
Los 4 temas más importantes de JavaScript
Hoy le enseñaré algunos temas importantes de JavaScript que necesita saber para empezar…
1. Manejo de errores

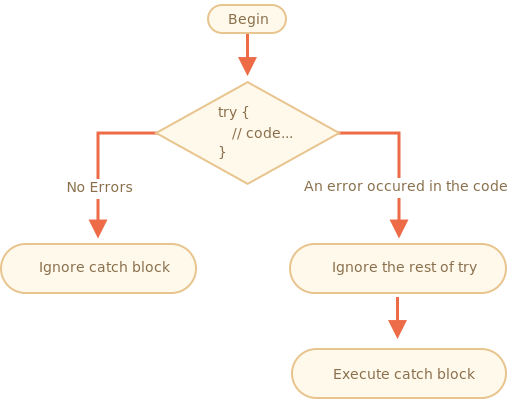
Entonces, ¿no sabe cómo manejar los errores en JavaScript? No hay necesidad de preocuparse, amigos míos. Aprendamos temas importantes sobre cómo podemos manejar los errores en nuestro código como profesionales. Es fácil porque ES6 nos presentó con muchas funciones. try {} & catch {} son uno de ellos. Como puede ver, las sintaxis de try catch se explican por sí mismas. Básicamente, lo que try{} hace es → intenta ejecutar un bloque de código y si ocurre algún error mientras se ejecuta ese bloque de código, la ejecución se detiene en el bloque try{} y entra en el bloque catch {}. Luego, catch {} intenta detectar el error, que sucedió al intentar ejecutar el código en el bloque try{}.
try {
// Block of code to try
console.log("I'm trying to execute this block of code")
} catch(error) {
// Block of code to handle errors
console.log("error occured: " + error.message)
}
finally {
// Block of code to be executed regardless of the try / catch result
console.log("done")
}
Error tiene un parámetro adicional que tomará el objeto de error. Puede asignar cualquier nombre a este parámetro. Contendrá qué tipo de error ha ocurrido al intentar ejecutar el código en el bloque try. Tenga en cuenta que no detectará ningún error si ha cometido un error de sintaxis en su código. Si hay un error de tiempo de ejecución, contendrá ese error y luego podrá hacer cualquier cosa con él. También hay otra sintaxis llamada finally {} que se ejecutará después de try{} & catch{}. No importa si tienes error o no, finally {} se ejecutará. Cuando ocurre un error en su código, JavaScript normalmente dejará de ejecutarse y generará un mensaje de error. Pero puede controlar el flujo de su programa usando try catch and finally y continuar con el flujo de su programa. Espero que lo consigas.
2. Elevación en JavaScript

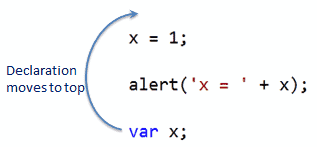
Sí. En JavaScript, puede usar una variable antes de declararla. Esto puede ser un poco extraño si es nuevo en el término “hoisting”. Significa “levantar”. Déjeme explicarte esto desde el principio. La forma en que funcionan las declaraciones de variables es una parte un poco complicada al codificar en JavaScript. En otros lenguajes de programación, la variable se crea cuando los declaras. Quiero decir que no puede acceder o cambiar el valor de una variable antes de declararla. Pero en JavaScript, ¡PUEDE hacer eso! JavaScript pone las declaraciones de funciones en la memoria, es por eso que puedes usar una función antes de declararla en tu código. Veamos un código de ejemplo:
// We used "add" function before declaring it and it works!!!
add(5, 10)
/* We declared the function later.
This happens because function declarations are
put into memory when compiling! */
function add(x, y) {
return x + y
}

3. Comentarios
¿Saben? Los buenos comentarios en codificación son muy importantes cuando otro desarrollador va a revisar su código o cuando usted está trabajando en un equipo. Pero no abuse del poder de los comentarios. A veces, “ese” otro codificador es su yo futuro. No comente explicando el código. ¡Porque un buen código se autodocumenta!
4. Estilo de codificación
Puede decir que es el arte de programar. No es fácil elegir una tarea difícil, resolverla mediante programación y también mantenerla legible por humanos y autoexplicativa. ¡Es por eso que surge la idea del “estilo de codificación”! Los proyectos grandes deben codificarse con un estilo coherente. No solo nos ayuda a facilitar el código, sino que también garantiza que cualquier desarrollador que mire el código sepa lo que debe esperar de toda la aplicación. Hay algunas guías de estilo de codificación disponibles en Internet. Puede ver la guía de estilo JavaScript (Google) más popular aquí.




