
Cómo migrar de Laravel Mix a Vite
El equipo de Laravel anunció que Vite ahora es el paquete de activos de frontend predeterminado. Además, el equipo de Laravel lanzó el complemento vite oficial
Today we're pumped to announce that new Laravel projects use Vite to bundle frontend assets. Breeze and Jetstream have been updated as well. 🔥
Experience lightning fast Hot Module Replacement when using the new Breeze / Vite stack with Inertia Vue or React. ⚡
— Taylor Otwell 🪐 (@taylorotwell) June 28, 2022
Por qué Vite
Es una nueva generación de herramientas de desarrollo frontend que proporciona un entorno de desarrollo extremadamente rápido y empaqueta su código para la producción. El documento oficial de por qué tiene detalles detallados.
Migrando de Laravel Mix a Vite
Vamos a migrar nuestro panel de administración básico de Laravel Mix a Vite. La migración involucró los siguientes pasos. El complemento oficial de Laravel Vite incluye una guía de migración detallada.
1. Instale Vite y el complemento Laravel
2. Configurar Vite
3. Actualice los scripts de NPM
4. Reemplazar require por import
5. Actualizar variables de entorno
6. Reemplace mix() con @vite
7. Eliminar la mezcla de Laravel
8. Configurar viento de cola
9. Usando Vela
10. Borrar caché
11. Actualización en caliente
1. Instale Vite y el complemento Laravel
Primero, deberá instalarlo y el complemento Laravel Vite usando su npm
npm install --save-dev vite laravel-vite-plugin
Si usa Vue o reacciona, es necesario instalar complementos adicionales de Vite para su proyecto
npm install --save-dev @vitejs/plugin-vue npm install --save-dev @vitejs/plugin-react
2. Configurar Vite
Cree un archivo vite.config.js en la raíz de su proyecto
import { defineConfig } from 'vite'; import laravel from 'laravel-vite-plugin';export default defineConfig({ plugins: [ laravel([ 'resources/css/app.css', 'resources/js/app.js', ]), ], });
3. Actualice los scripts de NPM
Actualice sus scripts NPM en package.json
"scripts": {
- "dev": "npm run development",
- "development": "mix",
- "watch": "mix watch",
- "watch-poll": "mix watch -- --watch-options-poll=1000",
- "hot": "mix watch --hot",
- "prod": "npm run production",
- "production": "mix --production"
+ "dev": "vite",
+ "build": "vite build"
}
4. Reemplaza require para import
El Vite solo admite módulos ES, por lo que si está actualizando una aplicación existente, deberá reemplazar cualquier instrucción require() con import. Puede consultar esta solicitud de extracción para ver un ejemplo.
resources/js/app.js
-require('./bootstrap'); +import './bootstrap'; import Alpine from 'alpinejs';
resources/js/bootstrap.js
-window._ = require('lodash'); +import _ from 'lodash'; +window._ = _;/** * We'll load the axios HTTP library which allows us to easily issue requests @@ -6,7 +7,8 @@ window._ = require('lodash'); * CSRF token as a header based on the value of the "XSRF" token cookie. */-window.axios = require('axios'); +import axios from 'axios'; +window.axios = axios;window.axios.defaults.headers.common['X-Requested-With'] = 'XMLHttpRequest';@@ -18,11 +20,15 @@ window.axios.defaults.headers.common['X-Requested-With'] = 'XMLHttpRequest';// import Echo from 'laravel-echo';-// window.Pusher = require('pusher-js'); +// import Pusher from 'pusher-js'; +// window.Pusher = Pusher;
5. Actualizar variables de entorno
Abra sus archivos .env y en entornos de alojamiento como Forge para usar el prefijo VITE_ en lugar de MIX_
- MIX_PUSHER_APP_KEY="${PUSHER_APP_KEY}"
- MIX_PUSHER_APP_CLUSTER="${PUSHER_APP_CLUSTER}"
+ VITE_PUSHER_APP_KEY="${PUSHER_APP_KEY}"
+ VITE_PUSHER_APP_CLUSTER="${PUSHER_APP_CLUSTER}"
También deberá actualizar estas referencias en su código JavaScript para usar el nuevo nombre de variable y la sintaxis de Vite:
resources/js/bootstrap.js
- key: process.env.MIX_PUSHER_APP_KEY,
- cluster: process.env.MIX_PUSHER_APP_CLUSTER,
+ key: import.meta.env.VITE_PUSHER_APP_KEY,
+ cluster: import.meta.env.VITE_PUSHER_APP_CLUSTER,
6. Reemplace mix() con @vite
Necesitamos usar la directiva @vite Blade en lugar del ayudante mix(). Esto detectará automáticamente si se está ejecutando en modo de servicio o de construcción e incluirá todos los <script> y <link rel="stylesheet"> necesarios para usted.
resources/views/layouts/app.blade.php
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap">- <!-- Styles --> - <link rel="stylesheet" href="{{ asset('css/app.css') }}"> - <!-- Scripts --> - <script src="{{ asset('js/app.js') }}" defer></script> + @vite(['resources/css/app.css', 'resources/js/app.js']) </head> <body class="font-sans antialiased"> <div class="min-h-screen bg-gray-100">
Todos los puntos de entrada deben coincidir con los utilizados en su vite.config.js.
7. Eliminar la mezcla de Laravel
El paquete Laravel Mix ahora se puede desinstalar
npm remove laravel-mix
Y puede eliminar su archivo de configuración Mix
rm webpack.mix.js
8. Configurar viento de cola
Estamos usando Tailwind, por lo que debemos crear un archivo postcss.config.js Tailwind puede generar esto automáticamente
npx tailwindcss init -p
O bien, puede crearlo manualmente:
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
};
Si está utilizando otros complementos de PostCSS, como postcss-import, deberá incluirlos en su configuración.
9. Usando Sail
Usamos Sail, por lo que debemos configurarlo para reenviar el puerto que está utilizando al contenedor. Actualicerdocker-compose.yml para agregar el puerto 5137.
ports:
- '${APP_PORT:-80}:80'
- '${VITE_PORT:-5173}:${VITE_PORT:-5173}'
El servidor de desarrollo se ejecutará dentro del contenedor. Para instalar dependencias, use sail npm ci. Luego sail run dev para iniciar el servidor.
Configure para escuchar 0.0.0.0 si está usando Windows con WSL, también se requiere hmr un host. Consulte el problema https://github.com/laravel/vite-plugin/issues/49
import { defineConfig } from 'vite'; import laravel from 'laravel-vite-plugin';export default defineConfig({ server: { host: '0.0.0.0', hmr: { host: 'localhost', }, }, plugins: [ laravel([ 'resources/css/app.css', 'resources/js/app.js', ]), ], });
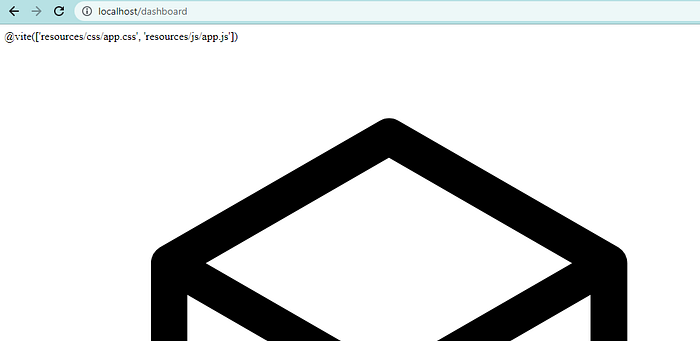
10. Borrar caché

Si obtiene la pantalla anterior después de ejecutar npm run dev, intente después de borrar el caché de la aplicación
php artisan optimize:clear
10. Actualización caliente con Vite
La última versión del paquete Laravel vite-plugin recargará la página completa cuando edites una plantilla de hoja. Además, proporcionaron una opción de configuración para agregar archivos y carpetas.
import { defineConfig } from 'vite'; import laravel from 'laravel-vite-plugin';export default defineConfig({ plugins: [ laravel({ input: [ 'resources/css/app.css', 'resources/js/app.js', ], refresh: true, }), ], });
Nota: la configuración de refresh: cuando se establece en true, el complemento Laravel actualizará la página cuando actualice un archivo en las siguientes rutas:
routes/** resources/views/**
Puedes configurar tus archivos y carpetas
refresh: [
'resources/routes/**',
'routes/**',
'resources/views/**',
],
Consulte más Trabajar con Blade y rutas en la documentación oficial para obtener más detalles sobre las opciones de configuración.
Si usa Sail en Windows, pruebe la opción de vigilancia del servidor
import { defineConfig } from 'vite'; import laravel from 'laravel-vite-plugin';export default defineConfig({ server: { host: '0.0.0.0', hmr: { host: 'localhost', }, watch: { usePolling: true, }, }, plugins: [ laravel({ input: [ 'resources/css/app.css', 'resources/js/app.js', ], refresh: true, }), ], });
Hemos migrado con éxito nuestro panel de administración de Laravel Mix a Vite.
El panel de administración de Laravel está disponible en https://github.com/balajidharma/basic-laravel-admin-panel. Instale el panel de administración y comparta sus comentarios.
Gracias por leer.
¡Mantente sintonizado para más!
Si le interesa, puede echar un vistazo a algunos de los otros artículos que he escrito recientemente sobre Laravel:



