHandler
Runtime: nodejs14.x
Architectures:
- x86_64
Events:
HelloWorld:
Type: Api
Properties:
Path: /hello
Method: get
Outputs:
HelloWorldApi:
Description: "API Gateway endpoint URL for Prod stage for Hello World function"
Value: !Sub "https://${ServerlessRestApi}.execute-api.${AWS::Region}.amazonaws.com/Prod/hello/"
Primero, creemos un directorio de capas usando la terminal, lo llamaré AppLayer
> mkdir -p layers/app-layer
Cambiemos el puntero de directorio en la terminal a AppLayer
> capas de cd/capa de aplicación
La capa requería paquete.json si desea usar uno de los módulos de nodo, usaré npm para crear paquete.json
> npm initpackage name: (app-layer) version: (1.0.0) description: A layer for the application entry point: (index.js) test command: git repository: keywords: layer, aws, packages author: Emad Rashdan license: (ISC)
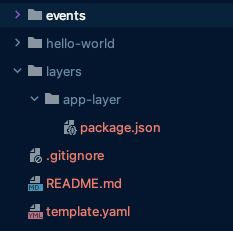
Así que la estructura del proyecto debería ser así.

Supongamos que desea usar el paquete UUID y devolverlo en la respuesta.
Lo instalaré usando NPM cli (asegúrese de estar en el directorio de la capa de aplicación)
> npm i uuid
El paquete se instala en AppLayer que podemos usar en cualquier Lambda
El siguiente paso es agregar la capa en template.yaml y agregar la capa en HelloWorldFunction.
AppLayer: Type: AWS::Serverless::LayerVersion Metadata: BuildMethod: nodejs14.x Properties: LayerName: app-layer Description: A layer for the application ContentUri: layers/app-layer CompatibleRuntimes: - nodejs14.x
Después de crear la capa en la plantilla, podemos asignarla a HelloWorldFunction
Layers: - !Ref AppLayer
Así que la plantilla debería ser como:
AWSTemplateFormatVersion: '2010-09-09'
Transform: AWS::Serverless-2016-10-31
Description: AWS SAM Layer Demo
Globals:
Function:
Timeout: 3
Tracing: Active
Resources:
HelloWorldFunction:
Type: AWS::Serverless::Function
Properties:
CodeUri: hello-world/
Handler: app.lambdaHandler
Runtime: nodejs14.x
Layers:
- !Ref AppLayer
Architectures:
- x86_64
Events:
HelloWorld:
Type: Api
Properties:
Path: /hello
Method: get
AppLayer:
Type: AWS::Serverless::LayerVersion
Metadata:
BuildMethod: nodejs14.x
Properties:
LayerName: app-layer
Description: A layer for the application
ContentUri: layers/app-layer
CompatibleRuntimes:
- nodejs14.x
Outputs:
HelloWorldApi:
Description: "API Gateway endpoint URL for Prod stage for Hello World function"
Value: !Sub "https://${ServerlessRestApi}.execute-api.${AWS::Region}.amazonaws.com/Prod/hello/"
Como dijimos, supongamos que queremos devolver el UUID en la respuesta, modificaremos app.js el archivo relacionado con HelloWorldFunction .
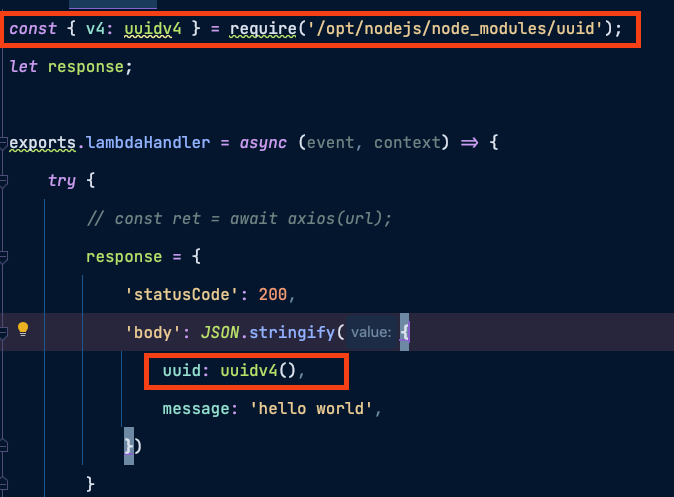
Importemos el paquete UUID. Lambda extrae el contenido de la capa en el directorio /opt al configurar el entorno de ejecución de la función.

De esta forma, importamos el UUID en la primera línea y en el objeto de respuesta llamamos a uuidv4() que generará el UUID a través del paquete.
Probémoslo, usando SAM CLI, hagamos la compilación y ejecútelo localmente:
> sam build --use-container && sam local start-api
Si lo prueba usando Postman o cURL request:
> curl --location --request GET 'http://127.0.0.1:3000/hello'
La respuesta debe ser:
{"uuid":"e070fffe-4170-4dc1-ab67-3689d5bf0613","message":"hello world"}
Eso significa que todo funciona como excepción.
Crear una función personalizada en la capa
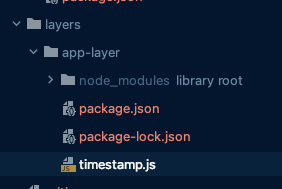
Vamos a crear una nueva función, simplemente devuelva la marca de tiempo actual, en el directorio de la capa de la aplicación crearemos un nuevo archivo llamado timestamp.js
> touch timestamp.js

La función timestamp.js será así
module.exports = function currentTimestamp() {
return new Date().getTime()
}
El siguiente paso impórtelo en app.js y use la función:

En la línea 2 importamos la función de marca de tiempo de la app-layer, en la línea 12 llamamos a la función.
Reconstruyamos y comencemos localmente:
> sam build --use-container && sam local start-api
Y después de terminar la compilación, intentemos invocar la lambda usando cURL
> curl — location — request GET ‘http://127.0.0.1:3000/hello'
La respuesta debería ser algo como esto:
{"uuid":"868cc9d3-2068-4da3-948d-d8077f3dd31e","message":"hello world","timestamp":1652708560131}
Esa fue la forma de crear una capa personalizada para su aplicación usando AWS SAM, no dude en hacer cualquier pregunta en los comentarios.




