
Strava: Cómo crear visualizaciones de #statmaps en R
Aprenda a crear hermosos mapas interactivos en R con datos de rastreadores GPS usando Strava
Strava
En Octubre del 2020, Strava lanzó una nueva función simple pero divertida para sus suscriptores llamada #statmaps. Los suscriptores de Strava ahora pueden usar un hashtag para mejorar el estilo del mapa de una actividad determinada. La polilínea de la actividad se muestra luego como un degradado de color según el atributo elegido.

Creo que esto es bastante bueno. Y a pesar de que no contar con una suscripción premium de Strava, es posible replicar esto en R gratis con sus datos sin procesar de Garmin.
¡Descargue el archivo de inicio aquí y siga el viaje!
Carga y procesamiento de datos de Garmin
Tengo un Garmin Edge 820 y almacena datos de actividad en archivos .fit. Usé un paquete llamado FITfileR para analizar este tipo de archivo. Deberá instalar este paquete a través de github usando el paquete remotes. Consulte la documentación de instalación del paquete aquí.

Carguemos en un viaje de este fin de semana alrededor de Paradise Loop en Tiburon.

A veces, las actividades se almacenan en varios mensajes, dependiendo de cómo se realice el seguimiento del viaje, combinaremos estos mensajes en un solo marco de datos.
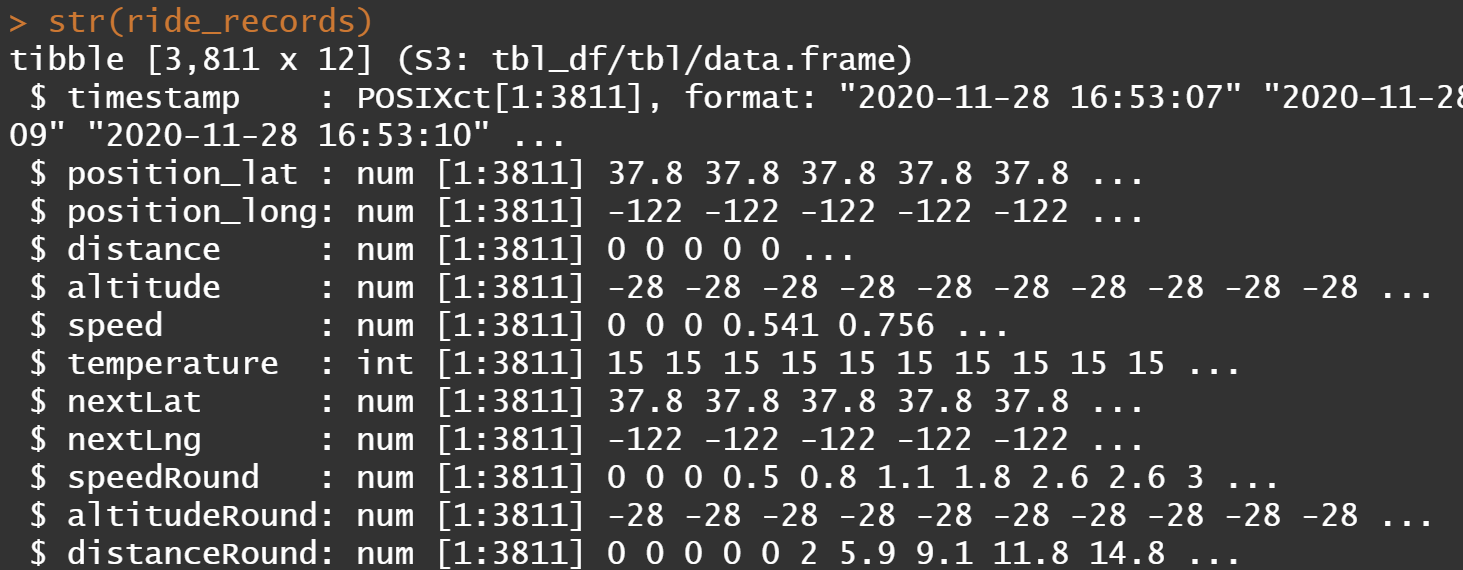
Garmin envía un ping GPS cada segundo y almacena la ubicación, la velocidad, la temperatura, la altitud y la distancia. Para que nuestra visualización funcione, trazaremos una línea entre cada uno de esos pings. Los vectores nextLat y nextLng contienen exactamente eso: las coordenadas GPS del ping subsiguiente. Esto hará que nuestra visualización funcione sin problemas.

La estructura de la tabla se verá así:

Generar un mapa de velocidad
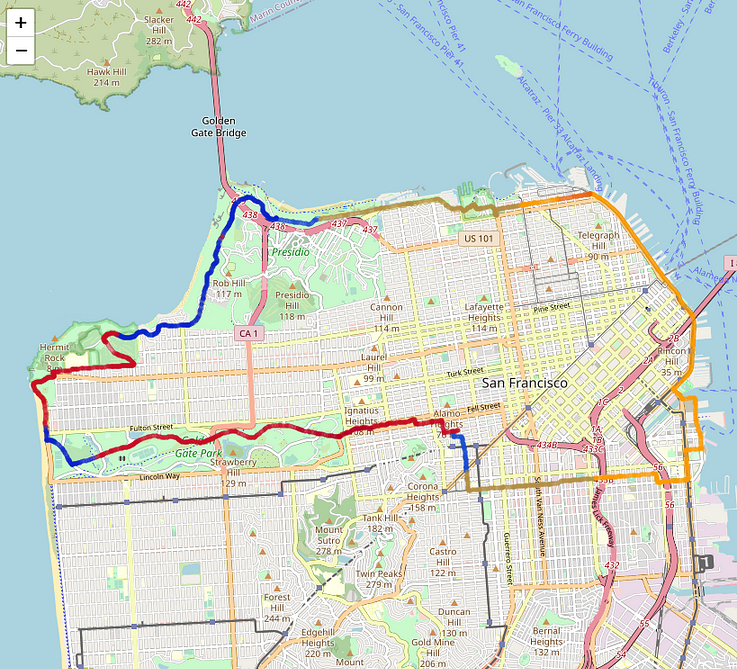
[Haga clic aquí para ver el mapa interactivo]
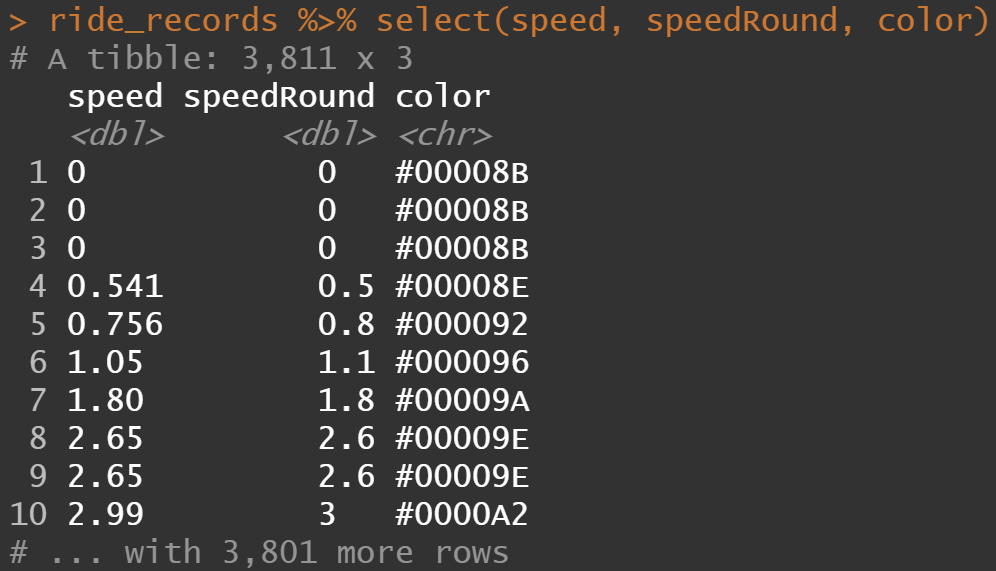
Un #speedmap cambiará los colores según su velocidad. Organizaremos todas las velocidades redondeadas únicas (148 observaciones) en esta ruta en orden ascendente y las alinearemos con un degradado azul-violeta-rojo distribuido en 148 valores hexadecimales usando colorRampPalette. Diviértete jugando con los colores para personalizar tu visualización. Finalmente, uniremos estos valores a la tabla principal ride_records para que cada fila tenga un valor de color.

Ahora cada valor de velocidad tendrá un valor hexadecimal correspondiente:

Finalmente, usemos el poderoso paquete de folletos para trazar esta ruta en un mapa. Para que el mapa se represente correctamente, necesitamos agregar una polilínea única entre cada coordenada GPS. Con 3811 filas en nuestros datos, usamos un bucle for para recorrer cada fila y trazar cada línea por separado con su color correspondiente. Dependiendo de la longitud de la ruta, esto puede tardar un poco en renderizarse. El siguiente fragmento tardaría unos 40 segundos en ejecutarse en mi computadora.

¡Y obtenemos un hermoso mapa de velocidad interactivo!
Generar un mapa de altitud
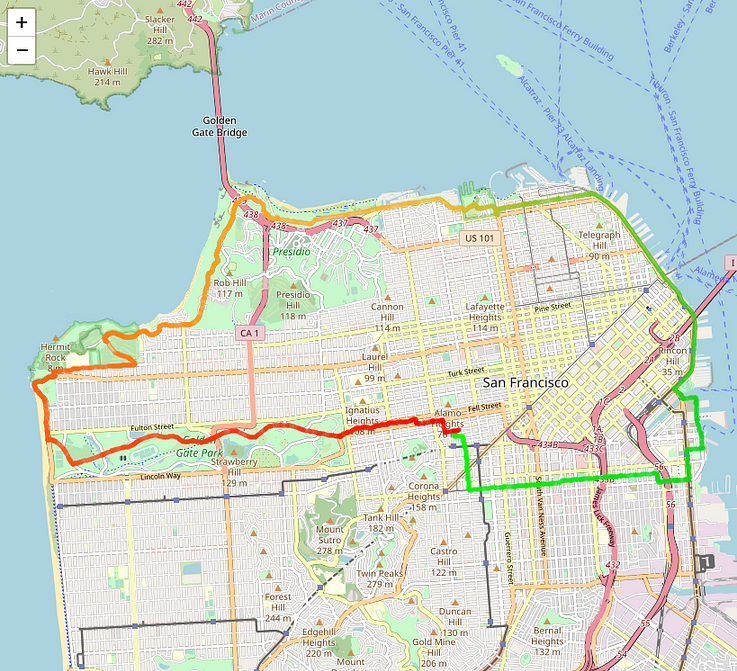
[Haga clic aquí para ver el mapa interactivo]
El código es muy similar a lo que cubrimos anteriormente, excepto que usaremos el vector de altitud redondeado y cambiaremos un poco los colores.
Aquí hay algunos ejemplos de mapas hechos con diferentes atributos de rastreador GPS usando el mismo proceso
Mapa de temperatura del Butter Loop de San Francisco
Me encanta este porque realmente resalta los microclimas alrededor de SF.

Mapa de distancia de Butter Loop
Los mapas de distancia son buenos para resaltar la dirección de una ruta.

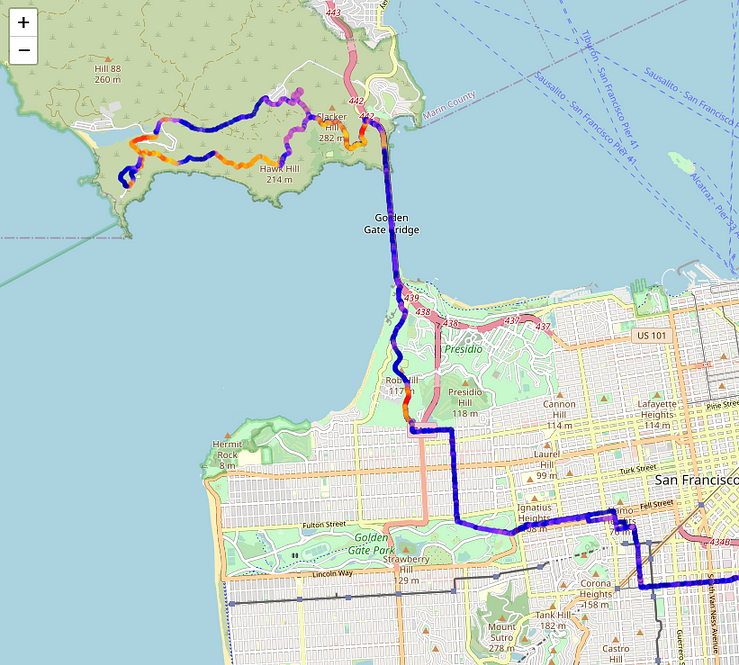
Mapa de velocidad de Hawk Hill

Conclusión
Espero que se divierta creando sus propios mapas interactivos con los datos del rastreador GPS. Intente llevar estos mapas al siguiente nivel probando diferentes mapas base que le dan más contraste a su visualización o agregando una leyenda para que el mapa sea aún más útil para los usuarios.





