
Hoja de ruta para desarrolladores web front-end para 2021
Guía paso a paso para convertirse en un desarrollador web front-end moderno.
Front-end
Introducción
Un desarrollador web front-end es alguien que se encarga de crear la interfaz de usuario de un sitio web o una aplicación web. Básicamente trabaja en la creación de la parte visual y dinamizarla para permitir al usuario interactuar con ella.
Hoy en día, el desarrollo web front-end se ha vuelto más complejo de lo que era. Es más que HTML, CSS y JavaScript. Hay muchas tecnologías que necesitas aprender, las tareas también son muchas. Sin embargo, si tiene la pasión y la disciplina, definitivamente puede convertirse en un exitoso desarrollador web front-end.
En este artículo, proporcionaremos una hoja de ruta para desarrolladores web front-end sobre cómo debe aprender el desarrollo web front-end en 2021. Vayamos de inmediato.
1. ¿Cómo funciona la web?
Antes de comenzar a aprender cualquier tecnología, es mucho mejor si primero aprende los fundamentos de la Web en general. Aquí estamos aprendiendo cómo funciona la web y cómo comenzó, esto es imprescindible para todo tipo de desarrollador. Necesitará aprender sobre cosas como HTTP, nombres de dominio, hosting, navegadores y cómo funcionan.
A continuación, se muestra una lista de algunos temas que debe considerar:
- ¿Que es la Internet?
- ¿Cómo funciona el internet?
- ¿Qué es HTTP y cómo evolucionó?
- ¿Cómo funcionan los navegadores?
- ¿Qué son los nombres de dominio y el alojamiento?
- ¿Cómo funciona el DNS?
2. Aprenda los conceptos básicos: HTML y CSS
HTML son las siglas de Hypertext Markup Language. Se utiliza para crear el esqueleto o el marcado de su sitio web. Aquí debe aprender los conceptos básicos de HTML, pero es posible que desee prestar más atención a los formularios HTML, ya que serán fundamentales en el futuro.
Una vez que tenga un conocimiento básico de HTML, puede comenzar a aprender los conceptos básicos de CSS. Bueno, CSS son las siglas de Cascading Style Sheets. Se utiliza para definir cómo deben verse sus elementos HTML. También se usa para hacer diseños receptivos y también hace que su página web sea más hermosa.
CSS es fácil de aprender, pero difícil de dominar. Hay algunos temas a los que desea prestar más atención, como:
- Modelo de caja: cómo funcionan juntos los márgenes, el relleno y los bordes.
- Unidades CSS: se utilizan para expresar longitudes (rem, vh y vw).
- Posición: especifica el tipo de método de posicionamiento. También confunde a mucha gente, así que asegúrate de dedicarle un tiempo.
- Variables: son entidades que se pueden reutilizar en un documento. Hacen que trabajar con CSS sea tan agradable y puede crear temas con solo unas pocas líneas de código.
- Consulta de medios: decide qué mostrar en diferentes tamaños de pantalla. Son un componente clave del diseño receptivo.
- Animación: permite que un elemento cambie de un estilo a otro. Si sabe cómo usar la animación correctamente, hará que su sitio se destaque. De lo contrario, hará que su sitio web parezca poco profesional, así que tenga cuidado.
- Flexbox, CSS Grid: se utiliza para crear diseños adaptables.
También le recomendaría que aprenda algunos fundamentos del diseño web y de UI. Esto le dará el potencial de crear páginas web atractivas como desarrollador web front-end.
3. Aprenda a usar Git y Github
Git es un sistema de control de versiones que le permite realizar un seguimiento de los cambios en su código base y archivos a lo largo del tiempo. Le permite volver a alguna versión anterior del código base sin ningún problema. Además, ayuda a colaborar con personas que trabajan en el mismo código.
Así que aprenda los conceptos básicos de Git y cómo usarlo en su línea de comando. Además, cree una cuenta en Github y aprenda cómo crear su primer repositorio para enviar su código HTML y CSS a él usando Git. Esto le dará el hábito de usar Git y Github para sus proyectos futuros en el desarrollo web front-end.
4. Implementación de sitios web
Ahora que conoce HTML y CSS, puede crear páginas web sencillas utilizando estas dos tecnologías. Pero tendrá que ponerlos en Internet para que la gente pueda verlos.
En el pasado, era mucho más difícil de hacer. Pero ahora es muy fácil y puede usar herramientas como GitHub Pages o Netlify.
5. JavaScript
JavaScript es la reina del desarrollo web, no puedo imaginar la web sin él. Es el mejor lenguaje de programación y secuencias de comandos para desarrolladores web. Puede hacer muchas cosas con él, como front-end, back-end, aplicaciones móviles, etc.
Cuando se trata de JavaScript, primero debe aprender los conceptos básicos. Cosas como variables, tipos de datos, funciones, matrices, objetos, etc. También necesita aprender a manipular el DOM y muchos más.
Aquí hay una lista de cosas que debe considerar:
- Sintaxis y construcción básica.
- Aprenda a manipular DOM.
- Aprenda Fetch API / Ajax.
- ES6 +.
- JavaScript modular.
- Comprenda los conceptos: Cierres, Alcance, Async Await, Prototype, Event Bubbling, Shadow DOM, Hoisting, Strict y muchos más.
6. Aprende Sass
Sass son las siglas de Syntactically Awesome Stylesheets. Es un preprocesador de CSS que facilita el trabajo con CSS, reduce la repetición y ahorra tiempo. Esto ayudará a diseñar sus páginas fácilmente con menos líneas de código. Es como CSS con superpoderes.
Sass es una herramienta poderosa si está trabajando mucho con CSS. Te hace la vida más fácil y te ayuda a no repetirte en CSS.
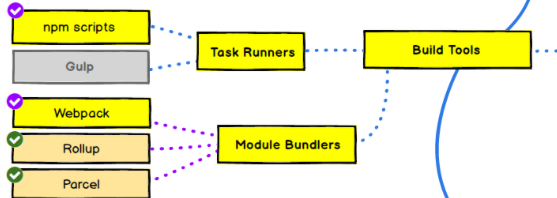
7. Administradores de paquetes y agrupadores web
Cuando se trata de administradores de paquetes, lo primero que me viene a la mente es NPM y Yarn. Así que elige uno de estos dos y aprende sus conceptos básicos.

Un administrador de paquetes es básicamente una herramienta que automatiza el proceso de instalación, actualización, configuración y eliminación de programas o proyectos.
Después de eso, necesita aprender sobre las herramientas de construcción. Cosas como corredores de tareas (scripts NPM o Gulp) y paquetes web (Webpack o Parcel).

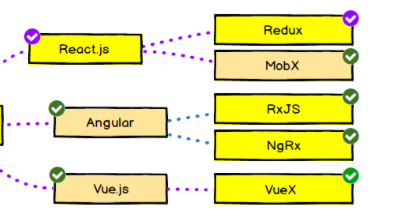
8. Elija un marco
Después de aprender todos los conceptos básicos y las herramientas anteriores, puede elegir cualquier marco de JavaScript. Realmente recomiendo comenzar con React o Vue. También puedes optar por Angular si eso es lo que quieres.
Para React, en realidad es una biblioteca de JavaScript para crear interfaces de usuario. Se basa en componentes y tiene un DOM virtual que hace que su aplicación web sea más rápida y eficiente. Vue también es un gran marco, tienen una comunidad y documentación increíbles.
Para resumir, elija cualquier marco que desee según el mercado en su ubicación. Al final, son solo herramientas, lo que importa es que conozcas lo básico (JavaScript).
También necesita aprender sobre la administración del estado, hay muchas herramientas que puede usar según el marco que elija (Redux, VueX …). A continuación se muestra una imagen de la popular hoja de ruta.

9. Representación del lado del servidor y generadores estáticos
Next.js se utiliza para la representación del lado del servidor o la generación de sitios web estáticos. Y sí, Next.js todavía es bastante nuevo, pero creo que esta es la habilidad que debemos tener como desarrolladores de React. Si usa Vue, necesitará aprender sobre otra herramienta llamada Nuxt.js que también se usa para la representación del lado del servidor. Para angular, creo que necesitarás aprender Universal.
Después de eso, querrá crear algunas aplicaciones como una herramienta de búsqueda de empleo, un blog o una página de documento, etc.
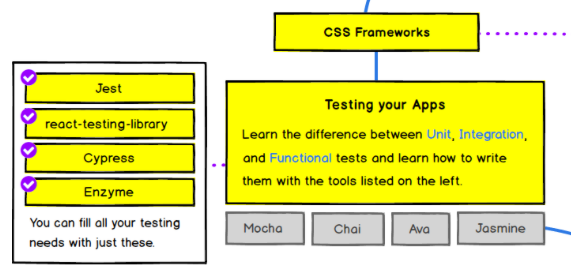
10. Prueba de sus aplicaciones
Cuando se trata de pruebas, deberá conocer la diferencia entre pruebas unitarias, de integración y funcionales y aprender a escribirlas.

Conclusión
Como puede ver, el desarrollo web front-end se ha vuelto complejo. Hay muchas herramientas para aprender. Pero si tienes la pasión, puedes hacerlo y convertirte en un gran desarrollador. Simplemente practica tus cosas porque sin práctica nunca serás bueno en lo que estás haciendo.




