
Cree una aplicación de Full Stack en AWS: 100% sin servidor
Servicios de AWS que utilizo para crear aplicaciones full stack (pila completa) con React y Node.js. Y cómo los uso para hacer mi aplicación SaaS.
¡La computación sin servidor es un tema tan grande! Y no es ninguna novedad que es el siguiente paso en la creación de aplicaciones. Es extremadamente cierto para un equipo pequeño con recursos limitados.
Es un mercado de rápido crecimiento. Amazon Web Services (AWS) no solo es el proveedor más grande, sino también mi favorito.
Como desarrollador, aprecio las cosas que se pueden automatizar. Si hay una función o método para todo, todo lo que quiero hacer es “automatizar las cosas aburridas” y ser más productivo. Afortunadamente, AWS puede brindar acceso a este tipo de poder.
Me encanta AWS no porque consiste en un famoso conjunto de encantadores servicios con apodos, sino por su paquete completo. AWS brinda control total de su proyecto, todo en un solo lugar.
En este artículo, compartiré qué servicios de AWS utilizo para crear aplicaciones completas con React y Node.js. Y cómo los uso para hacer mi aplicación SaaS.
Sentirse cómodo con un lenguaje de programación
Una buena comprensión de los conceptos de Python o JavaScript lo pondrá en el pie derecho para crear una aplicación de full stack con AWS.
Soy un gran admirador de JavaScript porque es un lenguaje de programación versátil. JavaScript funciona bien tanto en el lado del servidor como en el frente.
Las posibilidades son ilimitadas después de tener algunos conocimientos básicos: puede codificar en el lado del cliente (frontend) con React y en el lado del servidor (backend) con Express.js y Node.js.
Datos breves sobre JavaScript
- JavaScript es nativo del navegador web
- JavaScript es un lenguaje de programación ampliamente utilizado
- El umbral para comenzar con JavaScript es bajo en comparación con C/C++, por ejemplo.
- JavaScript es un lenguaje interesante para aprender
Puedo continuar con 101 razones por las que debería elegir JavaScript. Pero eso haría que este artículo fuera más largo de lo que debería. Entonces, una vez que me siento cómodo escribiendo un lenguaje de programación (ya sea JavaScript o no), lo siguiente es…
Saltar a un marco para la infraestructura como código
Como se mencionó anteriormente, JavaScript tiene infinitas posibilidades. No es necesario ser un experto en JavaScript, pero definitivamente puede ayudar tener algunos conocimientos en Express.js. Luego, también necesito aprender a implementar su aplicación.
Aprender lenguajes de programación es genial, pero mi proyecto no está disponible para el mundo. Solo funciona en mi máquina local y no pude compartirlo con mis amigos. Hoy en día, uno de los mayores proveedores de nube es AWS.
Para que la experiencia de AWS sea más placentera, también uso Serverless Framework y AWS Cloud Development Kit (CDK). Puedo declarar mis recursos de AWS en JavaScript y archivos de configuración en lugar de usar la consola de AWS. Por lo tanto, puede replicarlo fácilmente para varios entornos, como desarrollo, puesta en escena y producción.
Después de compartir todos los requisitos básicos para iniciar una aplicación de pila completa en AWS, le mostraré los servicios que utilizo para crear mi aplicación SaaS.
1. Amplificar alojamiento

Con Amplify Hosting, es extremadamente simple lanzar y alojar su código de interfaz en AWS. En mi caso, el frontend está escrito en React. Más precisamente, uso Next.js con TypeScript y Tailwind CSS. Amplify Hosting también maneja dominios personalizados y certificados SSL por mí.
Definitivamente es una buena alternativa a Vercel y Netlify. Pero lo bueno de Amplify Hosting es que puede alojar en mi propia cuenta de AWS.
Al igual que su contraparte, puedo conectar mi repositorio de GitHub a Amplify Hosting. También se configurará para una canalización de CI/CD simple conectada a mi cuenta de GitHub. De esta manera, puedo implementar fácilmente su código simplemente presionando sus cambios. No más implementación manual y mejore la experiencia del desarrollador acelerando la implementación de la aplicación.
2. AWS Lambda
Para el backend de mi aplicación, uso AWS Lambda. Es una plataforma informática sin servidor que se ejecuta en AWS. Lambda es uno de los productos de más rápido crecimiento de AWS.
Básicamente, después de implementar la lógica comercial para mi SaaS o aplicación web, necesito ejecutar mi código y AWS Lambda puede ayudarme a lograrlo.
Con AWS Lambda, solo necesito implementar mi código en AWS y AWS Lambda se encargará del resto. No necesito preocuparme por el servidor, el escalado automático, la actualización, el mantenimiento, etc. Puedo concentrarme al 100 % en mi código.
3. Puerta de enlace API de AWS
Para conectar mi AWS Lambda al mundo, necesito usar AWS API Gateway. Es un servicio que me permite conectar el frente de su aplicación a AWS Lambda. Con API Gateway, mi interfaz puede enviar solicitudes a mi AWS Lambda y recibir la respuesta.
Al igual que los servicios anteriores, AWS API Gateway también es un servicio administrado que puedo usar para manejar, asegurar, monitorear y controlar las versiones de mi API REST.
4. AWS Cognito
Al crear una aplicación, la seguridad siempre debe ser una prioridad máxima. Para esto, uso Amazon Cognito. AWS Cognito me permite agregar autenticación fácilmente sin implementarla desde cero.
Puede agregar fácilmente una autenticación de correo electrónico a su aplicación, así como autenticación social como Google, Facebook, Apple y Amazon. Te ahorrará mucho tiempo y esfuerzo.
En combinación con la puerta de enlace API de AWS, puedo proteger mi backend y restringir mi AWS Lambda solo a usuarios autenticados.
5. DynamoDB
En una aplicación de full stack, también necesito almacenar los datos. ¡Y todos sabemos que administrar una base de datos a veces puede ser una tarea desalentadora! Por eso elijo DynamoDB.
DynamoDB es una base de datos sin servidor que se ejecuta en AWS. Como base de datos sin servidor, no tengo que preocuparme por mantenerla y AWS se encarga de eso por mí. Puede escalar automáticamente en función de mi tráfico y escalar a cero cuando sea necesario.
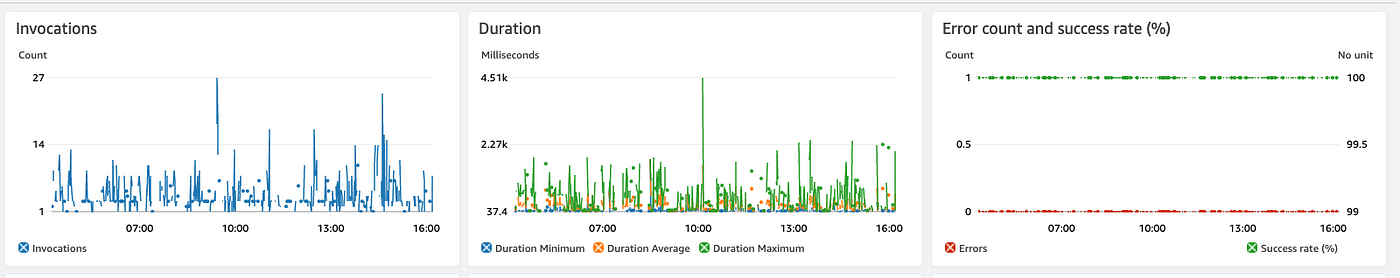
6. CloudWatch
Después de implementar mi aplicación, necesito realizar un seguimiento de cómo se comportará la aplicación en producción. Y uso CloudWatch para hacer eso.

Una vez que se configura CloudWatch, recopila registros, métricas y eventos para el monitoreo y los datos operativos. También puedo visualizarlo usando Dashboards y tener una visión general completa de mis recursos, aplicaciones y servicios de AWS.
Con esta información, puedo analizar la salud y el rendimiento de mi aplicación. Luego, también configuro alarmas para monitorear automáticamente la aplicación y tomar las medidas apropiadas.
Conclusión
Aprender a utilizar el poder de Amazon Web Services (AWS) me ayudó a crear aplicaciones rápidas, seguras y confiables. Recomendaría estos servicios a cualquier persona que desee hacer una aplicación de full stack. Puede tener todo en el mismo lugar con una interfaz unificada.
Al utilizar el poder de serverless, no tiene que preocuparse por la infraestructura subyacente. AWS se encarga de los servidores para ejecutar sus aplicaciones, bases de datos y sistemas de almacenamiento a cualquier escala. Se sorprendería de cuánto tiempo ahorraría creando aplicaciones más eficientes.
Me llevó 5 meses comprender y crear mi primera aplicación de pila completa con AWS. No fue un viaje fácil, pero estoy extremadamente feliz con el resultado. Entonces, construí un AWS Boilerplate para facilitar el proceso para todos los desarrolladores. Con solo unos pocos comandos, sin ninguna configuración, puede obtener una aplicación de pila completa en AWS, y aquí está la demostración de la aplicación de pila completa.
No solo está alojado en AWS, sino que también incluye componentes de interfaz de usuario creados con React y Next.js diseñados con Tailwind CSS. Por lo tanto, crear una aplicación simple de full stack con Nextless.js es pan comido con 100 % sin servidor (frontend, backend y base de datos).
Si le interesa, puede echar un vistazo a algunos de los otros artículos que he escrito recientemente sobre Laravel:



