
Increíbles herramientas de desarrollo que quizás no esté usando
Aquí hay algunas herramientas que la comunidad de desarrolladores adora. No están dirigidos a ningún nicho particular de desarrolladores, por lo que estoy seguro de que encontrará algunas de ellas muy útiles para sus propios propósitos.
En un momento u otro, todos desempeñamos el papel de diseñador, desarrollador de front-end y desarrollador de back-end y estas herramientas ayudarán a impulsar su productividad en cada uno de esos roles. O tal vez esté trabajando con diferentes personas en su equipo, que están desempeñando estos roles, en cuyo caso puede compartirlos con ellos y aumentar la productividad de todo su equipo.
¡Empecemos!
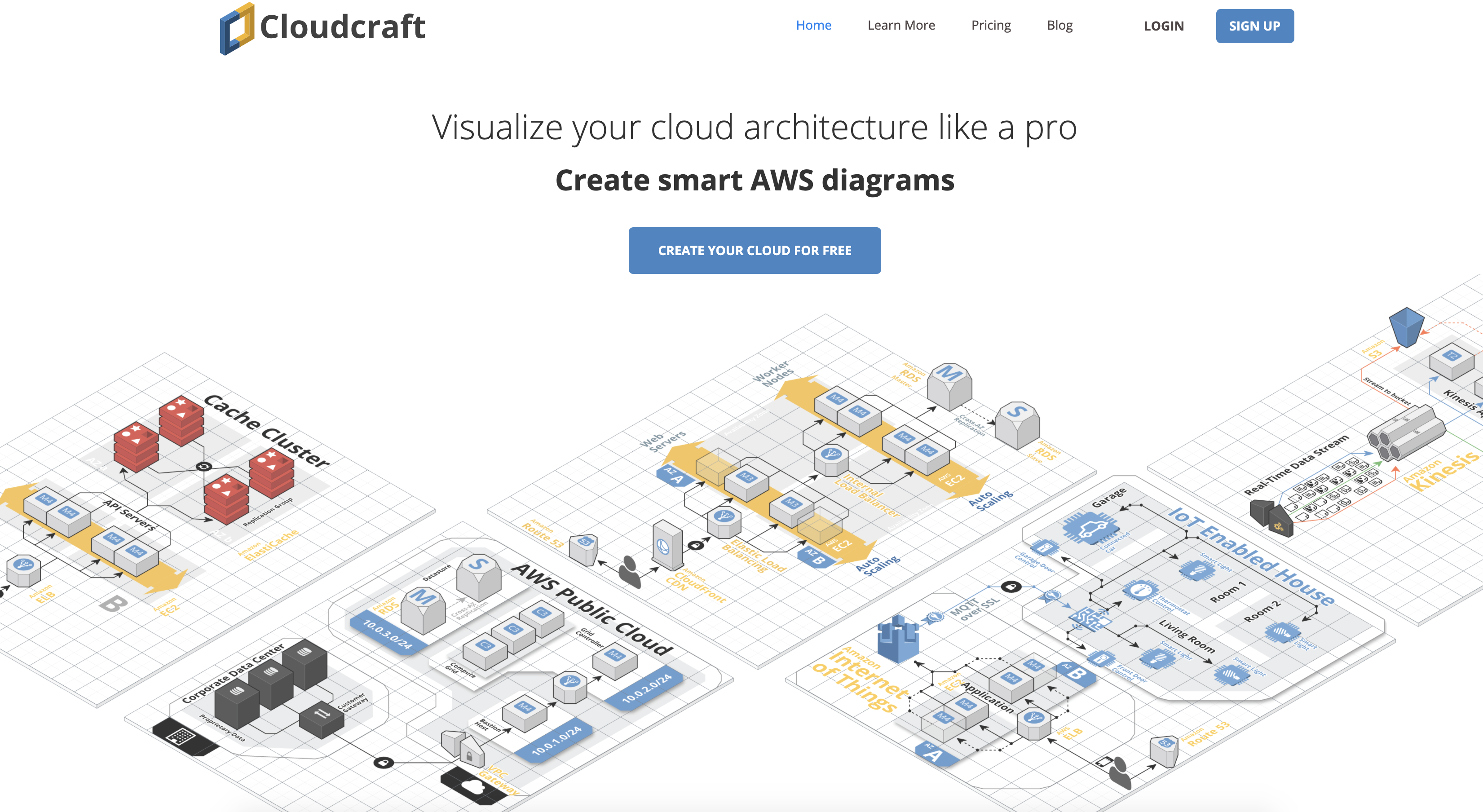
Cloudcraft es para desarrolladores de back-end.

Todo lo que los desarrolladores de back-end parecen hacer es planificar su back-end, especialmente cuando es AWS y hay tantos servicios diferentes en juego. Pero en lugar de hacerlo en una herramienta de dibujo plana y aburrida, podrían estar usando Cloudcraft.
Cloudcraft proporciona una interfaz de hacer clic, arrastrar y soltar realmente intuitiva para que pueda integrar varios servicios de AWS. No solo es excelente para planificar, también es excelente para presupuestar.

Puede ser una gran molestia para los desarrolladores revisar la página de precios de cada servicio y comprender sus precios, incluso encontrar un costo aproximado puede ser una lucha. Cloudcraft le brinda un desglose estimado de toda su arquitectura, lo que le permite ahorrar mucho tiempo.
Lamentablemente, es solo para AWS por ahora, pero el precio es bastante similar para GCP y Azure, por lo que aún puede obtener un presupuesto aproximado con Cloudcraft.
BundlePhobia es para desarrolladores front-end.

BundlePhobia lo ayuda a “encontrar el costo de agregar un paquete NPM a su bundle“. Esto significa que puede saber cuánto agregará un paquete NPM al tamaño de su bundle. Cuando trabajamos en el marco de la interfaz, siempre tratamos de mantener el tamaño de nuestro paquete al mínimo para optimizar la carga de la página inicial para nuestros usuarios.
Incluso puede cargar su archivo package.json para analizar qué paquetes está utilizando. Este es un uso obligatorio para todos los desarrolladores profesionales.
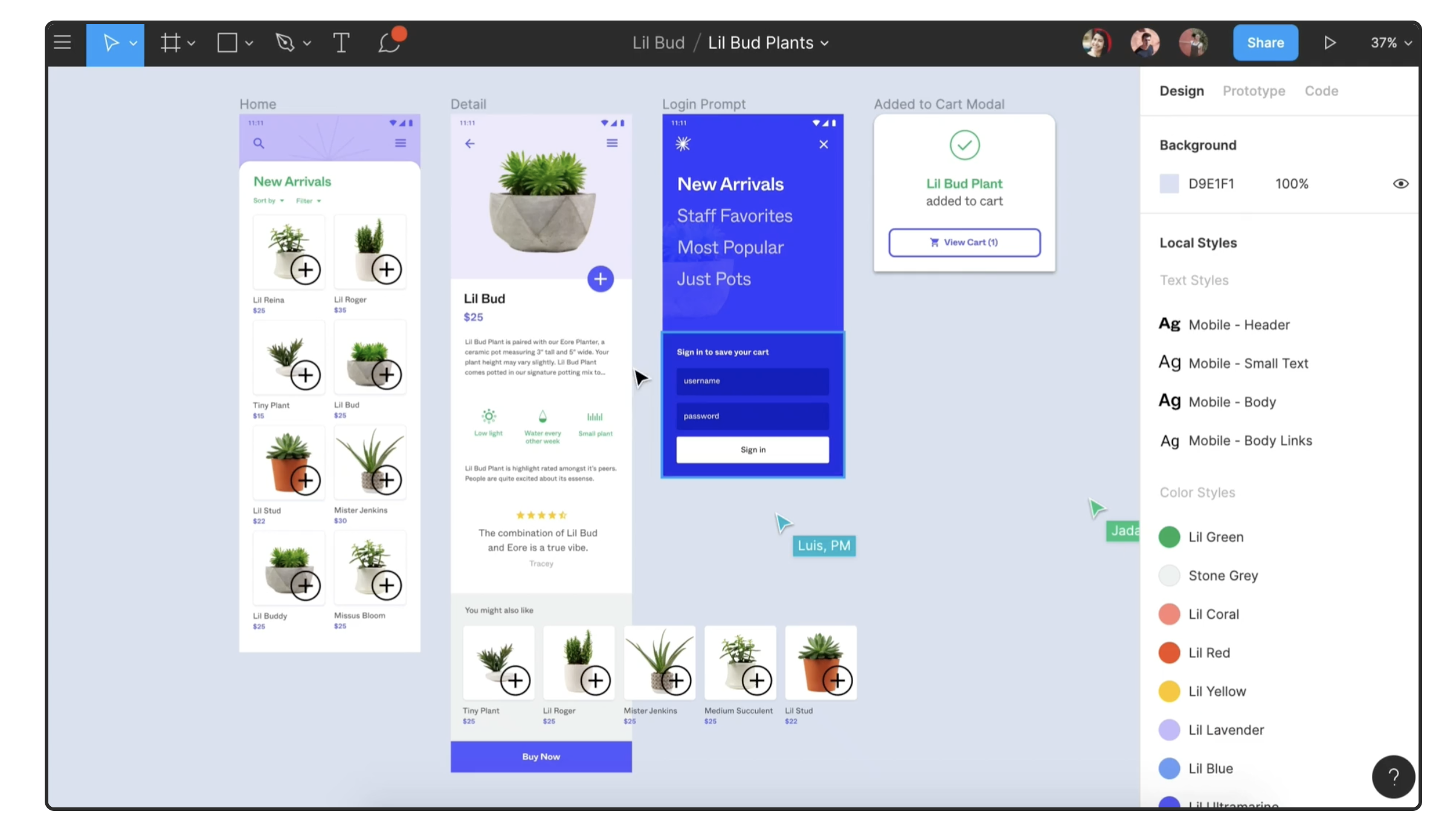
Figma es para diseñadores.
Figma es una gran herramienta para que los diseñadores creen maquetas y diseñen sus aplicaciones. Si ya está utilizando Adobe Illustrator, cambiarse a Figma solo tendrá sentido si le proporciona diez veces el valor. ¡Bueno, lo hace!

- Figma le proporciona aplicaciones multiplataforma, haciendo que sus diseños sean accesibles para usted desde cualquier lugar, y no tiene que estar en una computadora poderosa para acceder a ellos. No es necesario instalar nada para comenzar a usarlo.
- Utiliza el ensamblaje web que brinda un gran rendimiento y eficiencia, lo que lo hace más productivo que cuando está en Illustrator.
- Es una aplicación muy bien pensada y diseñada e incluso será gratuita para la mayoría de sus necesidades de diseño.
- Puede crear prototipos para Web, Android e iOS e incluso le proporciona un comportamiento predeterminado, nuevamente, todo desde una aplicación web.
Cuando empiece a usar Figma, sabrá de inmediato que estos muchachos merecen más de sus $ 0 al mes.
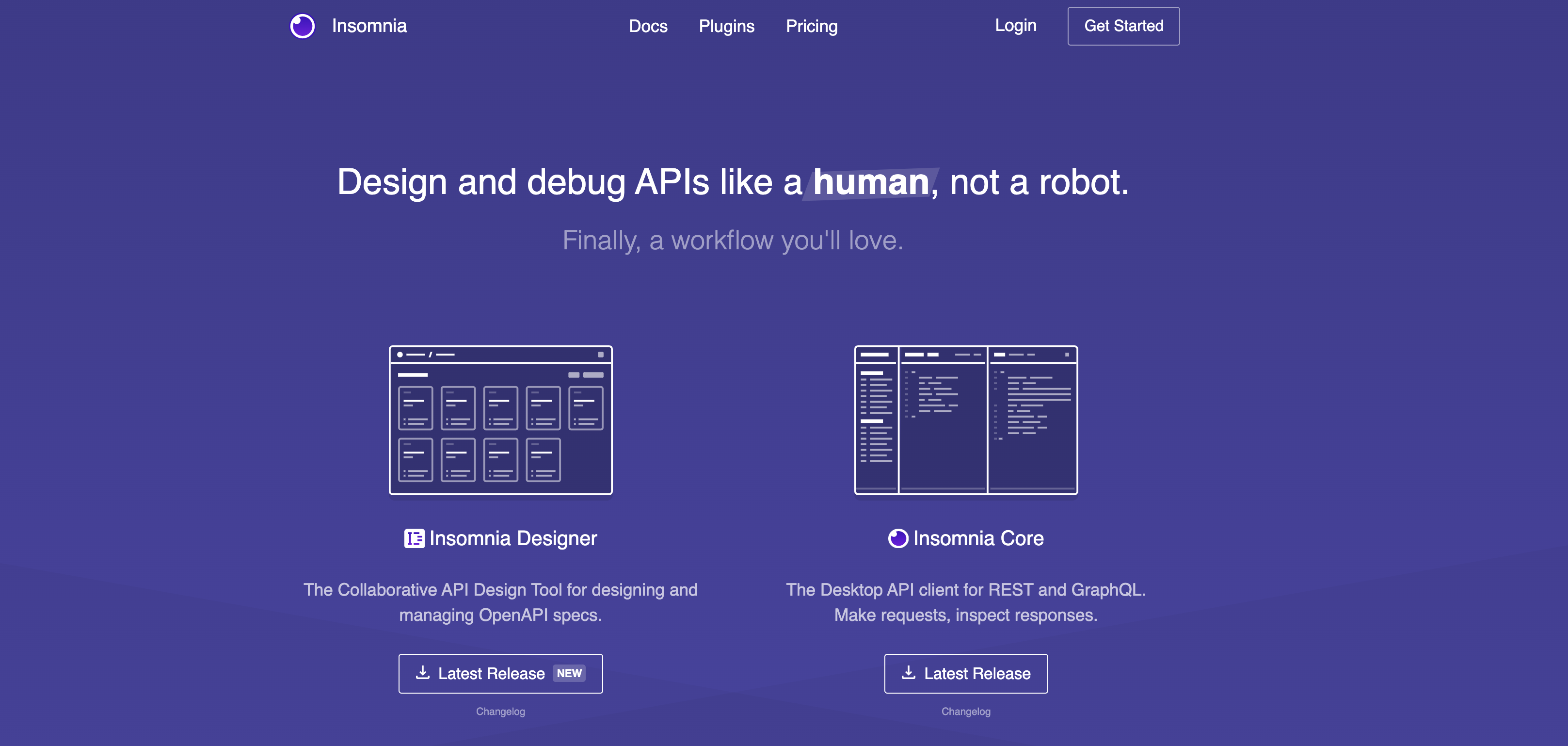
Insomnia es para desarrolladores de back-end.

Insomnia es una herramienta que a los desarrolladores de back-end les encantará usar para crear y administrar su documentación de API de manera más colaborativa.
Ya sea que esté creando una API REST o GraphQL, Insomnia lo tiene cubierto. Mantendrá todo su flujo de trabajo, incluso como equipo, organizado.
Tiene una interfaz de usuario bien diseñada que puede usar para crear su estructura de puntos finales sin tener que escribir solicitudes HTTP tediosas.
También proporciona un gran editor de intelli-sense para cualquiera de las API que está consumiendo para ayudarlo a escribir sus consultas más rápido. Si está utilizando una API GraphQL, con Insomnia, ¡su vida será diez veces mejor!
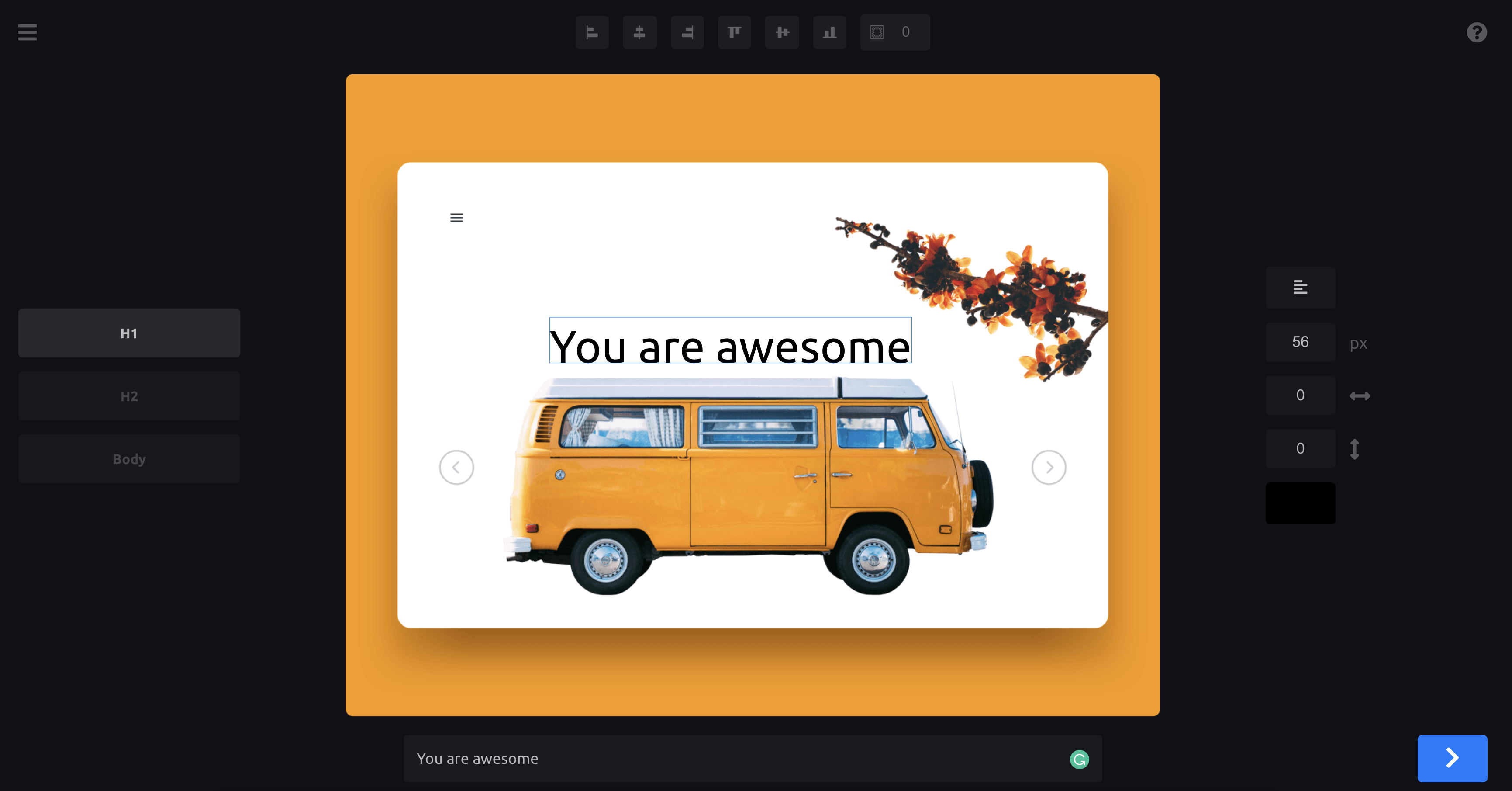
Fontflipper es para diseñadores.

Esta es una gran herramienta para ayudarte y probar diferentes fuentes para la pantalla de tu aplicación. Tiene miles de fuentes que puedes probar para simular el aspecto de tu aplicación y luego descargar, todo gratis.
También proporciona una interfaz de usuario simple, hermosa y que no distrae.
-
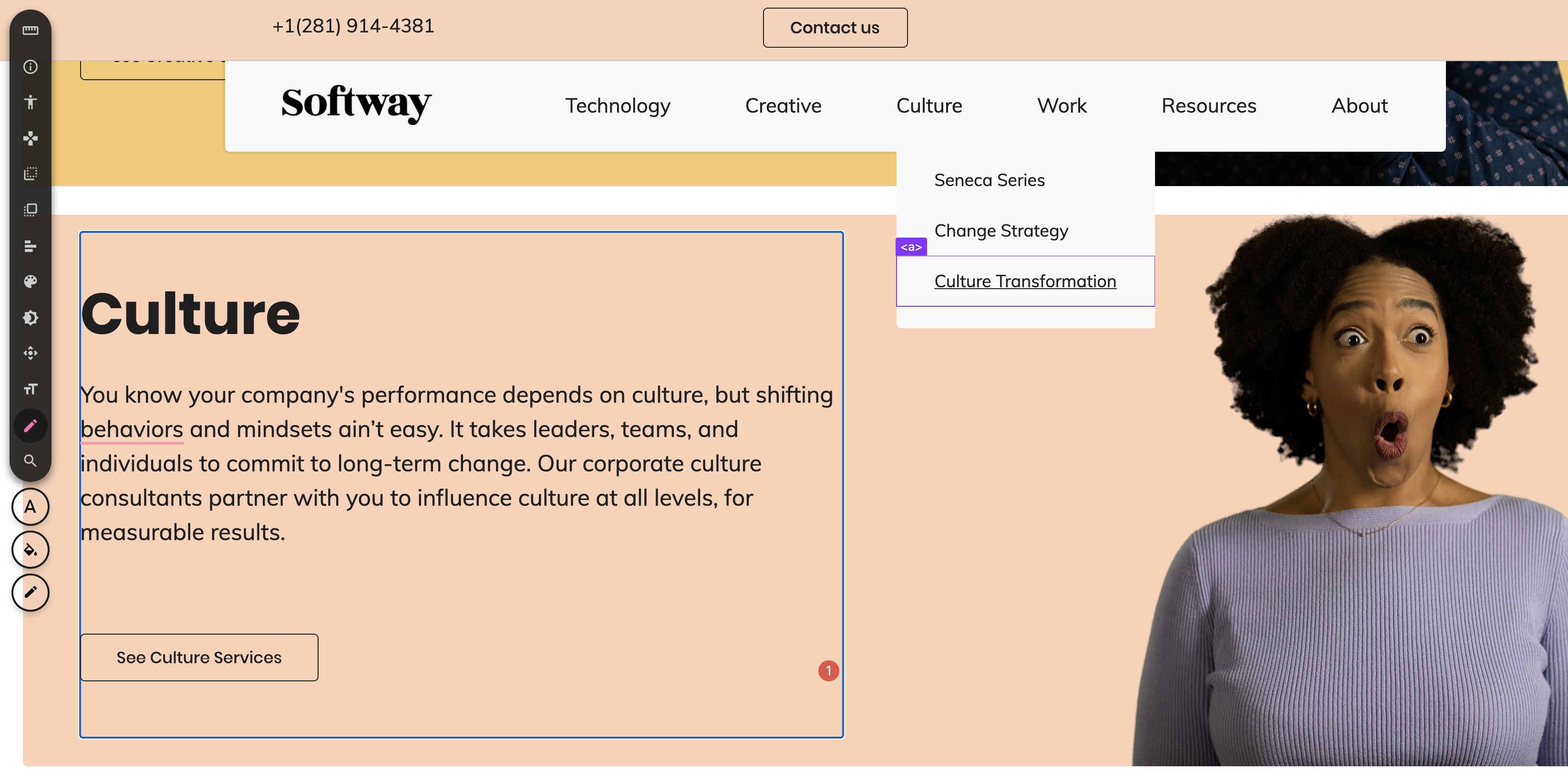
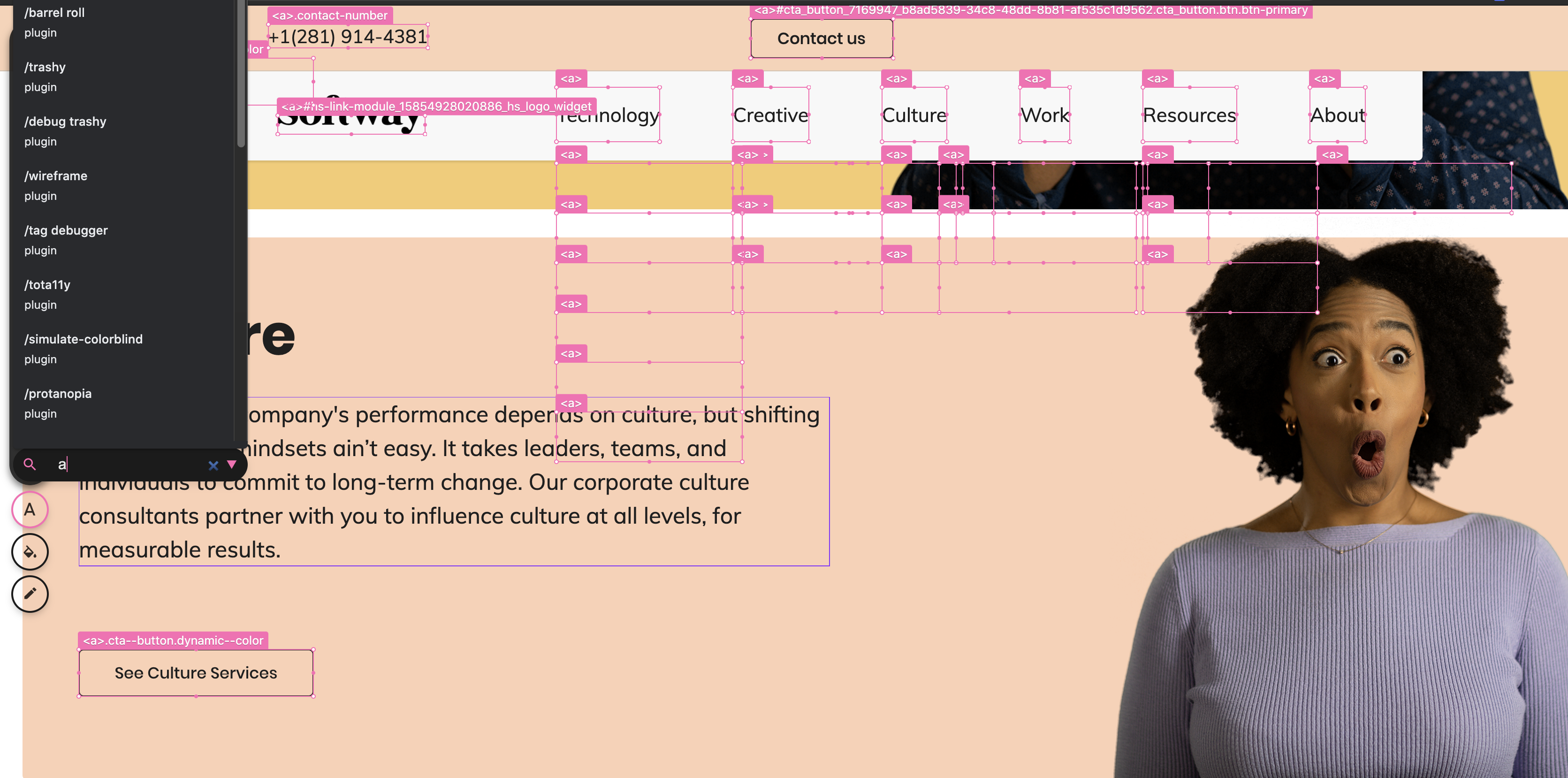
Extensión de VisBug Chrome
La extensión de VisBug Chrome para desarrolladores frontend. Enlace.
Hay muchos creadores de sitios web que le brindan la funcionalidad de arrastrar y soltar. Esta extensión de cromo hace que el desarrollo de front-end personalizado esté un paso más cerca de eso.

Puede acceder a cada elemento DOM de su aplicación web.

Puede medir elementos, mover cosas, cambiar su estilo e incluso aprender de otros sitios web cómo lograron su apariencia.
Puede hacer todo esto en su navegador sin tener que escribir una sola línea de CSS. Esto es bastante poderoso y le permite el diseño de interfaz de usuario que desea mucho más rápido. Esto le ahorrará mucho tiempo implementando el diseño en su código HTML CSS e incluso depurando e inspeccionando cuando las cosas no van como esperaba.
Este complemento tiene una pequeña curva de aprendizaje, ¡pero considérelo como una inversión en un futuro más productivo!
Rive es para diseñadores y desarrolladores.

Así como Figma te ayudó a crear hermosos diseños, Flare te ayudará a crear animaciones increíbles, como las que a veces ves en los diseños de Dribble / Muzli y que no tienes idea de cómo codificar desde cero.
RIVE le ayuda a crear animaciones poderosas e interactivas que luego puede integrar fácilmente en el código de su aplicación nativa.
Es parte del movimiento de diseño abierto, por lo que puede acceder, ver, aprender y usar todas las animaciones creadas por otros diseñadores.
Además, se integra muy bien con Flutter, mejorando enormemente la experiencia de los desarrolladores de Flutter.
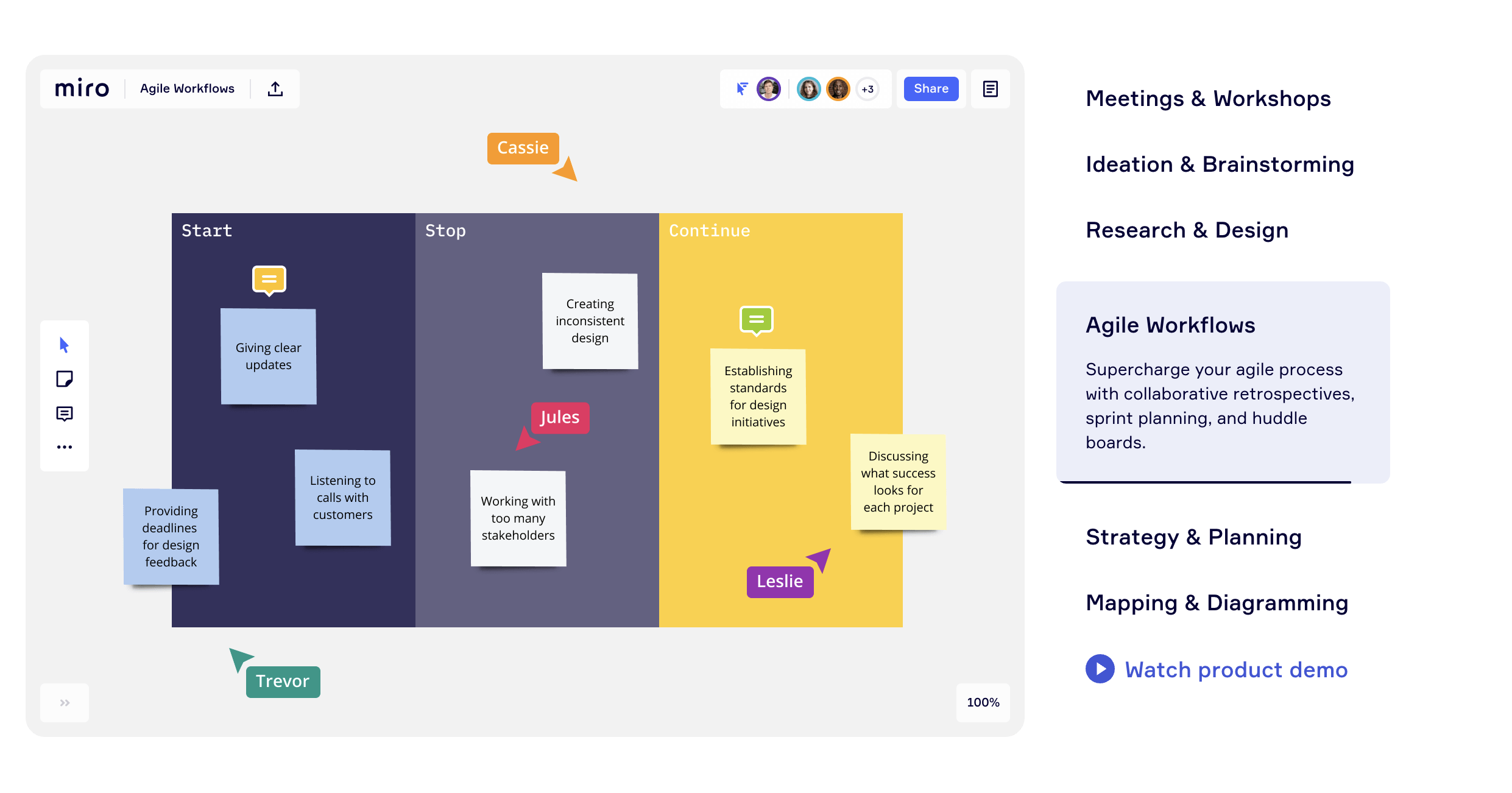
Miro es para equipos.

Miro es sin duda la herramienta más útil para que los equipos trabajen y colaboren, incluso de forma remota.
Ofrece un amplio espacio abierto para que todos los miembros de su equipo se unan y expresen sus ideas y pensamientos. Puede discutir y hacer una lluvia de ideas sobre cualquier cosa y se siente como si lo estuvieran haciendo en una sala de reuniones en una pizarra.
También ofrece una amplia gama de herramientas que mejoran la experiencia. No necesitará ninguna otra herramienta para la gestión y documentación de proyectos. Incluso ofrece llamadas remotas. Es tan poderoso que no tendrá que cambiar de pestaña mientras trabaja con sus equipos.
Ofrece un generoso plan de inicio gratuito que será suficiente para la mayoría de los equipos. Animo a mis equipos a utilizar y colaborar en MIRO y a casi todo el mundo le encanta.
¡Ahí tiene! Espero que encuentre estas herramientas útiles y que le ayuden a aumentar su productividad y le hagan la vida más fácil como desarrollador.
Además, comparta cualquiera de las herramientas que le han facilitado la vida y que le gustaría que otros también usarán.
¡Gracias por leer!




