
Cierres en JavaScript – Serie de entrevistas JS
Los cierres en JavaScript se consideran uno de los conceptos más buscados y es un tema que se visita regularmente en las entrevistas de JavaScript. En este artículo, visitaremos los cierres en JavaScript y cómo funcionan.
Según Kyle Simpson, la definición de cierres es la siguiente: “Los cierres son un mecanismo de JavaScript debido a que las funciones tienden a recordar y tener acceso a las variables descritas fuera de su alcance, incluso si la función en sí se ejecuta en un alcance diferente”.
Deja que eso se hunda un poco. Ahora intentaremos comprender esta definición a través de un ejemplo.

La función foo() devuelve la función bar(). Cuando se ejecuta la función foo(), devuelve la función bar() que se almacena en la variable de verificación. Cuando se ejecuta la función check(), que a su vez invoca la función bar(), vemos que se imprime “javascript”.
Esto se debe a que la función bar() forma un cierre con el nombre de la variable y cuando se ejecuta la función bar(), JavaScript intentará encontrar el nombre de la variable definido en console.log(name) en el alcance de la función bar(). Y una vez que JavaScript no encuentre el nombre de la variable en su alcance, intentará buscar el nombre de la variable en su alcance externo inmediato y así sucesivamente.
Después de esto, la función bar() recordará el nombre de la variable y su valor incluso cuando se ejecute en un ámbito diferente (ámbito global en el ejemplo anterior).
Verifiquemos esto con otro ejemplo.

Aquí, el nombre de la variable no se encuentra en el alcance de la función foo() y, por lo tanto, JavaScript lo toma de un alcance superior.
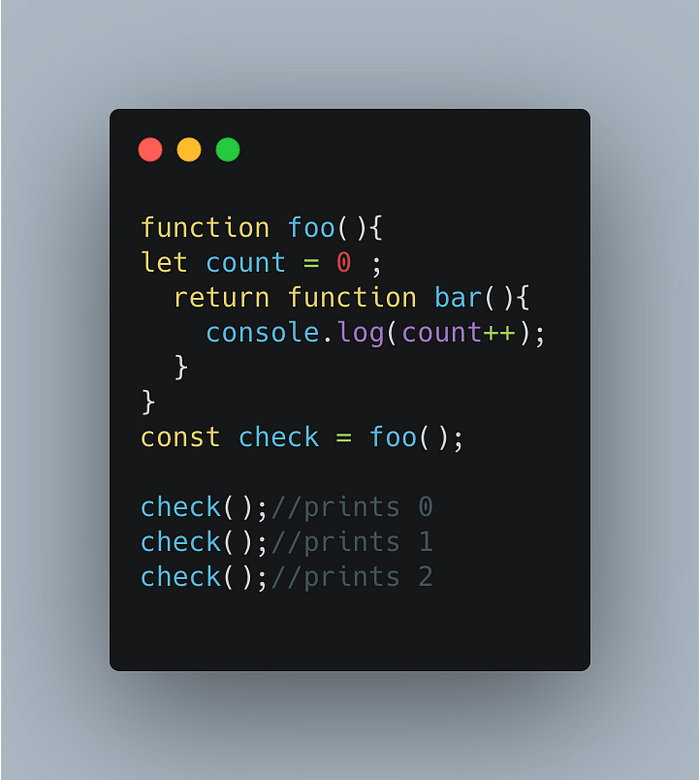
Ahora demos un paso más.

Aquí, la función foo() forma un cierre con la variable count y tiende a recordar su valor. Por lo tanto, obtenemos un valor incrementado de recuento de variables para cada invocación de la función bar().
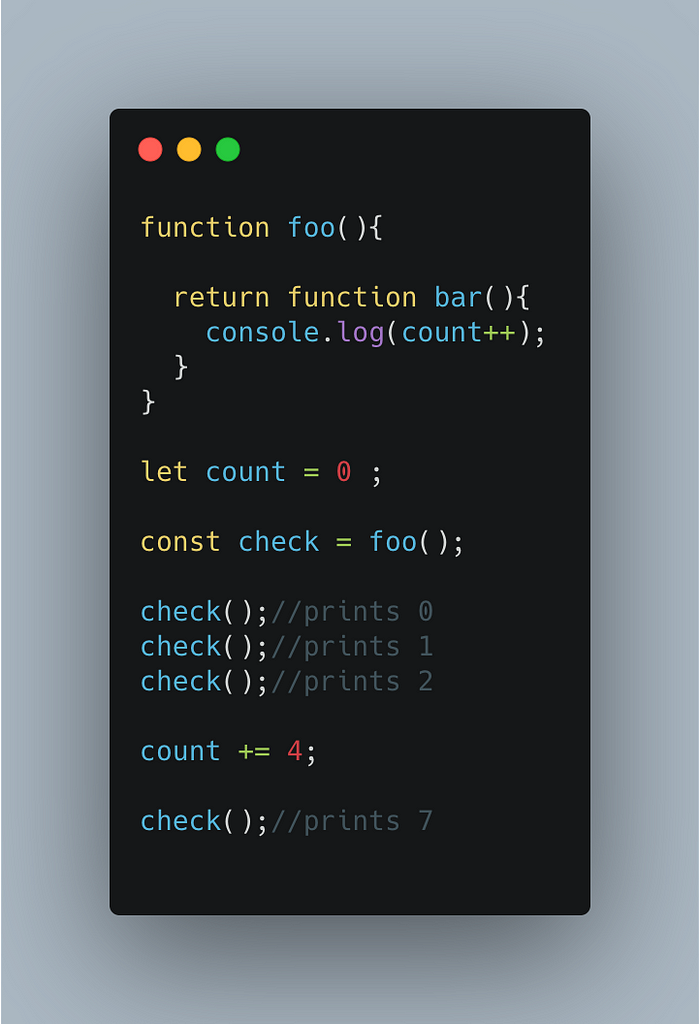
Intentemos otro ejemplo combinando los dos conceptos descritos anteriormente.

Como es evidente, la función bar() forma un cierre con la variable count y tiende a recordarla. Por lo tanto, en la última línea, vemos que la función check() imprime ‘7’.
Ventajas y desventajas de los cierres
Ventajas
- Los cierres ayudan en la encapsulación de datos, es decir, con cierres, puede almacenar datos en un alcance separado y compartirlos solo cuando sea necesario.
- Las bibliotecas de JavaScript modernas (como React) dependen en gran medida de los cierres para representar componentes en el cambio de estado o propiedad.
Desventajas
- Los cierres consumen mucho espacio en la memoria, ya que las funciones necesitan almacenar el valor de la variable en la memoria, aunque la función de la variable en sí no se usaría varias veces en el código.
Gracias por leer. No dude en dejar comentarios y sugerencias en el cuadro de comentarios.




