
Cómo cargar una imagen en AWS S3 usando NodeJS + AWS Lambda
Hace algún tiempo desde que me preguntaba qué diablos era AWS y cuáles eran sus capacidades. Después de un par de lLambdas y API, me vino a la cabeza una extraña pregunta: “¿Cómo cargar una imagen en AWS [Bucket]?”.
Pocos momentos después, acepté el desafío y terminé en la documentación de AWS S3.
Después de un par de líneas vi que en este servicio hay un método llamado putObject y parece ser el que resolverá mi pregunta.
Desafortunadamente, vi entre líneas para completar con éxito la solicitud de PutObject, debe tener el s3:PutObject en sus permisos de IAM. Ahora la pregunta era “¿cómo agregar putObject a una política específica?”.
Pocos artículos / líneas de código más tarde, resolví todo y se implementó la carga de archivos.
Ahora te mostraré cómo puedes hacer esto también…
Enlace al código.
Para subir un archivo a AWS S3 deberemos crear:
- Un bucket S3
- Políticas del bucket
- Usuario y adjunte políticas de depósito a él
- NodeJS lambda y conectarlo a S3 usando el SDK de AWS S3
Bucket S3
En primer lugar, debe iniciar sesión en su cuenta de AWS. Y busque S3. Bajo el título de servicios deberíamos ver S3.

Después de eso, debe hacer clic en “Create bucket“.

Ingrese su BUCKET_NAME y región. En este ejemplo, tendremos nuestra lista de control de acceso deshabilitada. “Bloquear todo el acceso público” debe estar marcado. Haga clic en “create”… y nuestro bucket ya estará creado. ¡Buen trabajo!
Política de IAM
Busque IAM en servicios, haga clic en IAM — administre el acceso a los recursos de AWS, luego, en el menú lateral, seleccione Políticas

Haga clic en “crear política” y seleccione JSON

Cambie YOUR_BUCKET_NAME con el nombre del depósito que creamos hace un par de pasos.
{
“Version”: “2012–10–17”,
“Statement”: [
{
“Effect”: “Allow”,
“Action”: “s3:Put*”,
“Resource”: “arn:aws:s3:::YOUR_BUCKET_NAME/*”
}
]
}
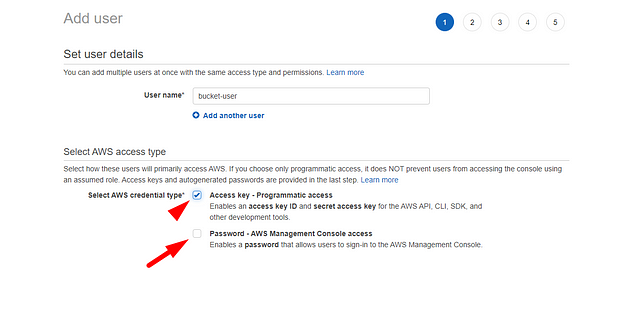
Haga clic en Next → Next → Luego se creará su política. Ahora necesita un usuario al que adjuntaremos esta política. Haga clic en Users en el panel derecho → Add users

Debes seleccionar Acceso programático. El acceso a la consola de administración de AWS debe estar desmarcado.
En el siguiente paso, seleccione Adjuntar políticas existentes directamente. Busque y seleccione la política que acaba de crear.

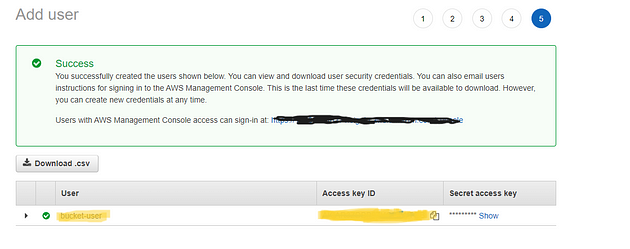
Haga clic en Next → Next → Create user
¡Felicidades tu usuario ha sido creado!

Guarde el ID de la clave de acceso y la clave de acceso secreta para más adelante.
Voilá. Tiene un depósito S3 y un usuario que puede escribir en su S3. Entonces… ¿Cómo conectarlos ahora?
Escribamos algo de código…
Abre tu IDE favorito (estoy usando VS Code)
Crear un nuevo directorio, el mío será “s3-file-upload”
en la terminal escribe
npm init
npm install aws-sdk
npm install dotenv
Cree un archivo js llamado upload-object-to-s3.js y un archivo .env
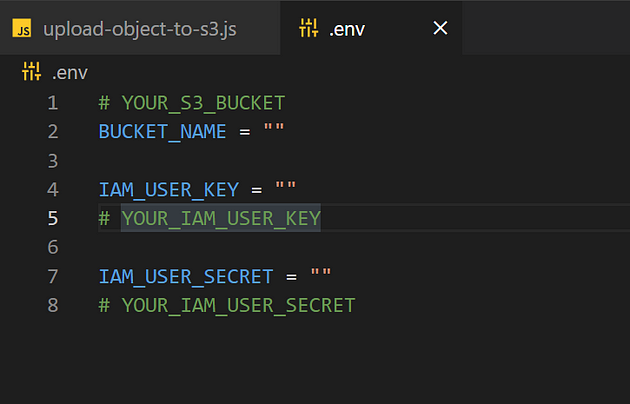
Así es como debería verse su archivo .env. Completa la información que falta
BUCKET_NAME
IAM_USER_KEY
IAM_USER_SECRET

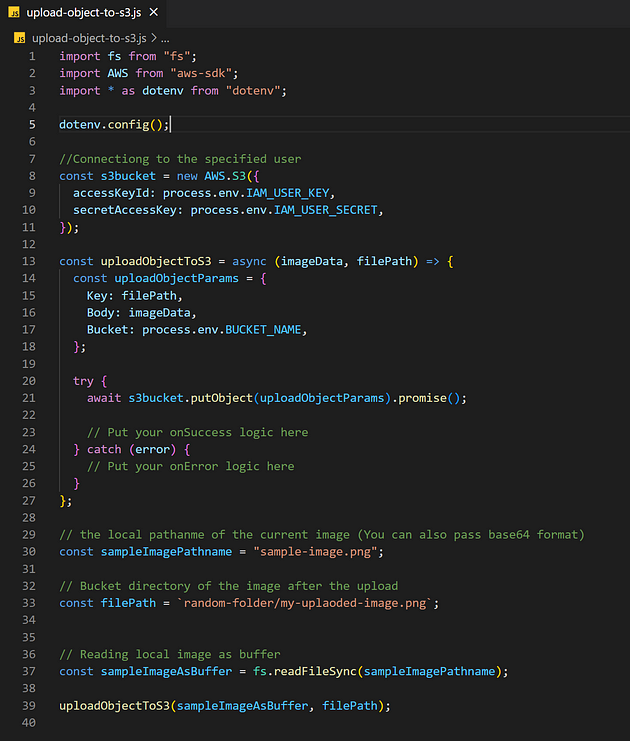
Y así es como debería verse su archivo upload-object-to-s3.js

Tiene su función “uploadObjectToS3” que acepta imageData (Buffer) y filePath (ruta del archivo en el depósito). En este ejemplo, estoy leyendo una imagen local, pero en su ejemplo puede pasar base64/Blob/Stream/Buffer que proviene del front-end y no necesita cargarlo desde el back-end.
Tenga en cuenta que el SDK de AWS se puede utilizar tanto en el lado del front-end como en el back-end.
Gracias por llegar hasta aquí, si encuentras esto útil no olvides aplaudir 👍🏼suscribirse para recibir más contenido.
Si le interesa, puede echar un vistazo a algunos de los otros artículos que he escrito recientemente sobre AWS y Laravel:





