Las 7 extensiones de Chrome que todo desarrollador debe tener
Facilite su desarrollo con estas extensiones de Chrome. Trabaje inteligentemente y no duro.
Extensiones de Chrome
Los desarrolladores web toman millones de decisiones mientras hacen otras 10 cosas al mismo tiempo. Cada decisión puede hacer perder su valioso tiempo o ahorrar.
Necesitamos ser eficaces en nuestras tareas y no estar agotados. Un buen desarrollador es eficiente en sus tareas.
Una forma de ser eficaz es tener las mejores herramientas a su lado, herramientas que le ahorran tiempo y hace las cosas de la manera más eficiente.
Las extensiones de Chrome son solo una de las muchas herramientas que pueden resultar muy útiles.
A continuación se muestra una lista de las mejores extensiones de Chrome que utilizo con regularidad. Espero que ellos también te ayuden.
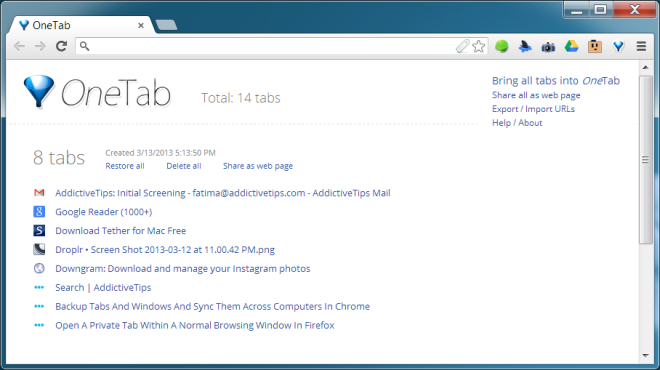
1. OneTab
Como desarrolladores, hacemos mucha investigación que requiere mucha búsqueda en Google. Lo que significa que se abrieron muchas pestañas de cromo.
Pero las pestañas de Chrome pueden resultar abrumadoras porque la mayoría de las veces estamos trabajando en más de 2 cosas al mismo tiempo. No podemos diferenciar entre las pestañas y se pierden por completo.
La extensión OneTab Chrome aborda este problema con elegancia.
Siempre que se encuentre con demasiadas pestañas, haga clic en el icono de OneTab para convertir todas sus pestañas en una lista. Cuando necesite acceder a las pestañas nuevamente, puede restaurarlas individualmente o todas a la vez. Si se usa correctamente, esta extensión puede hacer su vida mucho más fácil.

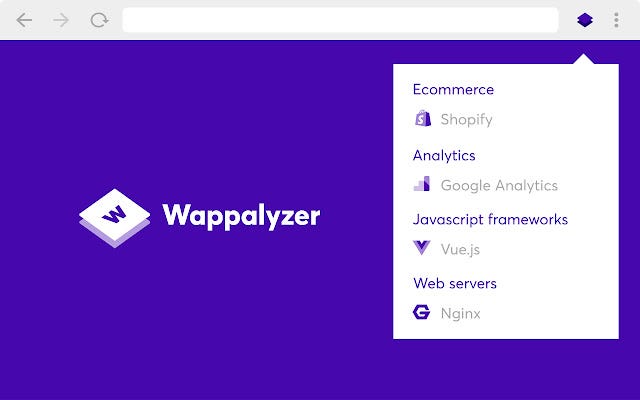
2. Wappalyzer
Esta extensión del navegador es un generador de perfiles de tecnología que le muestra con qué sitios web y aplicaciones web están construidos. ¿Tiene curiosidad por saber qué tecnologías, marcos, bibliotecas de JavaScript y más se utilizan para crear un sitio web o una aplicación web? Solo usa Wappalyzer.
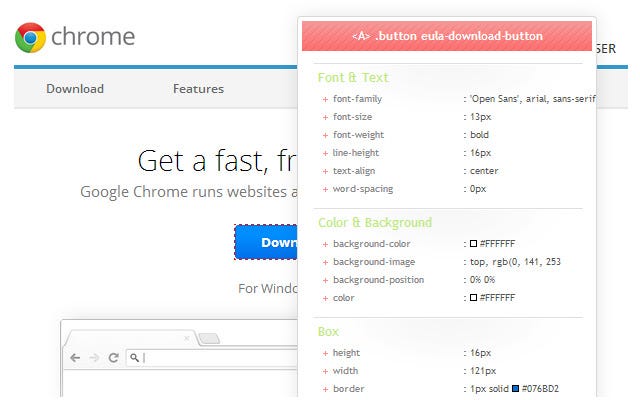
3. Visor de CSS
Esta extensión de navegador hace que sea muy sencillo acceder a las propiedades CSS de un elemento simplemente colocando el cursor sobre él. Me encanta esta extensión.
Odio usar las herramientas de desarrollo de chrom solo para ver CSS. Es bastante molesto. Pero el visor CSS me ha facilitado la vida. Es una extensión imprescindible.
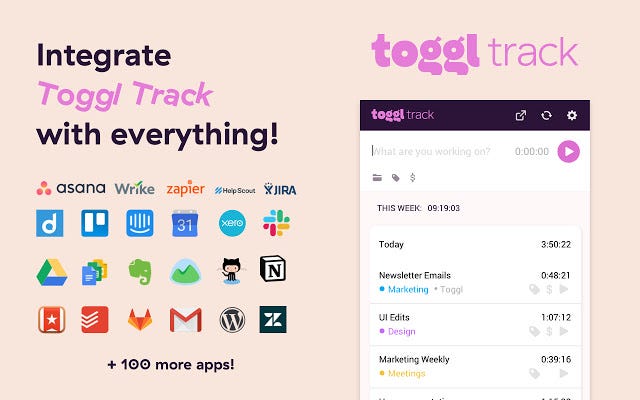
4. Toggl Track: Productividad y seguimiento del tiempo
Si es un trabajador independiente ocupado, si trabaja de forma remota o si solo necesita realizar un seguimiento del tiempo que dedica a un proyecto, Toggl es para usted.
Esta extensión requiere que cree una cuenta antes de poder usarla. Una vez que haya iniciado sesión, le permitirá realizar un seguimiento de la productividad en tiempo real de forma rápida y sencilla con todos los datos almacenados en su cuenta de Toggl.
Viene con un temporizador Pomodoro incorporado, así como integraciones para una gran cantidad de servicios de Internet (como GitHub, Trello y Slack). Una de mis funciones favoritas es que mostrará una notificación cuando haya estado inactivo y el temporizador esté funcionando, lo que le permitirá descartar la hora.
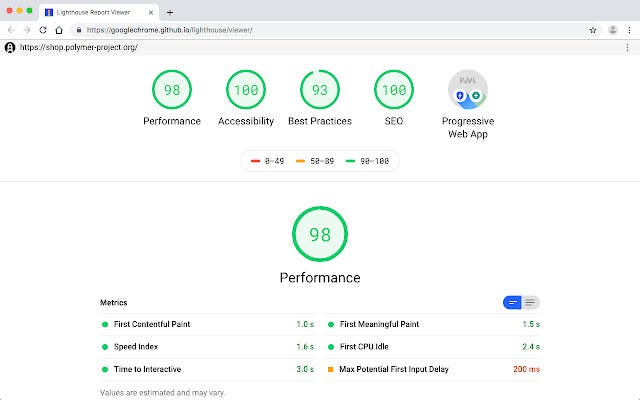
5. Lighthouse
Lighthouse es una herramienta automatizada de código abierto para mejorar el rendimiento y la calidad de sus páginas web.
Lo mejor de esta extensión es que es producida por Google y presumiblemente usa los mismos factores de clasificación que su motor de búsqueda. Esto significa que puede ofrecerle algunos de los mejores consejos que existen sobre cómo optimizar su sitio.
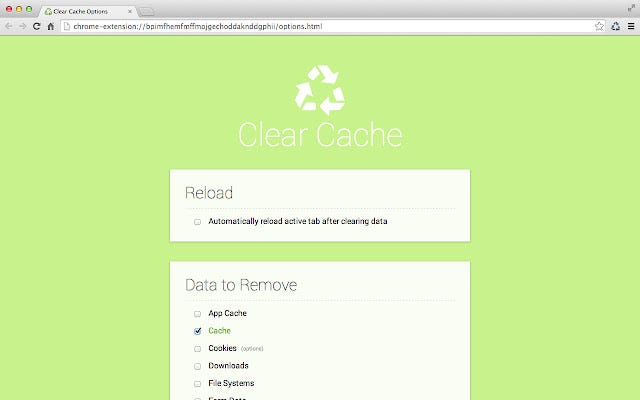
6. Clear Cache
Esta es una de las extensiones de Chrome más útiles en el proceso de desarrollo y prueba, ya que le permite borrar su caché de la barra de herramientas.
Es personalizable en términos de la cantidad de datos que desea borrar, incluida la caché de aplicaciones, descargas, sistemas de archivos, datos de formularios, historial, almacenamiento local, contraseñas y mucho más.
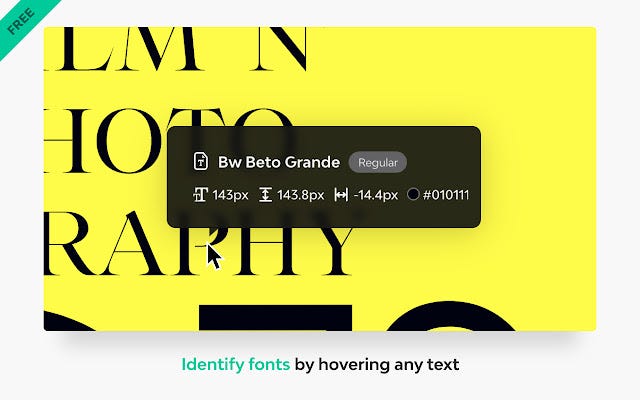
7. Fonts Ninja
Si alguna vez le gustó el tipo de letra o la fuente en cualquier sitio web, puede usar esta extensión para averiguar el tipo de fuente fácilmente.
Espero que les haya gustado esta lista y gracias por leer.