
Front-end: 6 proyectos que puede construir hoy para mejorar sus habilidades de codificación
Una lista de ideas inspiradoras de front-end para su próximo proyecto y mejorar sus habilidades
Front-end
Una de las mejores formas, si no la mejor, de mejorar la codificación es dedicar el mayor tiempo posible a la codificación. Cuantos más proyectos y experiencia tenga en su haber, mejor será.
¿Por qué no pasar un par de tardes en un proyecto paralelo y hacer un esfuerzo adicional para ser excepcionalmente mejor en la codificación?
Sin más preámbulos, aquí está la lista de ideas de codificación para mejorar sus habilidades de desarrollo de front-end. Utilice este artículo como fuente de inspiración para su próximo proyecto.
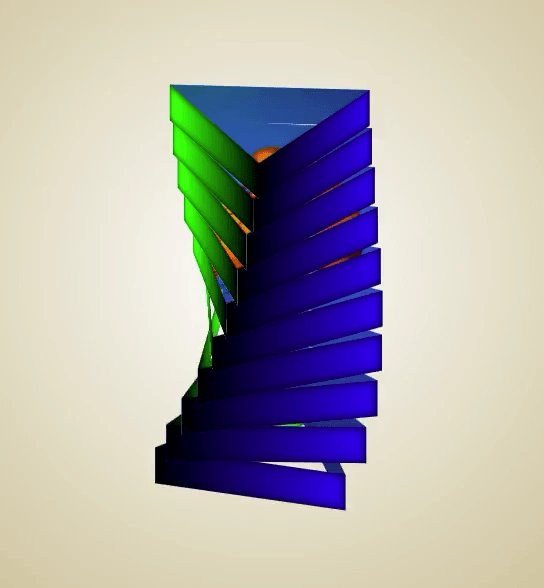
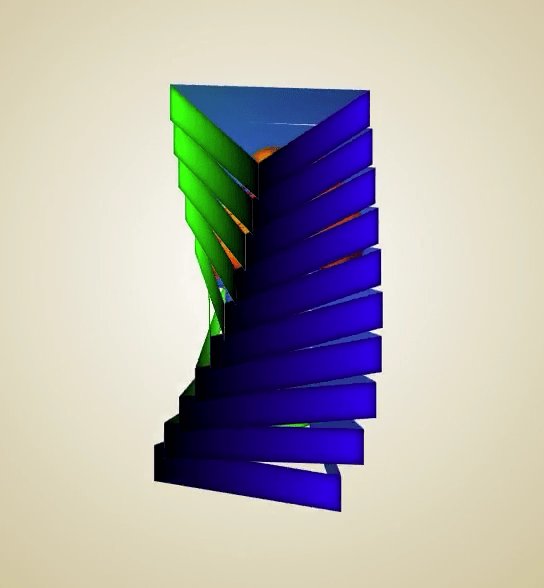
Triángulo giratorio 3D (nivel experto)
Comience su mañana, almuerzo o tarde libre recreando y codificando este complejo triángulo giratorio en 3D.
De forma predeterminada, el triángulo giratorio solo usa CSS para las animaciones, pero también puede usar JavaScript.

Esto es lo que aprenderá construyendo el triángulo giratorio en 3D:
- Dominar las transiciones, los fotogramas clave y las animaciones de CSS.
- Aprenderá a comprender el modelado 3D y la física 3D.
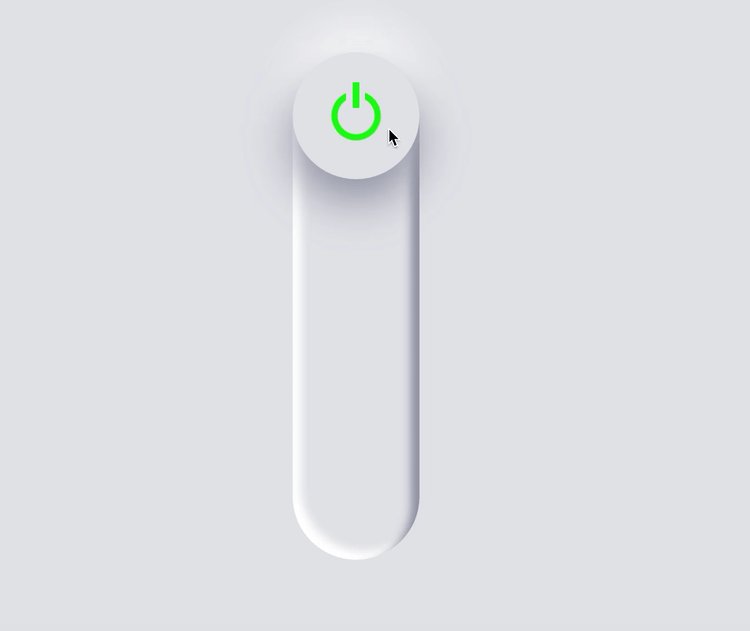
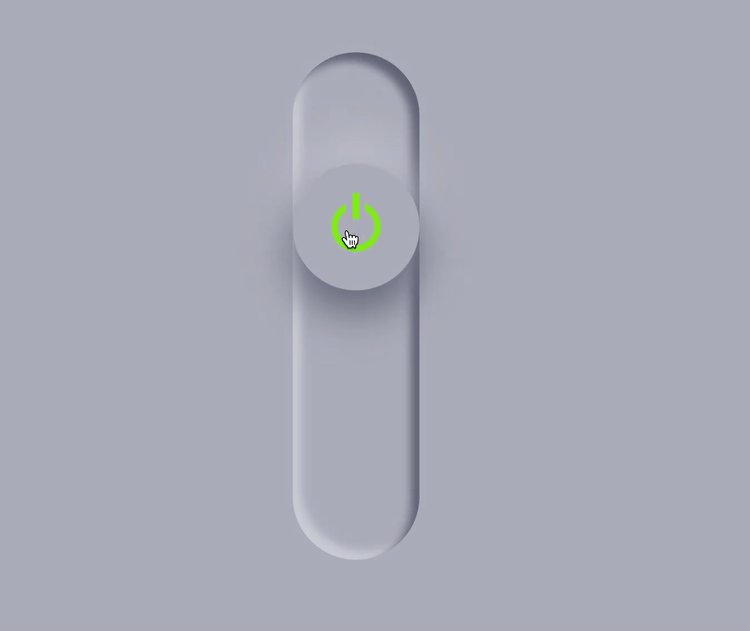
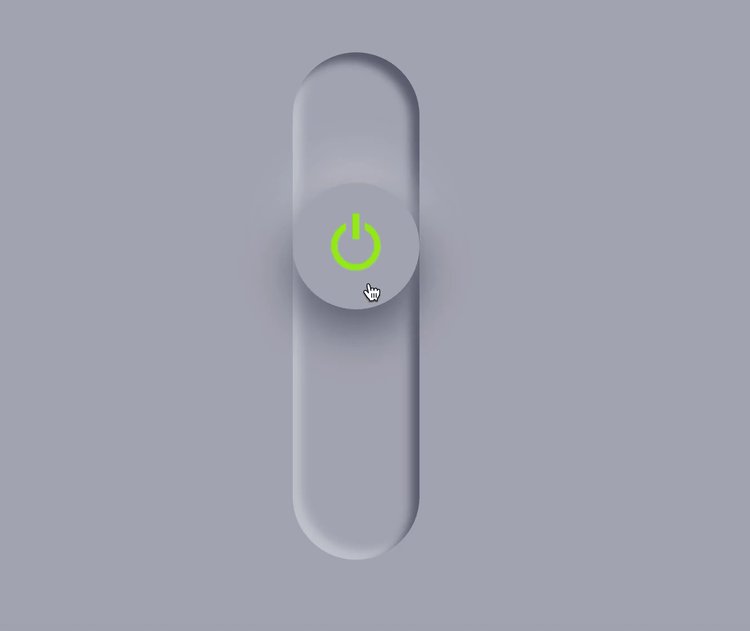
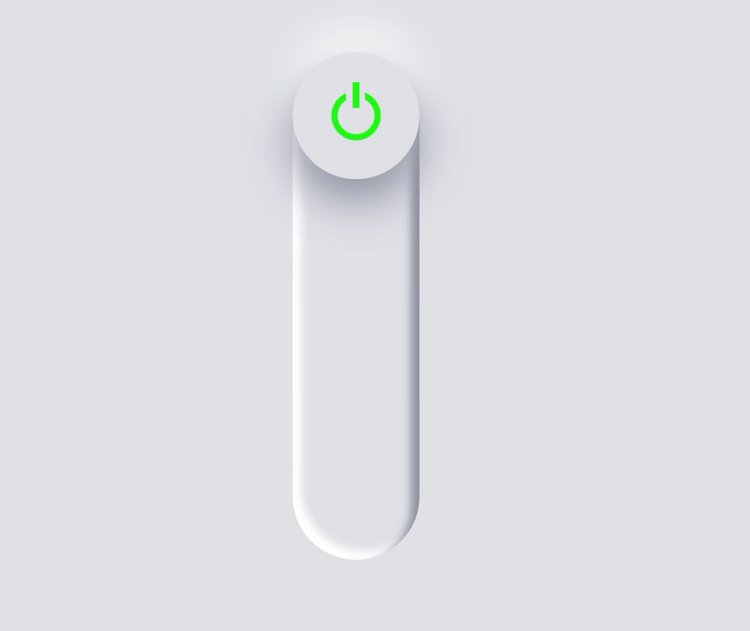
Interruptor de luz neumorfica (nivel intermedio)
A medida que desliza el interruptor, la pantalla y el interruptor se atenúan. Concepto genial, diseño hermoso y una idea brillante en general.

Cuanto más profundo es el control deslizante, más oscura se vuelve la pantalla. Básicamente actúa como un interruptor de “apagado” cuando está en la posición inferior y un interruptor de “encendido” cuando está en la posición superior.
Nota: Observe que también hay un tercer estado que hace que el interruptor se vuelva de color amarillento.
Esto es lo que aprenderá construyendo el interruptor de luz neumorfo
- Manejo de diferentes estados según la ubicación del conmutador. Hay tres estados: “activado”, “neutral” y “desactivado” en esta demostración.
- Cómo animar objetos usando CSS o JavaScript.
- Cómo manejar la entrada del usuario, como deslizar el interruptor en este caso.
Interacción de carpeta CSS + desplazamiento (nivel principiante)
Al pasar el cursor sobre la carpeta, se abre. Diseño ordenado, limpio y elegante.

Esto es lo que aprenderá al crear la carpeta CSS con interacciones de desplazamiento.
- Cómo usar HTML y CSS para crear diseños de apariencia limpia.
- Manejo del mouse flotando y cambiando entre diferentes estados. Cuando el usuario pase el cursor sobre la carpeta, muestre la carpeta abierta o, de lo contrario, muestre la carpeta de la versión cerrada normal.
- Transiciones CSS suaves al abrir y cerrar la carpeta.
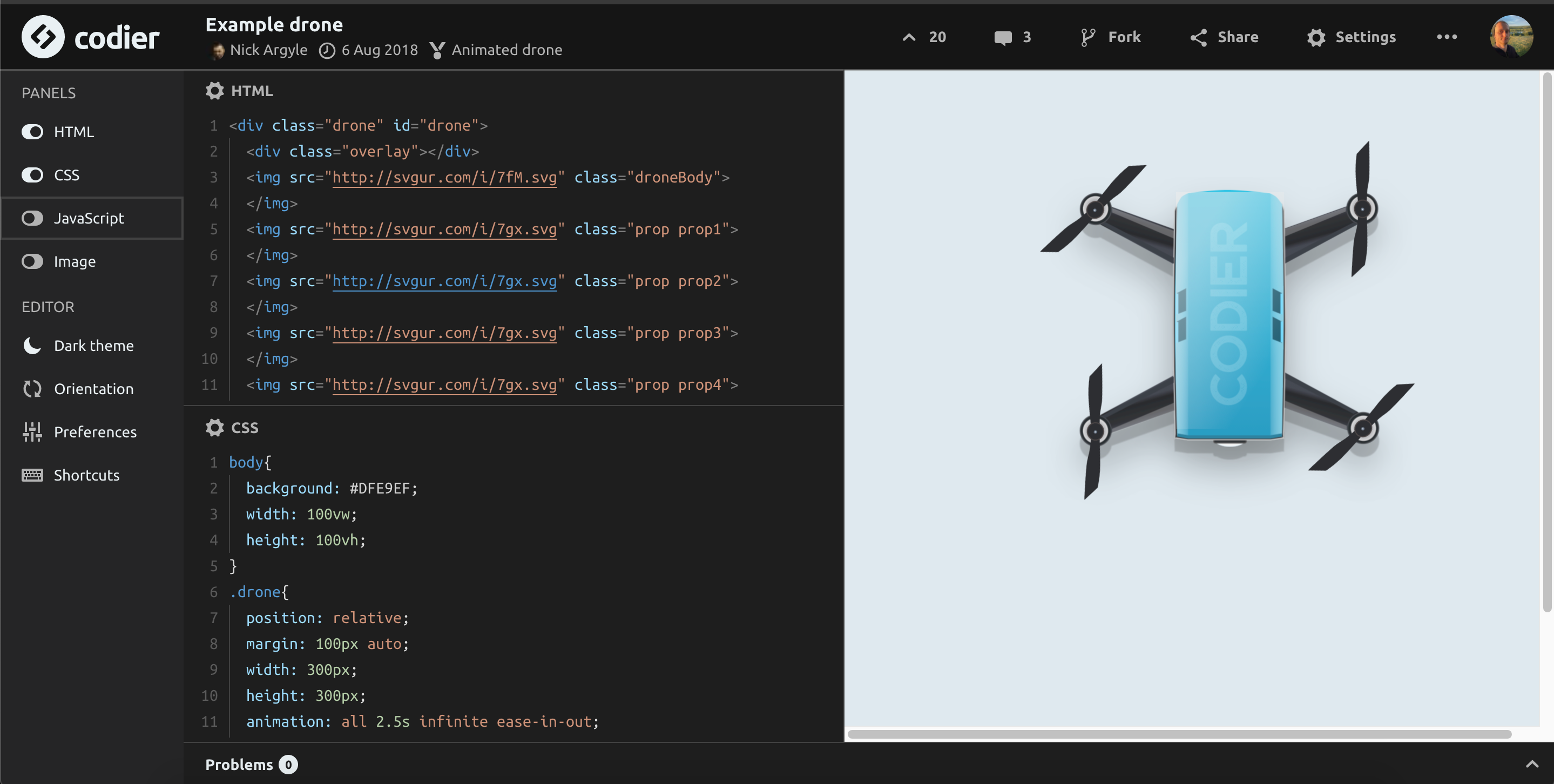
Drone animado (nivel intermedio)
Crea un dron animado usando HTML, JavaScript y CSS. Puede usar solo CSS o dibujarlo todo con SVG; la elección depende de usted.
Puntos extra: haz que el dron sea controlable y accesible usando el teclado, el mouse o ambos.

Esto es lo que aprenderá construyendo el dron animado
- Conceptos avanzados de HTML y CSS, como animaciones CSS, posicionamiento y estructuración de HTML semántico.
- Cómo animar objetos con transiciones, transformaciones y fotogramas clave de CSS.
Nota: asegúrese de revisar la solución de drones animados de Nick Argyle.

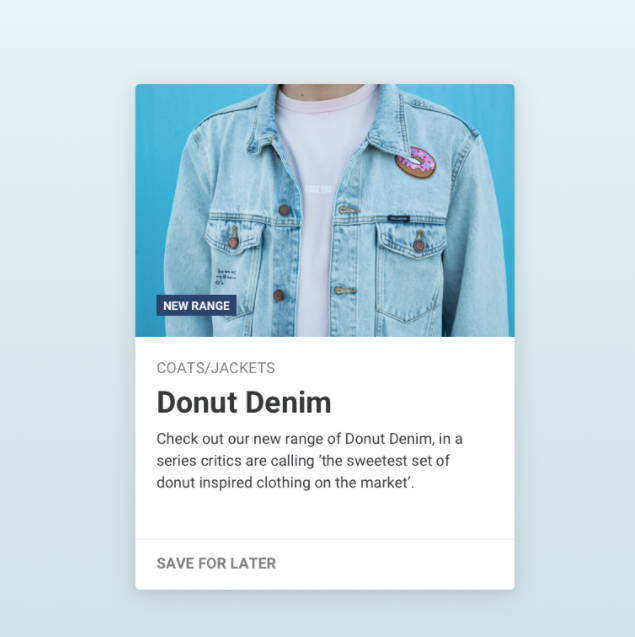
Tarjeta de diseño de materiales (nivel principiante)
Recrea la tarjeta de diseño de materiales. Hágalo más interesante al introducir transiciones, efectos de desplazamiento y eventos de clic. Hágalo interactivo.

Esto es lo que aprenderá al crear el componente de tarjeta simple
- Cómo utilizar HTML, CSS y Javascript para crear diseños de aspecto profesional.
- Cómo manejar eventos de clic, mouse y teclado con JavaScript.
- Cómo hacer que su página responda en dispositivos móviles usando CSS.
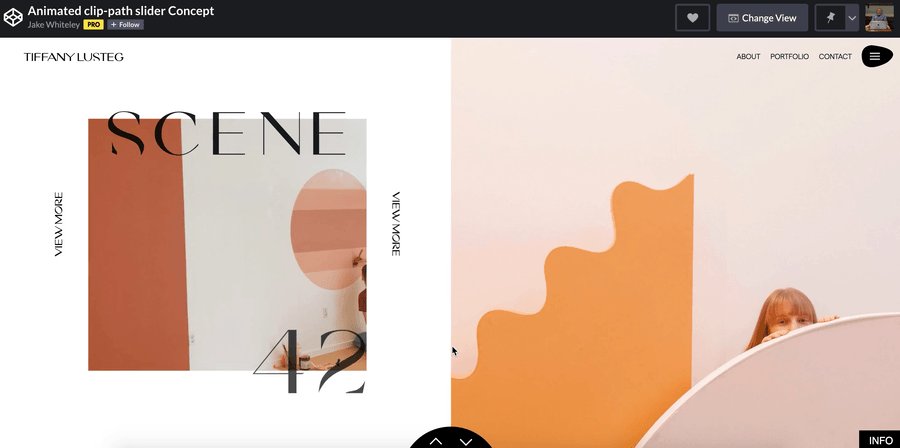
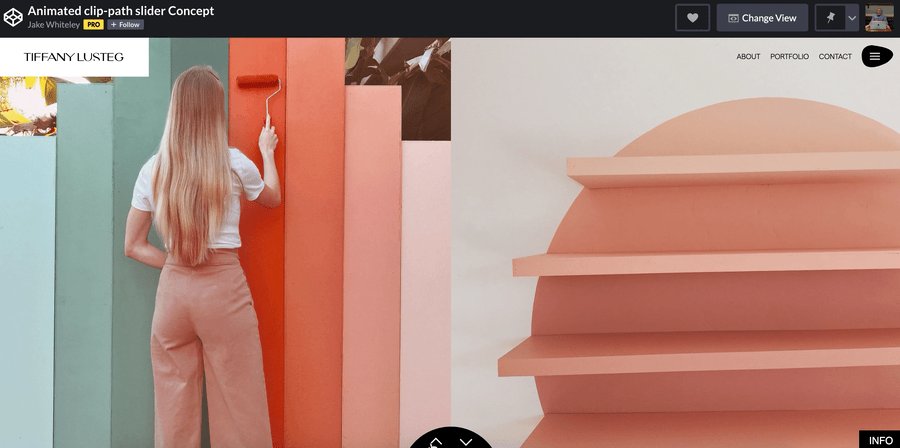
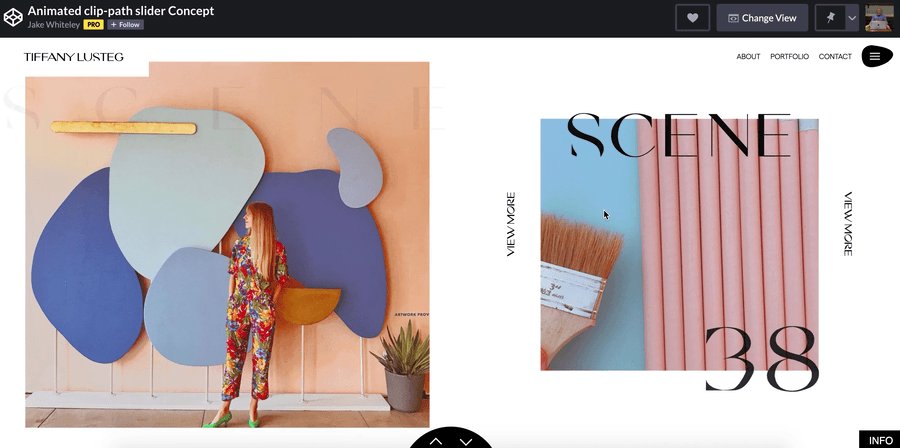
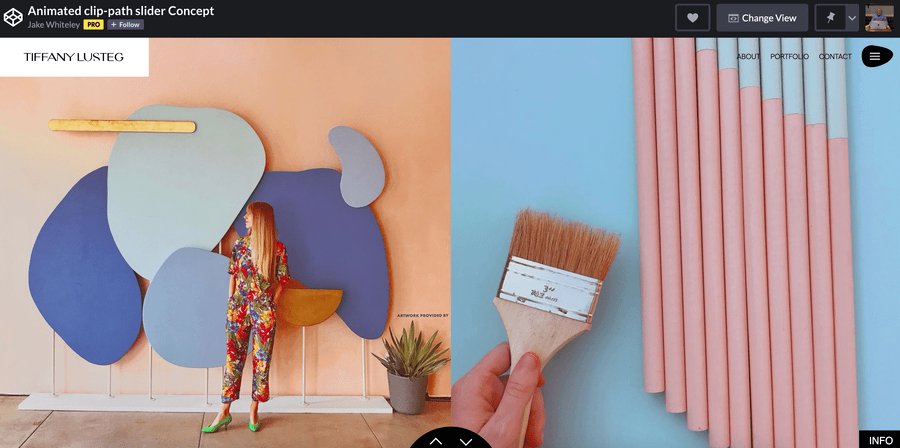
Concepto de control deslizante de ruta de clip animado (nivel intermedio)
Vuelva a crear este control deslizante con estilo, conceptual pero impresionante. El control deslizante tiene hermosos fade-ins, fade-outs y otras animaciones geniales.

Este enfoque elegante de los controles deslizantes le da al diseño un soplo de aire fresco.
Esto es lo que aprenderá al crear el control deslizante de ruta de clip animado
- Cómo usar CSS para posicionamiento, animaciones y rutas de clip.
- Cómo manejar eventos de usuario con JavaScript. Los eventos son como pasar el mouse sobre elementos con el mouse o hacer clic en las flechas del control deslizante.
Conclusión
Gracias por leer. ¡Espero haberle inspirado un poco para tu próximo proyecto! ¡Feliz codificación!




