console.log(): ¿Dejar de usarlo en JavaScript?
¿Es usted un desarrollador de JavaScript que usa console.log() a menudo para depurar tu código? No hay nada de malo en ello. Pero si no lo sabe, hay muchos otros métodos de objetos de consola que son bastante sorprendentes. En este artículo, me gustaría explicar el uso efectivo de estos métodos.
¿Por qué se utiliza el objeto de la consola?
El objeto de la console en JavaScript proporciona acceso a la consola de depuración del navegador, donde puede imprimir valores de las variables que ha utilizado en su código. A menudo, esto se puede usar para depurar si se pasa el valor correcto en su código.
Es bastante seguro de que la mayoría de los desarrolladores hemos utilizado console.log() para imprimir valores en la consola de nuestro navegador. log es solo un método del objeto de la console. Hay varios otros métodos que son muy útiles.
1. console.log()
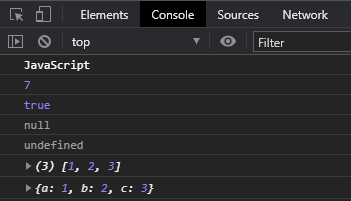
Es utilizado principalmente para imprimir el valor que se le pasa a la consola. Se puede usar cualquier tipo dentro del log(), ya sea una cadena, matriz, objeto, booleano, etc.
Ejemplo


2. console.error()
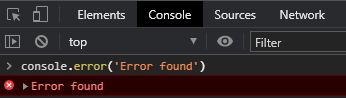
Este método es útil al probar el código. Se utiliza para registrar errores en la consola del navegador. De forma predeterminada, el mensaje de error se resaltará con color rojo.
Ejemplo


3. console.warn()
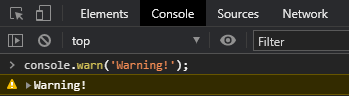
Es usado para probar el código. Por lo general, ayuda a lanzar advertencias a la consola. De forma predeterminada, el mensaje de advertencia se resaltará con color amarillo.
Ejemplo


4. console.clear()
Este método se utiliza para borrar la consola. A menudo se usa si la consola está obstruida con mensajes / errores. La consola se borrará y se imprimirá un mensaje en la consola.
Ejemplo


5. console.time() y console.timeEnd()
Ambos se usan conjuntamente. Siempre que queramos saber la cantidad de tiempo empleado por un bloque o una función, podemos hacer uso de los métodos time() y timeEnd(). Ambas funciones toman una cadena como parámetro. Asegúrese de utilizar la misma cadena para ambas funciones para medir el tiempo.
Ejemplo


6. console.table()
Genera una tabla dentro de una consola, para una mejor legibilidad. Se generará automáticamente una tabla para una matriz o un objeto.
Ejemplo


7. console.count()
Se usa para contar el número que la función alcanza con este método de conteo. Esto se puede usar dentro de un bucle para verificar cuántas veces se ha ejecutado un valor en particular.
Ejemplo


8. console.group() y console.groupEnd()
Estos métodos group() y groupEnd() nos permiten agrupar contenidos en un bloque separado, que será sangrado. Al igual que time() y timeEnd(), también aceptan una etiqueta del mismo valor. Puede expandir y contraer el grupo.
Ejemplo


Bono: diseñar sus registros
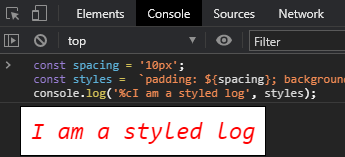
Puede agregar Estilo a los registros de la consola para que los registros se vean elegantes. Es muy simple. Solo necesita agregar estilo CSS como un segundo parámetro a la funciónlog(), mientras inicia el primer parámetro con %c. Los estilos reemplazarán el %c en los registros.
Ejemplo


Conclusión
El objeto de console es muy útil para que los desarrolladores depuren el código. Nosotros, como desarrolladores, a menudo usamos solo la función de log. Comencemos a utilizar el objeto de la consola en todo su potencial para que sea más fácil de depurar y ver los registros del navegador de manera vívida. Espero que este artículo te haya resultado útil.
¡Gracias por leer!



