
Simulando el entorno de AWS localmente con AWS Localstack
LocalStack proporciona un marco de prueba/simulacro fácil de usar para desarrollar aplicaciones en la nube. Activa un entorno de prueba en su máquina local que proporciona la misma funcionalidad y las mismas API que el entorno de nube de AWS real.
Es posible ejecutar funciones de Lambda, almacenar datos en tablas de DynamoDb y enviar mensajes de tráfico en SQS Queues en su máquina local, sin siquiera hablar con la nube.
¿Para qué sirve Localstack?
Necesitamos desarrollar en un entorno que sea mínimamente similar (idealmente el mismo) al que se ejecutará la aplicación. Quienes desarrollan para el entorno de AWS no siempre tienen disponible una cuenta de AWS o, aun cuando la tienen, no pueden manipular los recursos con mucha libertad debido a la seguridad del entorno corporativo. Sabemos que “es necesario experimentar”, pero nadie quiere correr riesgos innecesarios.
Entonces, con AWS Localstack podemos probar nuestras características en tiempo de desarrollo sin tener que consumir los recursos de una cuenta de AWS.
Ventajas
Ahorro de dinero, ya que no necesita usar funciones pagas de una cuenta para probar cosas en el momento de la implementación
Es más barato. Ahorra tiempo y dinero al realizar pruebas funcionales de nuestras funciones en un entorno local (ya que puede consumir recursos de la nube de forma gratuita y local \o/ )
Hot topic!
Localstack no ofrece todas las características de AWS de forma gratuita, pero es posible diseñar un entorno muy parecido al entorno real utilizado en la nube. Consulta los recursos disponibles de forma gratuita aquí.
Cool! ¿Y cómo puedo empezar a usarlo?
Instale y configure la CLI de AWS:
$ aws configure
AWS Access Key ID [None]: ${set_some_access_key_id}
AWS Secret Access Key [None]: ${set_some_secret_access_key}
Default region name [None]: ${set_some_aws_region}
Default output format [None]: json
Ejecute AWS Localstack con Docker-Compose
docker-compose.yaml
version: "3.3"
services:
localstack:
container_name: aws-localstack
image: localstack/localstack
restart: always
network_mode: bridge
ports:
- "127.0.0.1:4510–4530:4510–4530"
- "127.0.0.1:4566:4566"
- "127.0.0.1:4571:4571"
environment:
- AWS_DEFAULT_REGION=sa-east-1
- AWS_ACCESS_KEY_ID=admin
- AWS_SECRET_ACCESS_KEY=admin
- DEFAULT_REGION=sa-east-1
- SERVICES=s3,dynamodb,sqs,apigateway,cloudformation,cloudwatch,ec2,iam,kinesis,kms,lambda,route53,secretsmanager,sns,ssm,stepfuncstions,sts
- DEBUG=${DEBUG-}
- DATA_DIR=${DATA_DIR-}
- LAMBDA_EXECUTOR=${LAMBDA_EXECUTOR-}
- HOST_TMP_FOLDER=${TMPDIR:-/tmp/}localstack
- DOCKER_HOST=unix:///var/run/docker.sock
- DISABLE_CORS_CHECKS=1
volumes:
- "${TMPDIR:-/tmp}/localstack:/tmp/localstack"
- "/var/run/docker.sock:/var/run/docker.sock"
Comando para ejecutar aws localstack con docker-compose
$ docker-compose up -d
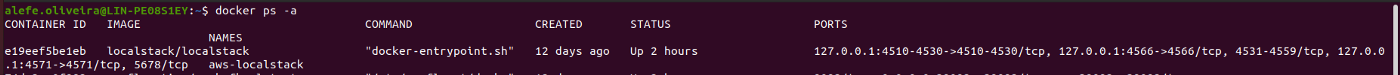
Ahora, podemos ver AWS LocalStack (puerto 4566) a través de la línea de comando:

¡Podemos usar los recursos de AWS localmente!
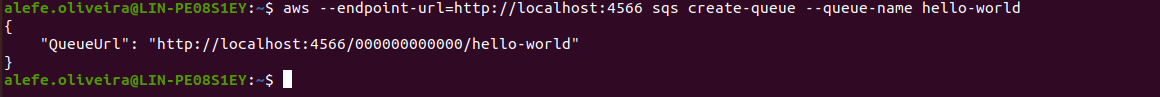
Entonces, creemos una cola SQS:
$ aws --endpoint-url=http://localhost:4566 sqs create-queue --queue-name hello-world

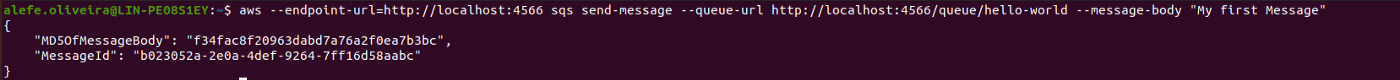
Enviemos un mensaje a la nueva cola:
$ aws --endpoint-url=http://localhost:4566 sqs send-message --queue-url http://localhost:4566/queue/hello-world --message-body "My first Message"

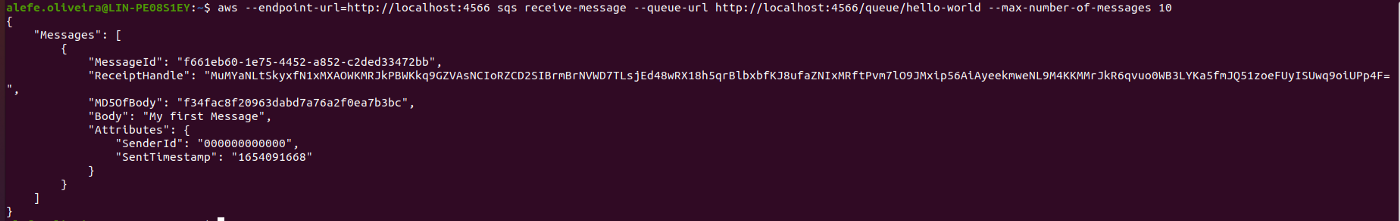
También podemos ver los mensajes de nuestra nueva cola:
$ aws --endpoint-url=http://localhost:4566 sqs receive-message --queue-url http://localhost:4566/queue/hello-world --max-number-of-messages 10

Podemos crear tablas de DynamoDb y manipular los datos.
Crear mesa:
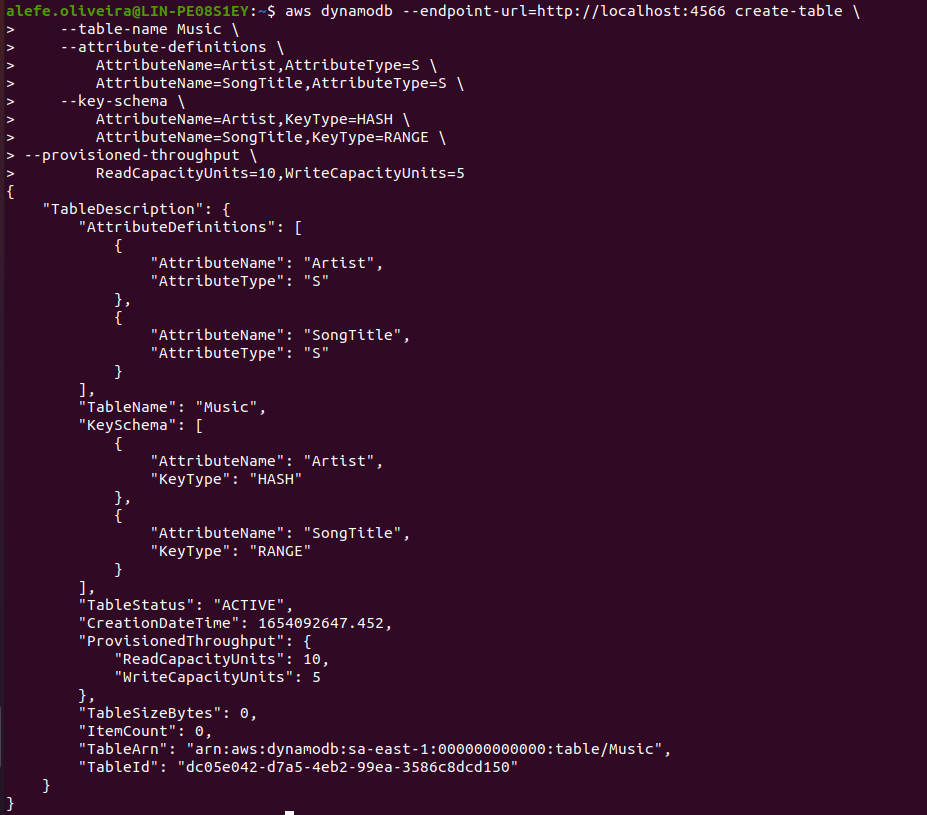
$ aws dynamodb --endpoint-url=http://localhost:4566 create-table \
--table-name Music \
--attribute-definitions \
AttributeName=Artist,AttributeType=S \
AttributeName=SongTitle,AttributeType=S \
--key-schema \
AttributeName=Artist,KeyType=HASH \
AttributeName=SongTitle,KeyType=RANGE \
--provisioned-throughput \
ReadCapacityUnits=10,WriteCapacityUnits=5

Insertar datos en la tabla:
$ aws --endpoint-url=http://localhost:4566 dynamodb put-item --table-name Music --item '{"Artist": {"S": "Guns N Roses"}, "SongTitle": {"S": "Sweet Child O Mine"}}'

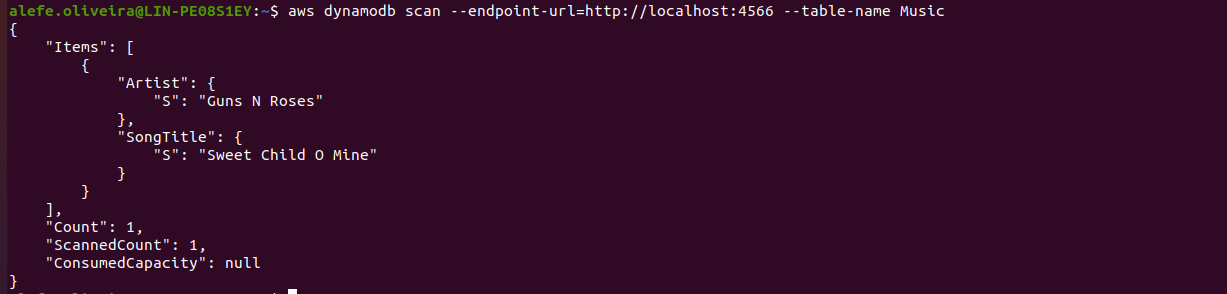
Leer tabla:
$ aws dynamodb scan --endpoint-url=http://localhost:4566 --table-name Music

Consideraciones finales
En conclusión, podemos poner nuestra aplicación detrás de una puerta de enlace API, crear KMS crypto’s para SQS Queue, escribir funciones lambda y alimentar eventos a través de flujos de Kinesis, todo esto de forma gratuita y en nuestra máquina local.
También es posible utilizar los SDK proporcionados por AWS para conectar nuestras aplicaciones a los recursos gratuitos de AWS Localstack. Obtenga más información al respecto aquí.
En mi opinión, esta es una gran herramienta para probar funciones de desarrollo en un entorno simulado sin necesidad de una cuenta en la nube para hacerlo.
Si le interesa, puede echar un vistazo a algunos de los otros artículos que he escrito recientemente sobre Laravel:




