
4 asombrosas bibliotecas de componentes de interfaz de usuario de Laravel a considerar para su próximo proyecto
Bibliotecas de componentes — Como artesanos web, a menudo es bastante difícil y lleva mucho tiempo hacer interfaces de usuario accesibles. Esto empeora aún más cuando tenemos que hacer componentes especiales como Modals o Popovers desde cero.
Afortunadamente, el ecosistema de Laravel es enorme y hay muchas personas excelentes que han creado bibliotecas increíbles para ayudarnos con este problema. Hoy, nos vamos a centrar en las bibliotecas de componentes de Laravel que son accesibles, tienen un estilo base decente, buenos documentos y vienen con componentes como Modals, Popovers, Tooltips, etc.

1. Razor UI
Razor UI es un kit de interfaz de usuario de aspecto moderno para Tailwind CSS. Además de una versión con plantillas HTML, también ofrece un paquete Laravel que abstrae la lógica de estilo en componentes Blade personalizables.
La propia plataforma de interfaz de usuario de Razor también se crea con Laravel, Alpine.js, Tailwind CSS, Redis, Horizon, MySQL y utiliza Paddle para los pagos.
2. Blade UI
Ya sea un temporizador de cuenta regresiva o un mapa con marcadores. Un editor wysiwyg o renderizado de Markdown. Blade UI ofrece componentes para una amplia gama de casos de uso.
El kit Blade UI es un excelente conjunto de componentes sin procesamiento para Laravel que le permiten concentrarse en las partes de su aplicación que son únicas, en lugar de un sinfín de repeticiones y fragmentos expandidos.

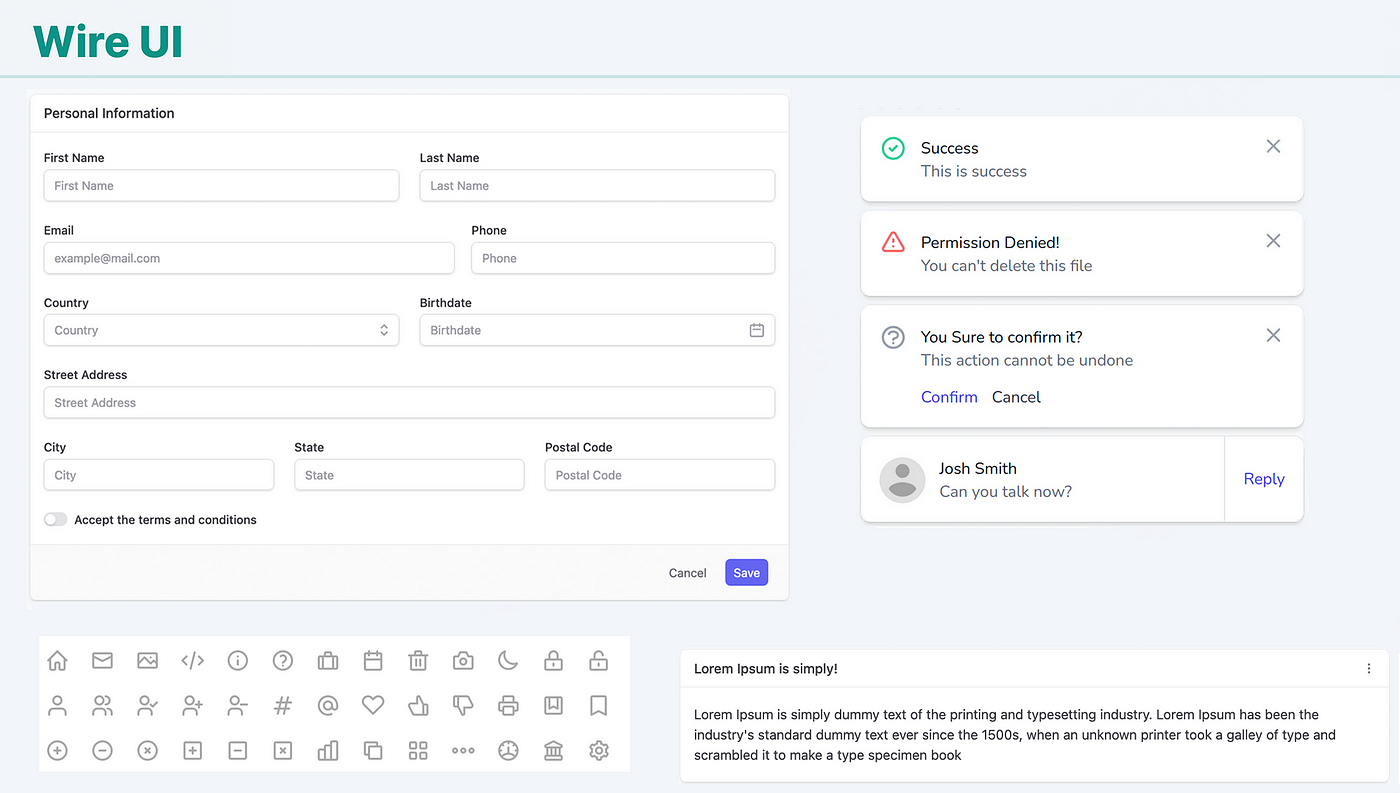
3. Wire UI
Cuando comencé con Laravel, Wire UI fue la primera biblioteca de componentes que usé, ¡y fue increíble! Pude hacer interfaces de usuario bastante complejas (con modales y tablas y todo) en poco tiempo y eso me ayudó a concentrarme en otras cosas como la lógica de la aplicación. ¡Es el perfecto para usar en Hackathons! También tiene una gran comunidad y es muy popular.

4. Cagilo
Cagilo es una colección de componentes Blade para el framework Laravel. Proporciona componentes para administrar mensajes de error y alertas, metapropiedades y más.
Además, no requiere un marco para recursos frontend o CSS/JS. La mejor parte es que es gratis (ni un centavo más o menos) y de código abierto.
Conclusión
Esas fueron 4 bibliotecas de componentes de UI de Laravel que lo ayudarán a acelerar el desarrollo. ¡Déjeme saber si tiene otros favoritos o cuál le gustó más de estos 4!




