
Cómo mejorar el rendimiento de renderizado en una lista de React de 1000 elementos
Asegurémonos de que nuestras aplicaciones web se desplacen de manera eficiente con react-virtualized.
react-virtualized
Imagina que estás creando algún tipo de aplicación con React que requiere que muestres una larga lista de elementos. Digamos, 1,000 artículos. Cuales son tus opciones? ¿Solo renderizar todo a la vez?
Hoy mi objetivo es mostrarle el problema para que entiendas lo que estamos resolviendo y luego presentar una solución.
¡Empecemos!
Crea el proyecto
En este punto, todos ustedes deben saber cómo crear una nueva aplicación React desde la línea de comando usando create-react-app. Simplemente vaya a su terminal y ejecute el siguiente comando para comenzar con una nueva aplicación React:
npx create-react-app long-list-app
Rendericemos 1,000 elementos
Bien, primero déjeme mostrarle el problema. Eche un vistazo al siguiente componente:
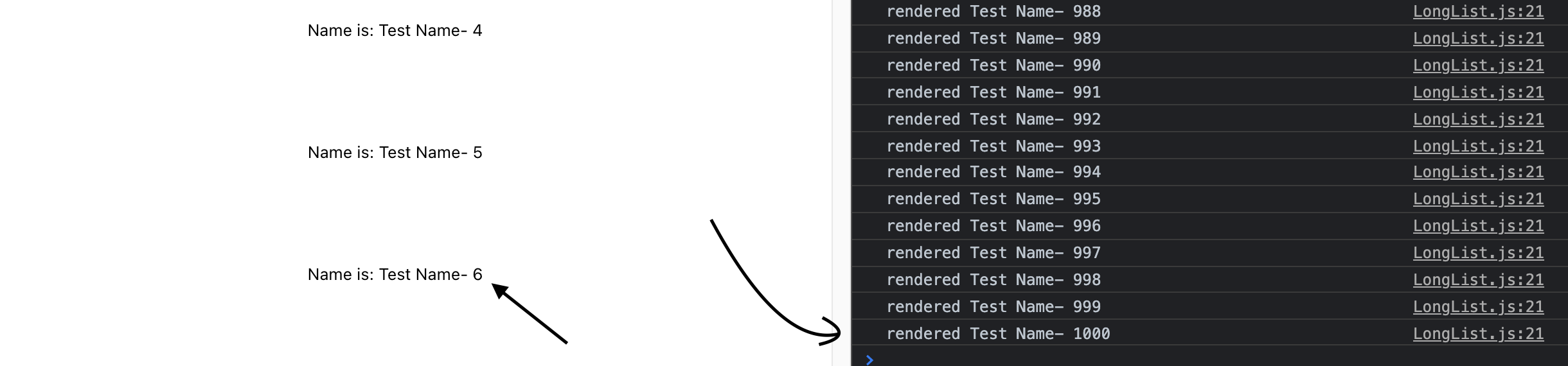
En este componente, estamos generando 1,000 nombres y renderizándolos dentro de una lista. Ahora echemos un vistazo en el navegador:

Aunque nuestra ventana es capaz de mostrar seis elementos, desde la consola, ¡podemos ver que se están renderizando 1000 elementos en segundo plano!
Esta representación ineficiente puede hacer que su aplicación sea realmente lenta.
¡Ahora muéstrame el código!
Usaremos una biblioteca impresionante llamada react-virtualized. El concepto es realmente simple y elegante: ¡no renderices cosas que no ves en la pantalla!
Primero, instale la dependencia:
yarn add react-virtualized
Lo que hace esta biblioteca es exportar algunos componentes de contenedor para ajustar su lista. Usted proporciona la altura, el ancho y una función para renderizar, y la biblioteca se encarga del resto.
Actualicemos nuestro código para usar el componente List exportado desde la biblioteca:
Hemos cambiado el proceso de renderizado con el componente List.
Observe una cosa aquí: pasamos algunos accesorios adicionales. width, height, rowHeight y rowCount se explican por sí mismos, mientras que rowRender es una función de renderizado para cada elemento de fila.
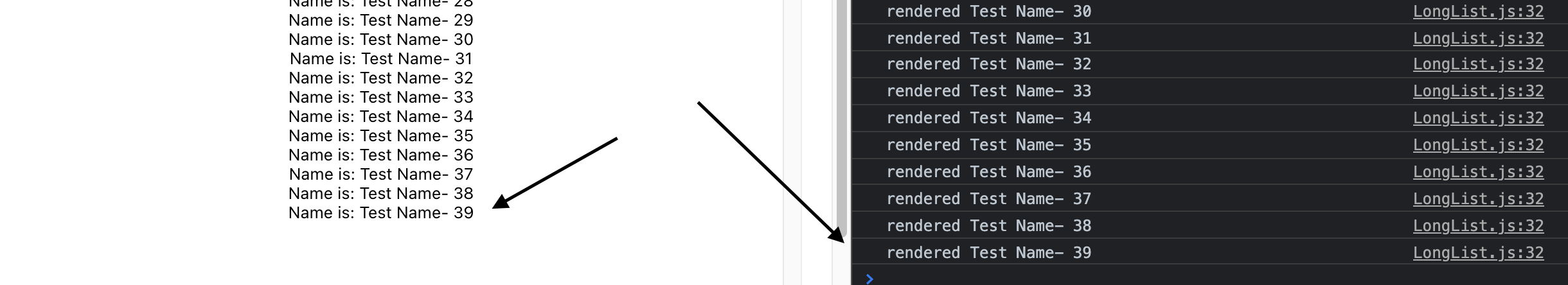
Ahora veamos el resultado:

Ahora podemos ver que hay 39 elementos en la pantalla y ahora se representan exactamente 39 elementos. ¡Sin renderizado innecesario!
Pantalla de tamaño variable
Probablemente haya notado que estamos dando la altura y el ancho del contenedor como una constante. Pero, ¿qué pasa si la pantalla de los usuarios es de un tamaño diferente? Simplemente no puede decir: “¡Pero funciona en mi máquina!”
React-virtualized ya ha resuelto este problema. Tiene otro componente llamado AutoSizer que ayuda a encontrar la altura y el ancho del contenedor de la lista de forma dinámica. Sigue un patrón de render-props.
Actualicemos nuestro código así:
Ahora, la altura y el ancho de la pantalla se actualizan automáticamente en función del tamaño de la pantalla del usuario.
Fila de tamaño variable
Así que resolvimos el problema de la altura y el ancho del contenedor. Pero, ¿qué pasa con los elementos de fila individuales? ¿Qué pasa si su tamaño varía según el contenido?
react-virtualized también tiene una solución para eso. Necesita usar otro componente llamado CellMeasurer para eso. Usaremos otro componente llamado CellMeasurerCache para almacenar en caché el tamaño del componente.
Ahora mire el proceso de renderizado modificado:
import React, {useEffect, useState} from 'react';
import {List, AutoSizer, CellMeasurerCache, CellMeasurer} from 'react-virtualized';
export const LongList = () => {
// SAME AS BEFORE
const cache = new CellMeasurerCache({
defaultWidth: 500,
defaultHeight: 900
});
const renderRow = ({ index, key, style , parent }) => {
return <CellMeasurer
key={key}
cache={cache}
parent={parent}
columnIndex={0}
rowIndex={index}>
<div style={style}>
Name is: {names[index]}
</div>
</CellMeasurer>
}
return <div className={'list'}>
<AutoSizer>
{({ width, height }) => {
return <List
width={width}
height={200}
rowRenderer={renderRow}
rowCount={names.length}
rowHeight={cache.rowHeight}
deferredMeasurementCache={cache}
/>
}}
</AutoSizer>
</div>
}
Conclusión
Así que ahí lo tiene. Acabo de rascar la superficie de lo que es posible con react-virtualized y cómo puede ayudarnos a mejorar significativamente las aplicaciones React de bajo rendimiento.
¡Qué tengas un lindo día!





