
Cómo agregar TypeScript a una aplicación Node.js
Un breve recorrido sobre cómo agregar TypeScript a su aplicación Node.js existente; la manera sencilla.

Sin duda, crear algo desde cero es un desafío, pero aún más desafiante puede ser mejorar algo que ya se ha hecho y funciona bien.
¿Por qué molestarse?
Como siempre, antes de comenzar, es importante hacer la pregunta más importante de todas, ¿por qué debo hacerlo? ¿Por qué agregar TypeScript a una aplicación Node.js, que funciona bien y está haciendo mi trabajo? Bueno, siempre hay espacio para mejoras, ¿no es así?
El código de este artículo está, como siempre, disponible en este GitHub.
Imagine que tiene un conjunto de puntos finales de API para su aplicación web, o cualquier otra aplicación, que ha estado en funcionamiento, tal vez Heroku o AWS, durante el último mes, sin ningún problema. ¿No es uno de los mantras del desarrollo de software?
Si funciona, no lo toque.
Pero seguro que no lo vamos a dejar de tocar 😉.
Empezando
Siéntase libre de usar su propio proyecto al que le gustaría agregar TypeScript, o simplemente clonar el repositorio adjunto; haz lo que más te convenga. El proyecto es una aplicación rápida/de nodo simple con algunos puntos finales de API simples. Aunque los puntos finales realmente no hacen mucho, sigue siendo un buen lugar para comenzar a comprender cómo trabajar con TypeScript y agregarlo a un proyecto existente.
Rutas y Controladores (sin TypeScript)
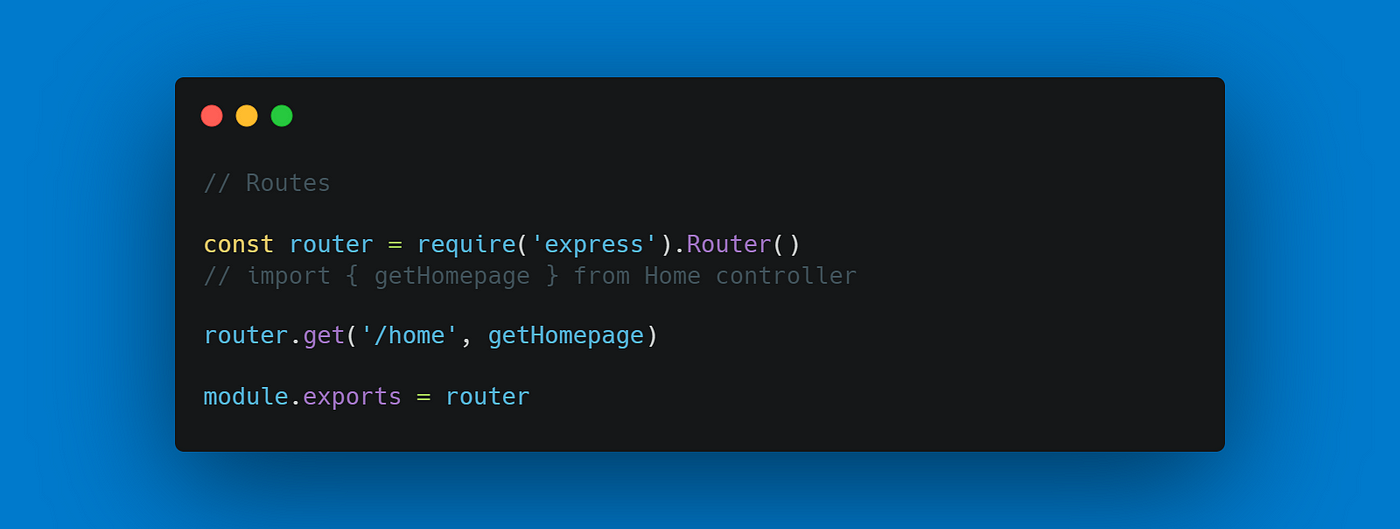
La ruta y el controlador que tenemos aquí es una ruta /home simple que simplemente mostrará al usuario un mensaje Welcome to the api cuando el usuario visite esta ruta.


Cualquiera que trabaje en aplicaciones Node/Express definitivamente estará acostumbrado y familiarizado con la creación de estas rutas y controladores. Aunque esto es bastante simple, no analizaremos la lógica que entra en el controlador, sino que solo agregaremos TS a nuestra aplicación Node. Más tarde agregaría algunas rutas y controladores más al repositorio adjunto con este artículo; otros con controladores un poco más complejos, como para la acción de login.
Traer TypeScript
Instalación e inicialización de TypeScript
TypeScript, y todas sus definiciones de tipo relacionadas para express, node o cualquier otra cosa, entrarán como devDependencies.
- Ejecute
npm i -D typescript @types/node @types/expresspara agregarlos en el proyecto. - Ejecute
tsc — initpara generartsconfig.jsonque será responsable de cómo se transcompilarán nuestros archivos.tsa JavaScript, y si se generarán mapas.d.ts; y mucho más. - Activar o desactivar configuraciones en
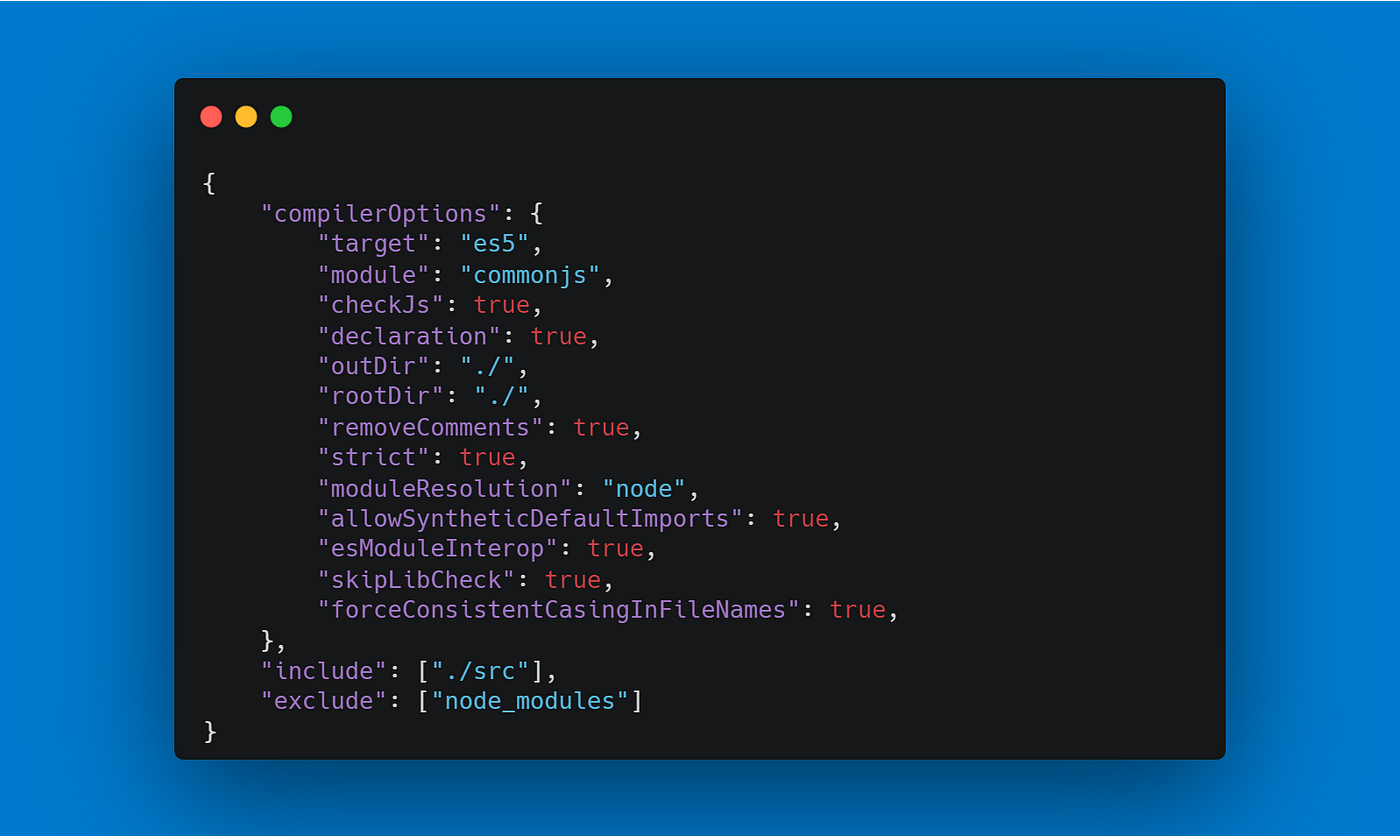
tsconfig.json. Como referencia, así es como se ve mi configuración:

Refactorización de Rutas y Controlador
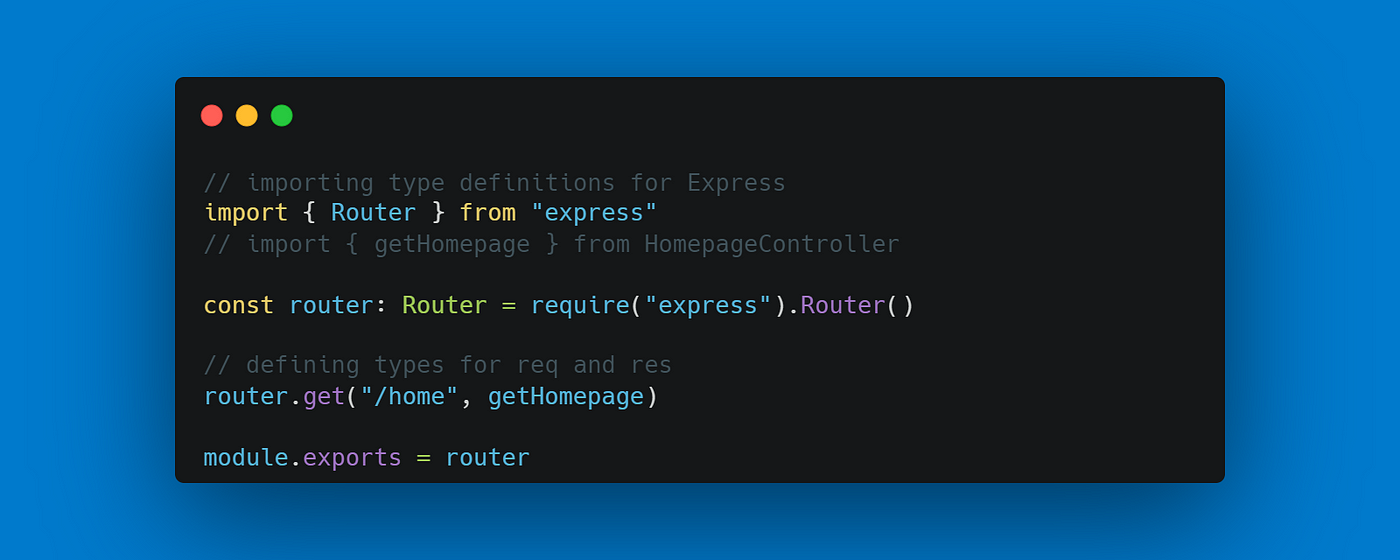
Con TS, lo único que se agrega instantáneamente es definir los tipos. Esto significa que si necesitamos decirle a TS que esto es del tipo, digamos, String. O tal vez un objeto que sigue un patrón determinado. En resumen, esto asegura que cuando la variable se pone en uso, recibe o envía datos del tipo correcto.


Analicemos lo que está pasando aquí.
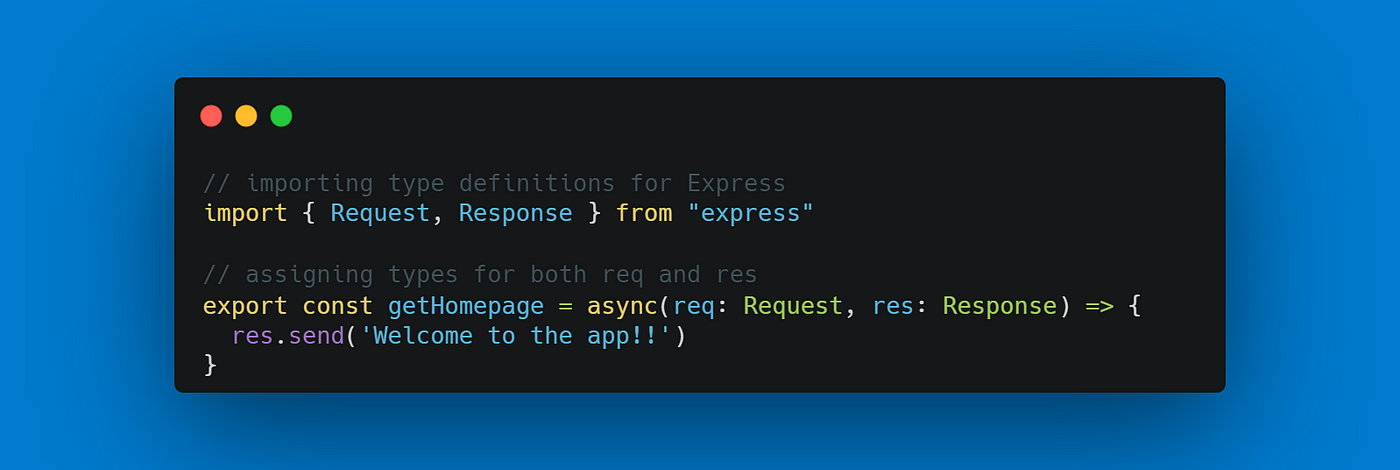
- Al comparar el controlador anterior y el que agregamos TypeScript, desde el principio, vemos cosas como
req: Request. Aquí, definimos explícitamente que req sea del tipo Solicitud, proporcionado por @types/express. - Digamos que tenemos una función llamada
validateInput(userInput)que acepta un solo parámetro. En TS, escribiríamos esa función comovalidateInput(userInput: String)solo para asegurarnos de que, bajo ninguna circunstancia, el parámetro debe ser de otro tipo de datos que no sea String.
Último paso
Con todos estos cambios implementados, ahora podemos ejecutar tsc y dejar que TypeScript haga su magia. Esencialmente, lo que sucederá es que, según nuestro tsconfig.json, el código TS se transcompilará en JavaScript simple, junto con la generación de algunos archivos de definición de tipos. Estas definiciones de tipo serán muy útiles y proporcionarán IntelliSense cuando utilicemos nuestro código.
Como siempre, crucemos los dedos. Si hiciéramos todo bien, veríamos un archivo .js y un archivo .d.ts para cada archivo .ts que tengamos.
¡Y eso es todo!
¡Hemos terminado!
Acabamos de agregar TypeScript a nuestra aplicación Node/Express, para que sea aún mejor que antes y evitar que los errores se escapen de nuestro querido y antiguo compilador JS. La mayor ventaja que obtenemos ahora es la comprobación del tiempo de compilación en lugar de las comprobaciones del tiempo de ejecución que ofrece JavaScript.
Espero que hayas encontrado este artículo útil y fácil de entender. Asegúrate de revisar mis otros artículos.




