
Primeros pasos con ReactJS y NodeJS
Hoy aprenderemos cómo hacer una configuración muy simple para nuestra aplicación ReactJS y NodeJS.
Esta será una guía paso a paso sobre cómo configurar su proyecto ReactJS con NodeJS…
1. Primero, cree una carpeta, digamos que la llamamos ReactNodeJS
2. Luego cd en esa carpeta.

3. Ahora ejecute npm init -y, esto creará un nuevo proyecto para nosotros con la configuración predeterminada, aquí -y significa sí a todas las configuraciones o configuraciones predeterminadas.
4. Luego, en la línea de comando, ejecute npm i express, esto instalará la biblioteca express, express es un marco de aplicaciones web back-end para construir API RESTful con Node.js
5. En package.json agregue esto en el bloque de script
"start": "node server/index.js"
6. Ahora cree otra carpeta en su carpeta ReactNodeJS y nombre esa carpeta como servidor (server).
7. Abra su proyecto en Visual Studio Code o cualquiera de sus IDE favoritos y cree un archivo index.js en la carpeta del servidor y agregue el siguiente código a ese archivo
// server/index.js
const express = require("express");
const PORT = process.env.PORT || 3001;
const app = express();
app.listen(PORT, () => {
console.log(`Server listening on ${PORT}`);
});
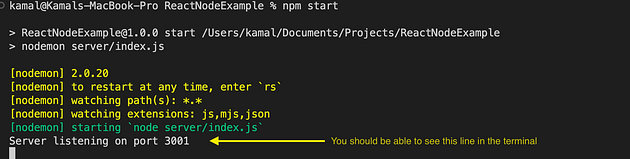
Para confirmar que todo está funcionando hasta ahora, ejecute npm start en la terminal y verifique su terminal, debería poder ver esta línea: – “Servidor escuchando en el puerto 3001”

8. Cree un punto final en el archivo index.js de su proyecto backend
app.get("/api", (req, res) => {
res.json({ message: "Hello from server!" });
});
9. Reinicie su servidor de nodo
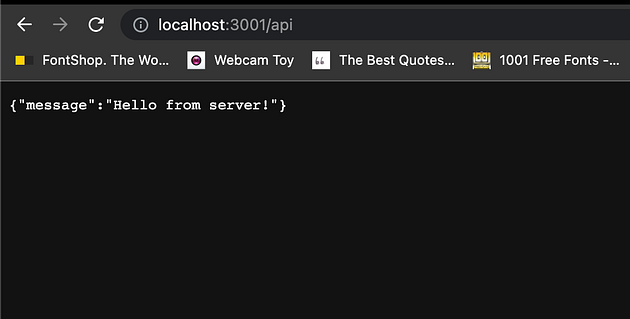
10. Ahora vuelva a ejecutar npm start y en su navegador vaya a http://localhost:3001/api, debería poder ver el resultado como este:

Ahora nuestro lado de back-end de las cosas está listo con solo 10 pasos simples ahora comencemos en nuestra parte de front-end de la aplicación.
1. Cree una aplicación frontend usando npx create-react-app client, aquí client es el nombre de su aplicación.
2. Ahora agregue un proxy en package.json del proyecto frontend, el proxy se usa principalmente en el entorno de desarrollo para facilitar la comunicación entre el servidor y la interfaz de usuario.
Necesitamos tener un servidor back-end y una interfaz de usuario ejecutándose en diferentes puertos.
"proxy": "http://localhost:3001",
3. Ahora podemos llamar a nuestra API dentro de nuestro proyecto de reacción de esta manera:
React.useEffect(() => {
fetch("/api")
.then((res) => res.json())
.then((data) => setData(data.message));
}, []);
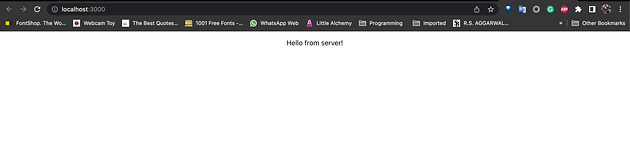
Ahora, mantenga su proyecto de back-end en ejecución y abra otra terminal y cd en la carpeta del cliente y ejecute npm starty vaya a http://localhost:3000/ en su navegador.
Debería poder ver la salida.

Tengo un repositorio en funcionamiento para esto, si te quedas atascado en alguno de los pasos, no dudes en comunicarte o verificar el código en el repositorio.
Enlace del repositorio de GitHub:
Gracias por llegar hasta aquí, si encuentras esto útil no olvides dejar un👍🏼y suscribirse para recibir más contenido.
Si le interesa, puede echar un vistazo a algunos de los otros artículos que he escrito recientemente sobre AWS y Laravel:




