
Introducción a Node Js y Express Js
Express Js – Node.js es un entorno de tiempo de ejecución de JavaScript de código abierto y multiplataforma para aplicaciones de red y del lado del servidor. Fue desarrollado por Ryan Dahl en 2009.
¿Por qué Node.js?
- Node.js usa programación asíncrona.
- Node.js es extremadamente rápido y excelente para crear aplicaciones web en tiempo real debido a su naturaleza asincrónica.
- Node.js se basa en eventos y utiliza un modelo de E/S sin bloqueo que hace que Node.js sea liviano y eficiente.
- El ecosistema Node.js NPM (Node Package Manager) es el más grande del mundo para bibliotecas de código abierto.
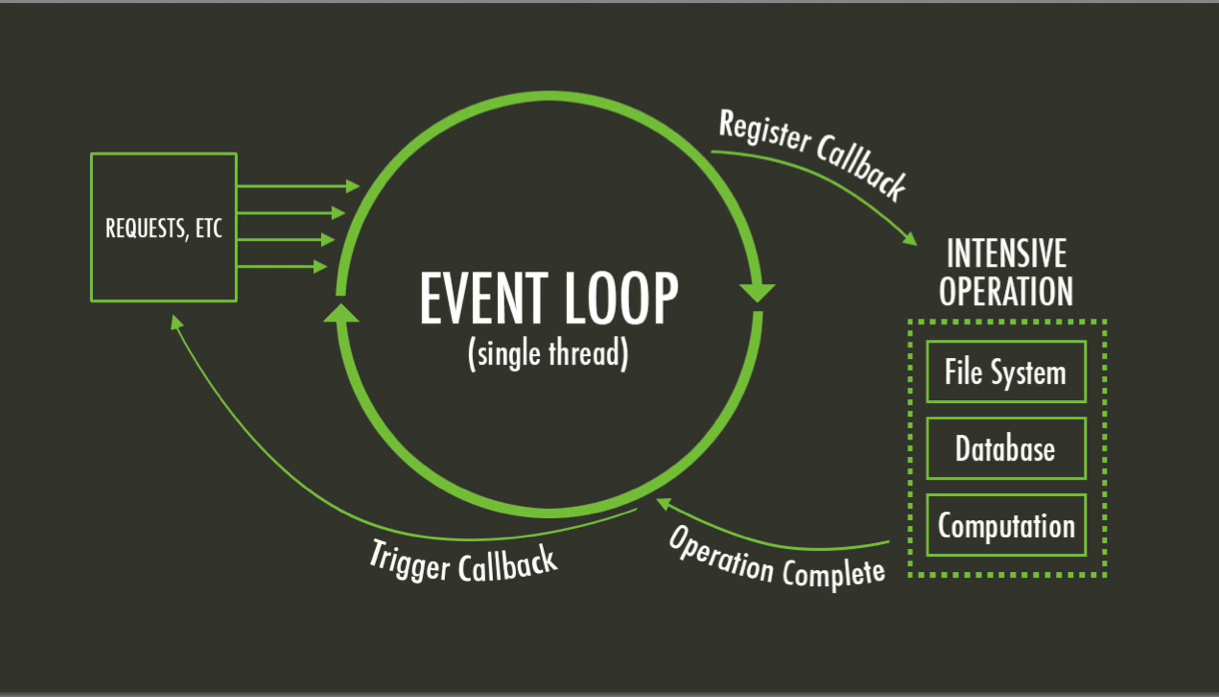
Node.js se compone principalmente de JavaScript y bucle de eventos. El bucle de eventos es básicamente un programa que espera eventos y los envía cuando suceden. El siguiente diagrama muestra cómo funciona Node.js,

Instalación de Node.js en su computadora
Instale Node.js en su computadora descargando la configuración de LTS desde el siguiente enlace.
Después de la instalación, puede verificar si está instalado correctamente escribiendo el siguiente comando en el símbolo del sistema.
node -v
Si instaló correctamente Node.js en su máquina local, el comando anterior debería devolver la versión de Node.js que está instalada.
Marcos Web
Las tareas comunes de desarrollo web no son compatibles directamente con Node, js. Si desea agregar un manejo específico para diferentes verbos HTTP (por ejemplo, GET, POST, DELETE, etc.), maneje solicitudes por separado en diferentes rutas de URL (“rutas”), sirva archivos estáticos o use plantillas para crear dinámicamente la respuesta, Node .js no será de mucha utilidad por sí solo. Para esto, deberá escribir el código usted mismo o puede evitar reinventar la rueda y usar un marco web.
Express Js
Express JS es un marco web mínimo y flexible de Node.js que proporciona un conjunto sólido de funciones para aplicaciones web y móviles.
¿Por qué Express Js?
- Fácil de configurar y personalizar.
- La robusta API facilita el enrutamiento
- Express Js Incluye varios módulos de middleware que puede usar para realizar tareas adicionales a pedido y respuesta.
- Fácil de integrar con diferentes motores de plantillas como Jade, Vash, EJS, etc.
- Express Js Le permite definir un middleware de manejo de errores.
- Express Js tiene una estructura similar a MVC.
“Hola mundo” usando Express JS
1. Cree una nueva carpeta y, cd en la carpeta con su terminal.
2. Realice un npm init y cree un archivo package.json en la carpeta.
3. Instale express ingresando npm install express en la terminal.
4. Cree un archivo app.js en la carpeta y copie el siguiente código,
const express = require('express'); // import express module const app = express(); // create an Express application const port = 5000;/* route definition, callback function that will be invoked whenever there is an HTTP GET request with a path relative to the site root callback function takes a request and a response object as arguments nd calls send() on the response to returns the string "Hello World by Express!". */ app.get('/', (req, res) => { res.send('Hello World by Express!') });// starts up the server on a specified port(5000) app.listen(port, () => { // log a comment to the console console.log('Example app listening on port 5000') });
5. Ingrese el node app.js en la terminal para iniciar la aplicación.
6. Abra un navegador y vaya a la URL http://localhost:5000. Mostrará ‘Hello world by Express!’ en el navegador.
Eso es todo por esta introducción básica sobre Node & Express. Espero que este blog te haya sido útil.




