
Cómo ejecutar un proyecto Angular/Laravel en Windows localmente.
Estoy escribiendo sobre esto porque no pude encontrar un buen tutorial sobre el tema. Hubo algunos, pero tuve que buscarlo en Google varias veces para corregir mi error, por lo que si tiene un proyecto angular con un back-end en Laravel y una base de datos MySQL, esto es para usted.
Aquí se explica cómo ejecutarlo localmente.
Paso 1: clonar desde git
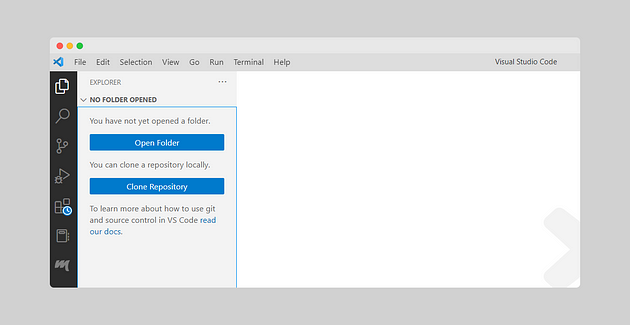
Mi editor preferido es Visual Studio Code. Así que abrí una nueva ventana y elegí git clone.

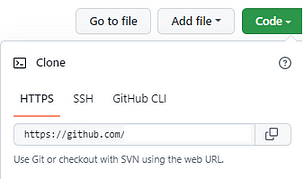
Después de hacer clic en el repositorio de clonación, debe copiar y pegar la URL de git.

Clonará el código en su carpeta local.

Paso 2: Instalar Angular
Aquí está el tutorial que usé para instalar Angular.
Después de instalar Angular, necesitaba crear un archivo de entorno local llamado “environment.ts” en la carpeta de entornos de front-end.
export const environment = {
production: false,
isMockEnabled: true, // You have to switch this, when your real back-end is done
authTokenKey: ‘’,
baseApiUrl: ‘http://localhost:8000/’,
baseMediaUrl: ‘http://localhost:8000/’,
wsHost: ‘localhost’,
wsPort: ‘6001’,
agMapKey: ‘’,
baseApiReportUrl: ‘‘,
zero: 0,
accessToken: ‘’,
myAccAPI: ‘‘,
createLinkAPI: ‘‘,
};
Luego, para su back-end, debe crear otro archivo “.env”. Puede copiar y cambiar el nombre de server.env si lo tiene. Luego, cambie el contenido del archivo para conectarse a su base de datos MySQL local.
Si no tiene el archivo server.env, aquí está la plantilla para el archivo “.env”.
APP_NAME=
APP_ENV=local
APP_KEY=
APP_DEBUG=false
APP_LOG_LEVEL=debug
APP_URL=http://localhost
DB_CONNECTION=mysql
DB_HOST=localhost
DB_PORT=3306
DB_DATABASE=
DB_USERNAME=
DB_PASSWORD=
BROADCAST_DRIVER=pusher
CACHE_DRIVER=file
SESSION_DRIVER=file
SESSION_LIFETIME=120
QUEUE_DRIVER=sync
REDIS_HOST=127.0.0.1
REDIS_PASSWORD=null
REDIS_PORT=6379
PUSHER_APP_ID=
PUSHER_APP_KEY=
PUSHER_APP_SECRET=
PUSHER_APP_CLUSTER=
AWS_ACCESS_KEY_ID=
AWS_SECRET_ACCESS_KEY=
AWS_REGION=
PAPERPLANE_API_KEY=
JWT_SECRET=
Intente ejecutar su interfaz usando el comando ng serve.
Tomará algún tiempo compilar y luego comenzará a funcionar en http://localhost:4200
Paso 3: Inicie el back-end en Laravel
Verifique que su servidor MySQL se esté ejecutando y que su base de datos pueda conectarse. Si nunca antes se ha conectado a una aplicación Laravel y tiene problemas de autenticación, ejecute los siguientes comandos secuencialmente.
SET GLOBAL authentication_policy=’*,*,’;
FLUSH PRIVILEGES;
ALTER USER ‘DB_USER’@’localhost’ IDENTIFIED WITH mysql_native_password BY ‘DB_PASSWORD’;
Reemplace DB USER y DB PASSWORD con el usuario y la contraseña adecuados.
Entonces, para iniciar Laravel, debe instalar los siguientes elementos.
1. PhP
Para instalar PHP, descargue la carpeta zip de la versión de php adecuada en su proyecto y extráigala en la carpeta Archivos de programa. Luego, para la variable del sistema “Ruta”, agregue la ruta a los archivos del programa a las variables de entorno. Aquí está el enlace al tutorial que usé.
Antes de copiar la carpeta php en los archivos de programa, asegúrese de editar el archivo php.ini para descomentar las extensiones requeridas eliminando el punto y coma (;)
extension=curl extension=gd extension=pdo_mysql extnseion=mysqli
2. Composer
Composer no estuvo mal para instalar. Aquí está el enlace para instalar Composer.
Antes de continuar, composer puede solicitarle que instale paquetes adicionales. Para deshabilitar TSL, ejecuto comandos adicionales.
composer config -g — disable-tls true
Para cambiar mi versión de compositor a una versión compatible con mi PhP.
composer self-update — 2.2
composer install — ignore-platform-req=ext-gd
Después de instalar esos dos, escriba el siguiente comando para comenzar su proyecto de back-end.
php artisan serve
Si la aplicación no funciona después de iniciarse, use un navegador web para inspeccionar la consola en busca de errores. O si no puede conectarse al back-end, utilice el siguiente comando para ver el mensaje de error.
php artisan migrate -v
Si usa websocket, ejecute.
php artisan websockets:serve
Gracias por llegar hasta aquí, si encuentras esto útil no olvides aplaudir 👍🏼suscribirse para recibir más contenido.
Si le interesa, puede echar un vistazo a algunos de los otros artículos que he escrito recientemente sobre AWS y Laravel:







