Comprensión de las declaraciones de “class” en JavaScript — serie de entrevistas de JS
En este artículo, aprenderemos cómo funcionan exactamente las palabras clave “class” y “new” en JavaScript. Vamos a empezar.
Las “class” son una parte importante de los lenguajes de programación orientada a objetos (OOP). Aunque JavaScript contiene clases (ECMAScript 2015 en adelante), JavaScript en sí no es un lenguaje basado en clases (lea más aquí). De hecho, Javascript es un lenguaje basado en prototipos. Por definición, “un lenguaje basado en prototipos tiene la noción de un objeto prototípico, un objeto que se utiliza como plantilla a partir de la cual se obtienen las propiedades iniciales de un nuevo objeto”.
Class:
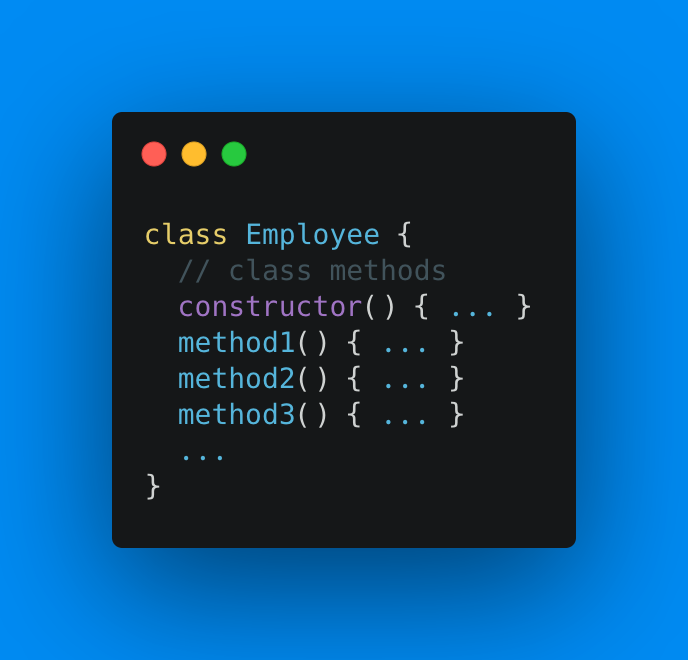
La “class” en JavaScript tiene el mismo propósito que en cualquier lenguaje de programación orientada a objetos, es decir, crear un plano para los objetos. Una “class” en JavaScript se declara de la siguiente manera:

Como se muestra arriba, una clase contiene una función constructora junto con métodos que están asociados con la clase. Un objeto de la clase anterior se crea utilizando la palabra clave “nuevo” de la siguiente manera:

Ahora es el momento de comprender qué sucede exactamente cuando declaras una clase y defines una instancia en JavaScript. Consideraremos el código que se muestra en la Figura 1 y la Figura 2 para una mejor comprensión.
- Cuando se declara la clase Empleado, se crea una función Employee y el código de la función se toma del método constructor definido en la declaración de la clase (también puede estar vacío).
- Los métodos (constructor (), método1 (), método2 (), .. etc.) se almacenan en la propiedad prototipo de la clase Empleado. (Prototipo de empleado).
- Cuando creamos una instancia (mailRoomEmployee) como se muestra en la Figura 2, se crea un objeto vacío {} con el nombre mailRoomEmployee.
- El prototipo del objeto vacío (mailRoomEmployee) se establece en la propiedad prototype de la clase Employee (Employee. Prototype).
- Finalmente, se invoca la función constructora y la palabra clave “this” de la función constructora se vincula al objeto de destino (mailRoomEmployee).
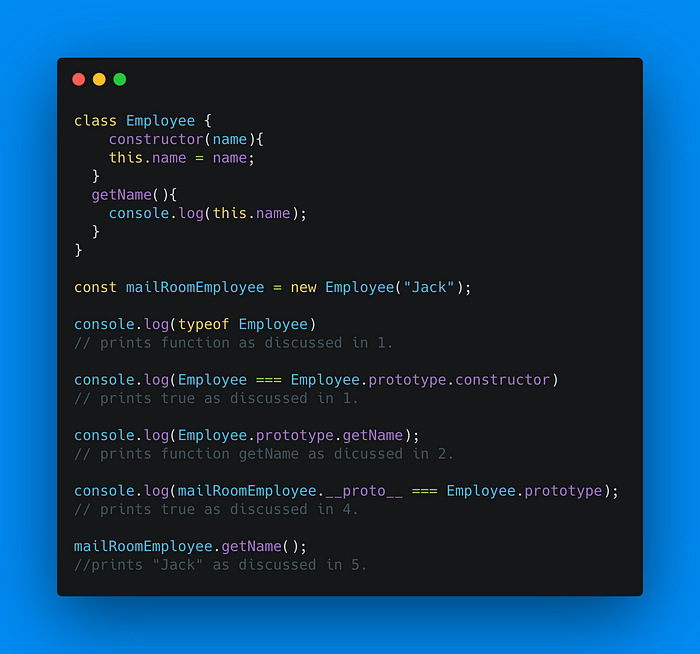
Para comprobar la explicación, he escrito un código de muestra a continuación. Intente comprobar usted mismo los resultados del código en JS Fiddle para comprender mejor el concepto.