
8 extensiones de VS Code que todo desarrollador debe tener
Facilite su desarrollo con estas extensiones de VS Code. Trabaje inteligentemente y no duro.
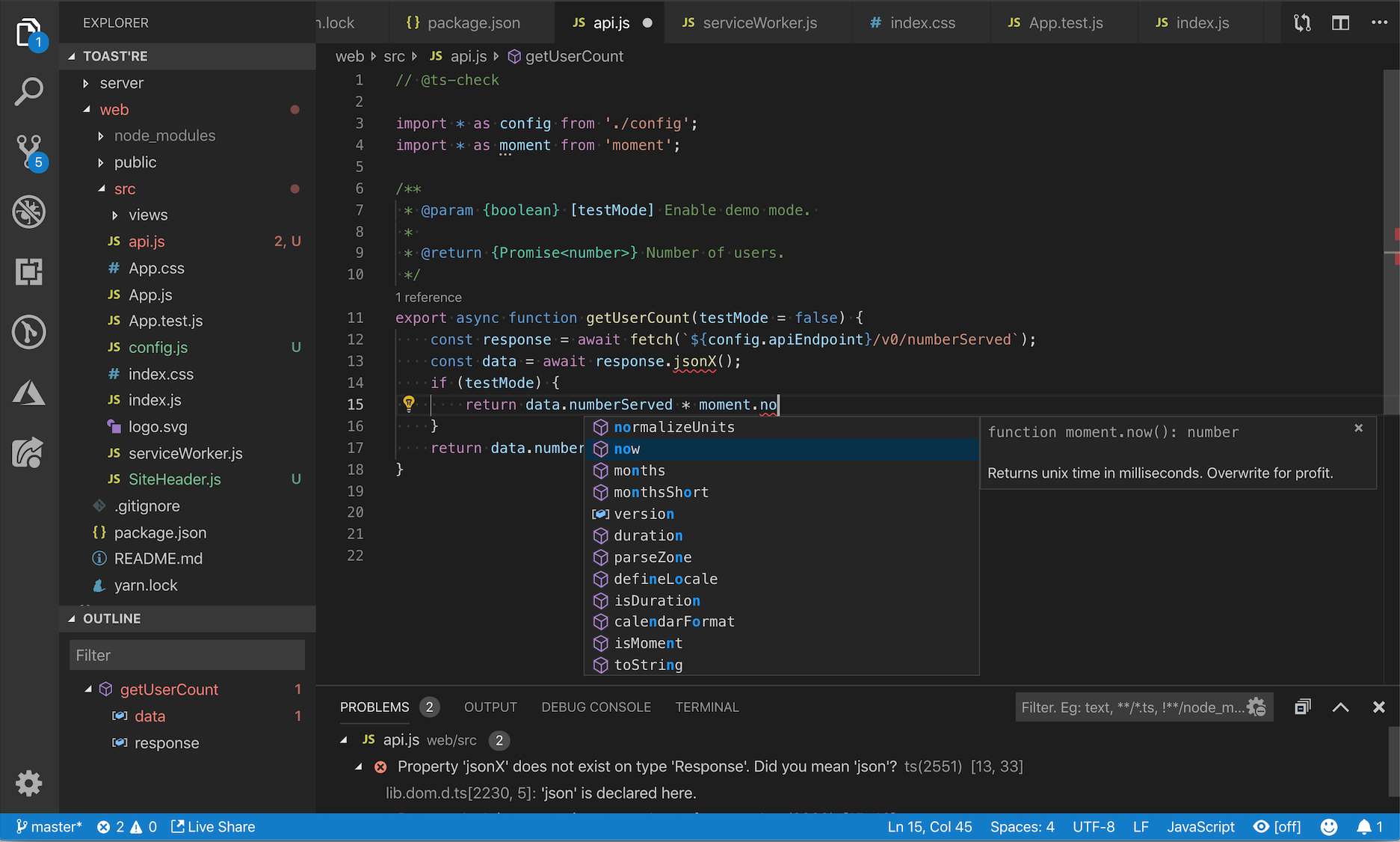
VS Code
VS Code es uno de los editores de código más populares y utilizados. Viene repleto de muchas funciones que son gratuitas en comparación con otros editores. Puede descargar extensiones en el VS Code, que agregan otra dimensión de características increíbles.
He enumerado algunas de mis extensiones de VS Code más usadas por los programadores.
Tenga en cuenta que no hay clasificación involucrada. Cada extensión es impresionante en sí misma. El último y el primero son iguales.
Estoy seguro de que se irá con una nueva extensión que le facilitará el trabajo.
1. Registro de la Consola Turbo
El registro de la consola turbo es una extensión excelente cuando se llega a la parte de depuración. Esta extensión facilita la depuración al automatizar el proceso de escritura de mensajes de registro significativos.
Usted inserta un mensaje de registro significativo automáticamente con dos pasos:
- Seleccionar la variable que es objeto de la depuración
- Presionando ctrl + alt + L

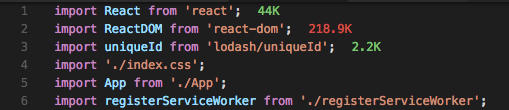
2. Costo de importación
La velocidad es esencial para su sitio web. Si su página o aplicación no se puede cargar rápidamente, es lo mismo que ninguna página.
Esta extensión muestra el tamaño de su importación. De esta manera, sabrá cuánto descargará y averiguará por qué su aplicación es lenta.
Con esta extensión, puede decidir si debe escribir una función o importar el paquete completo.

3. Más bonita
Esta extensión es para todos, ya sea si codifica en Python, JavaScript o cualquier otro idioma.
Hace que su código, como su nombre indica, sea más bonito.
Soy terrible dando líneas iguales, espaciado y tabulación. Como resultado, mi código se parece a una pasta de fideos.
Con Prettier, tan pronto como presione comando + S, experimentará la magia. Todo su código obtendrá los espacios de línea correctos e igualmente espaciados y adecuados. Tu código se verá hermoso.
Nadie identificará nunca lo desordenado que puede ser como programador.

4. Colorante de pares de soportes
Cuántas veces sucede que al editar código JavaScript, tiene problemas para encontrar los corchetes de cierre. Es doloroso usar el dedo para trazar los corchetes de apertura y cierre. Deje de perder su tiempo y use esta extensión.
Los corchetes de apertura y cierre tienen el mismo color; es más fácil de esta manera.
Esta extensión es imprescindible para aquellos que han pasado tiempo con Python porque Python no requiere corchetes; esto ayudará a la transición.

5. Compartir en vivo
Live Share es una extensión fantástica. Con él, puedo codificar con mis amigos, colegas.
Siempre que me quede atrapado en un problema, puedo detener a mi amigo para que me ayude.
Lo que hace esta extensión es que le da control remoto de su editor de VS Code, los archivos abiertos. Con eso, otra persona puede cambiar mi código y guardarlo, ya no es necesario luchar por teléfono o esperar a encontrarse con su amigo para obtener ayuda.
Una de las características que obtiene con esto es que: puede codificar en tiempo real. Llegas a saber quién está escribiendo y qué es lo que están ingresando. Hace que la codificación sea como la mensajería, que a todos nos encanta. Gracias al VS Code y compartir en vivo. Además, también da acceso a localhost, tu terminal.
Live Share es una de las mejores características del código VS, en mi opinión, y la razón por la que lo recomiendo a todos. No he visto nada tan bueno como este y de uso gratuito. ¡Alucinante!
Bonificación: puede descargar la extensión de audio para compartir en vivo, que agrega capacidades de llamadas de audio a Live Share. Me encanta esto y especialmente en la pandemia cuando todo se ha vuelto remoto.
6. Proyectos
Si está trabajando en varios proyectos a la vez, cambiar entre carpetas es difícil. Tienes que navegar a la carpeta requerida. Y si cambias entre ellas con bastante frecuencia, entonces es un infierno.
Un uso que encuentro con esta extensión es que puede funcionar como tu pestaña favorita. P.ej. Alguien puede almacenar CSS personalizado y bootstrap en una carpeta y usar esta extensión para navegar entre ellos rápidamente.

7. Configuración de sincronización
Como sugiere el nombre, la extensión de sincronización de configuración almacena toda la copia de seguridad de la configuración en GitHub. De esta manera, puede tener la misma configuración para sus múltiples dispositivos o dispositivos nuevos. Los cambios realizados se pueden sincronizar sin problemas.
Le permite sincronizar prácticamente todo lo que personaliza en VS Code con Github, desde la configuración hasta los atajos de teclado y otras extensiones de VS Code.
8. Fragmentos de código de JavaScript (ES6)
VS Code viene con JS IntelliSense incorporado, pero JS Code Snippets mejora aún más esa experiencia al agregar fragmentos de JavaScript prefabricados, que contienen los fragmentos más utilizados. No más repetición de código sin cesar.
La extensión es compatible con JS, TypeScript, JS React, TS React, HTML y Vue.

Espero que haya disfrutado de la lectura y le haya aportado valor. Si encuentra extensiones que me he perdido y las encuentra asombrosas, menciónelo en respuesta.
Gracias 🙌




