
Promesa (Promise) en NodeJS

La promesa le permite lidiar con valores o errores eventuales o, en otras palabras, le permite lidiar con el valor futuro (asincrónico) (valor de tareas de bloqueo de IO). Por ejemplo, llamadas de red, lectura de archivos, etc. Esto permite que los métodos asíncronos devuelvan valores como los métodos síncronos: en lugar de devolver inmediatamente el valor final, el método asíncrono devuelve la promesa de proporcionar el valor en algún momento en el futuro.
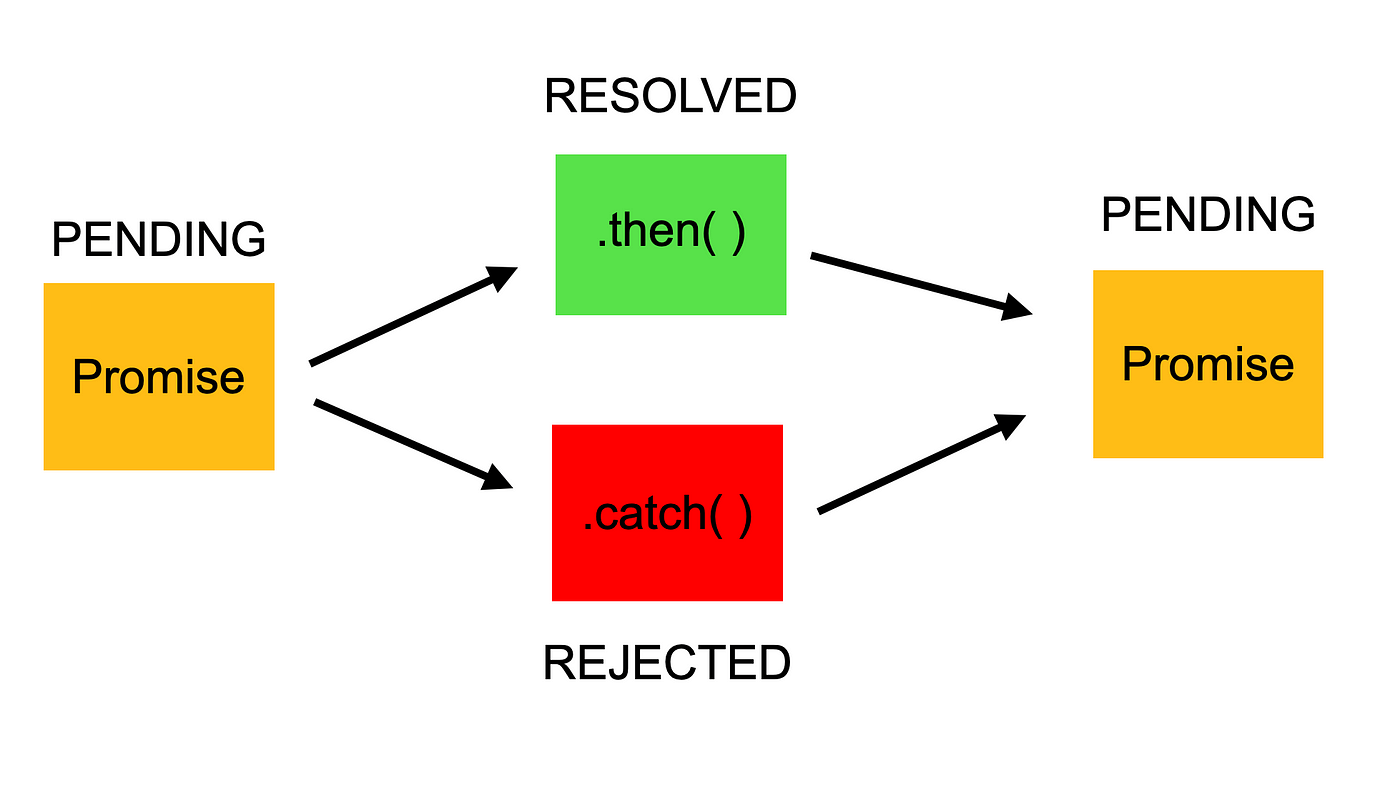
Promise tiene el siguiente conjunto de estados
- Pendiente (pending): estado inicial, ni cumplido ni rechazado.
- Cumplida fulfilled): lo que significa que la operación se completó con éxito.
- Rechazado (rejected): lo que significa que la operación falló.
Sintaxis de la promesa
const promise = new Promise((resolve, reject) => {}).then(out => {}).catch(err => {})
Promise toma dos parámetros como argumentos, uno es resolver y otro es rechazar. resolver (resolve) se llama cuando el futuro (tareas de bloqueo de IO) se realiza sin ningún error, entonces puede llamar a resolve con la salida de los valores de las tareas de IO.
Mientras que el rechazo (reject) se llama cuando obtiene algún error al realizar algunas tareas de bloqueo.
Promesa encadenada y omisión de rechazo
Podemos crear una cadena de promesa con la función .then. En la función entonces podemos pasar valores a la siguiente función entonces. También podemos arrojar errores en la función entonces que omitirá todo luego junto a la función entonces actual y detectará el error en la función de caché.
const promise = new Promise((resolve, reject) => {
// Both asynchronous or synchronous code can be present here
resolve('good')
//reject('bad') // this will directly call catch method
})
.then(data => {
console.log(data);
return 1;
})
.then(data => {
throw 'really bad'; // this exception will get caught in the catch method and next then function will get bypass
console.log(data);
return 2;
})
.then(data => {
console.log(data);
return 3;
})
.then(data => {
console.log(data);
return 4;
})
.catch(err => {
console.log(err);
})
Ventajas de la promesa
1. Para superar el infierno de devolución de llamada, podemos usar Promise
Para superar el infierno de devolución de llamada, podemos usar la promesa .then -> .then -> .then, ya que necesitamos métodos para que se comporte como un código síncrono
const fs = require('fs');new Promise((resolve, reject) => { fs.readFile('../dir/file1.txt', (err, data) => { if (err) { reject(err); } else{ resolve(data.toString()); } }) }).then(data => { console.log(data); }).catch(err => { console.log(err); })
2. Llame a múltiples métodos síncronos a la vez
Podemos llamar a múltiples funciones sincrónicas a la vez usando la función promise.all. Aquí estoy tomando un ejemplo de lectura de archivos desde el disco.
Para superar la lectura de archivos en forma infernal de devolución de llamada, podemos usar el métodopromise.all y la salida de todos los archivos estará disponible en el formato de matriz en el método .then más cercano.
El método Promise.all toma un argumento como una matriz de promesas que hemos extraído del método util.promisify
const fs = require('fs'); const utils = require('util');const read = utils.promisify(fs.readFile); Promise.all([ read('../dir/file1.txt'), read('../dir/file2.txt'), read('../dir/file3.txt') ]).then( data => { console.log(data[0].toString()); console.log(data[1].toString()); console.log(data[2].toString()); })
Eso es todo lo que tengo para compartir sobre promesas. Si tiene más puntos para compartir, comente a continuación. Me ayudará a mí y a otros a obtener más conocimiento sobre la promesa. Gracias por leer.
Por favor, sígame para soporte y más contenidos como este.




